ホームページ >ウェブフロントエンド >CSSチュートリアル >新しい CSS にページの再描画とリフローを制御する機能がどのように含まれているかについての詳細な説明
新しい CSS にページの再描画とリフローを制御する機能がどのように含まれているかについての詳細な説明
- 青灯夜游転載
- 2021-06-01 10:48:352770ブラウズ
この記事では、新しい CSS 機能を紹介し、ページの再描画とリフローを制御する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

新しい CSS プロパティ contain を紹介する前に、読者はまずページの再描画とリフローとは何かを理解する必要があります。
OK、この記事の本題に移りましょう。
含む なぜですか?
contain 属性を使用すると、特定の DOM 要素とその子要素を指定して、DOM ツリー構造全体から独立させることができます。その目的は、毎回ページ全体をターゲットにすることなく、一部の要素のみを再描画および再配置できる機能をブラウザーに提供することです。
contain プロパティを使用すると、要素とそのコンテンツがドキュメント ツリーの残りの部分から可能な限り独立していることを作成者が示すことができます。これにより、ブラウザはレイアウト、スタイル、ペイント、サイズ、または、ページ全体ではなく、DOM の限られた領域にそれらを組み合わせたものを使用します。
contain Syntax
その構文を見てください:
{
/* No layout containment. */
contain: none;
/* Turn on size containment for an element. */
contain: size;
/* Turn on layout containment for an element. */
contain: layout;
/* Turn on style containment for an element. */
contain: style;
/* Turn on paint containment for an element. */
contain: paint;
/* Turn on containment for layout, paint, and size. */
contain: strict;
/* Turn on containment for layout, and paint. */
contain: content;
}none を除いて、まだ 6 つの値があります。1 つずつ見てみましょう。
contain: size
contain: size: contain: size に設定された要素のレンダリングは、その子要素のコンテンツの影響を受けません。
この値は、要素のサイズの包含をオンにします。これにより、その子孫を調べる必要なく、包含ボックスをレイアウトできるようになります。
この定義を見始めたとき、私は混乱しました。定義を見ただけでは何を意味するのか理解するのは難しいです。まだ練習が必要です:
次のような単純な構造があるとします。
<div> </div>
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}
p {
border: 1px solid #333;
margin: 5px;
font-size: 14px;
}
そして、jQuery を使用して、コンテナをクリックするたびに <p>Coco</p> 構造:
$('.container').on('click', e => {
$('.container').append('<p>Coco</p>')
})
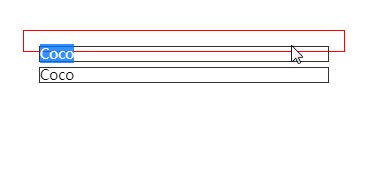
すると、次の結果が得られます:

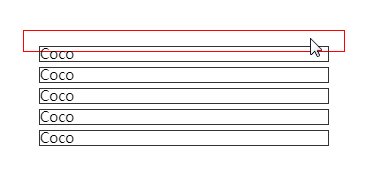
コンテナの高さが であることがわかります。 .container は、要素の増加とともに増加しますが、これは正常な現象です。
この時点で、contain: size をコンテナ .container に追加すると、上記の内容が表示されます: setcontain:サイズ の要素のレンダリングは、その子要素の内容による影響を受けません。
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
+ contain: size
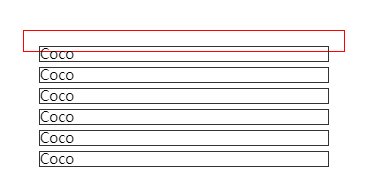
}何が起こるか見てみましょう:

contain: size の役割です。
contain: style、contain:layout、contain:paint について話しましょう。まず、contain: スタイルを見てみましょう。
contain: style は一時的に削除されています。
CSS 封じ込めモジュール レベル 1: リスクのある「スタイル封じ込め」機能をこの仕様から削除し、レベル 2 に移動します。まあ、公式には、特定のリスクのため一時的に削除されたということですが、仕様の第 2 バージョンで再定義される可能性があるため、この属性は今のところ脇に置いておきましょう。 contain:paintcontain:paint:
contain:paint を持つ要素には、レイアウト制限があるように設定されています。これは、この要素が子であることをユーザー エージェントに通知することを意味します。の要素はこの要素の境界外には表示されないため、要素が画面上にない場合、または非表示に設定されている場合、その子孫も非表示になり、レンダリングされないことが保証されます。
contain:paint## を持つ要素の子要素# set are not この要素の境界外に表示されます
- contain:paint
- に設定されている要素の子要素は、この要素の境界外には表示されませんelement
に似ています。これは、サブ要素の内容が境界を超えないことがユーザー エージェントに明確に通知されることを意味します。要素なので、余分な部分をレンダリングする必要はありません。 要素構造が次のとおりであると仮定した簡単な例:
<div> <p>Coco</p> </div>
.container {
contain: paint;
border: 1px solid red;
}
p{
left: -100px;
}
contain:paint
が設定されている場合と設定されていない場合に何が起こるかを見てみましょう:

通过使用 contain: layout:设定了 启用 使用 因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。 描述很美好,但是在实际 Demo 测试的过程中(截止至2021/04/27,Chrome 90.0.4430.85),仅仅单独使用 设定了 简单的代码如下: CodePen Demo -- contain: layout Demo 目前看来, 这两个属性稍微有点特殊,效果是上述介绍的几个属性的聚合效果: 所以,这里也提一下,contain 属性是可以同时定义几个的。 截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已经可以开始使用起来: 好了,本文到此结束,希望对你有帮助 :) 原文地址:https://segmentfault.com/a/1190000039950464 作者:chokcoco 更多编程相关知识,请访问:编程入门!!设定了
contain: paint 的元素在屏幕之外时不会渲染绘制contain: paint, 如果元素处于屏幕外,那么用户代理就会忽略渲染这些元素,从而能更快的渲染其它内容。contain: layout
contain: layout 的元素即是设定了布局限制,也就是说告知 User Agent,此元素内部的样式变化不会引起元素外部的样式变化,反之亦然。This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
contain: layout 可以潜在地将每一帧需要渲染的元素数量减少到少数,而不是重新渲染整个文档,从而为浏览器节省了大量不必要的工作,并显着提高了性能。contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。存在的问题
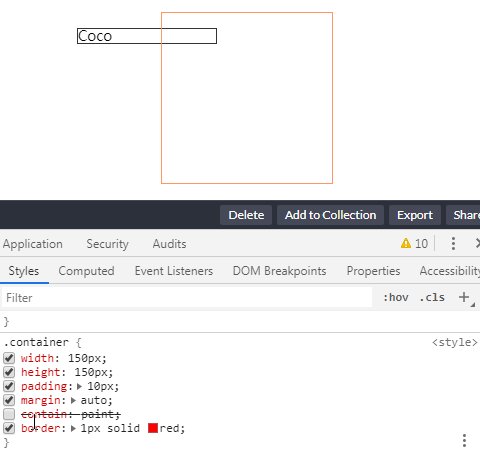
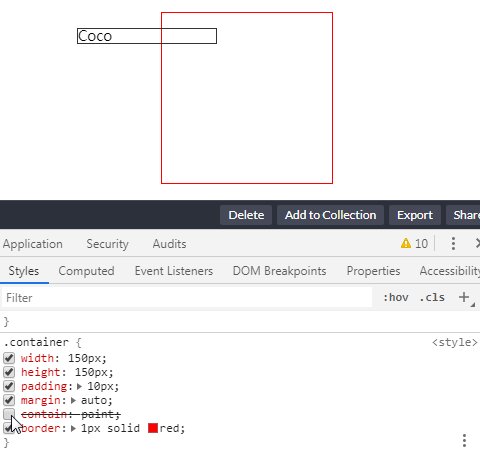
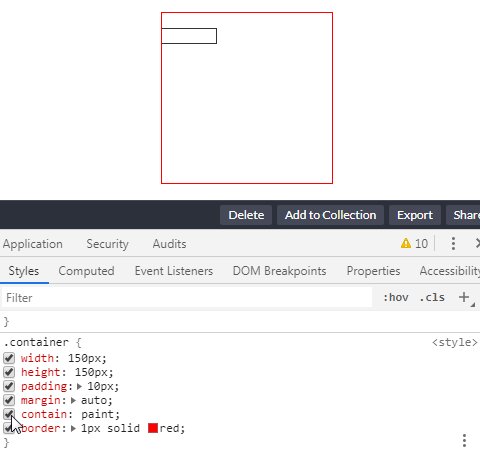
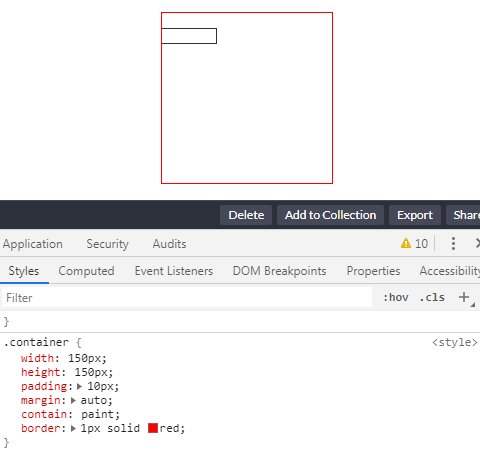
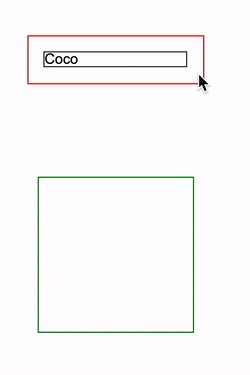
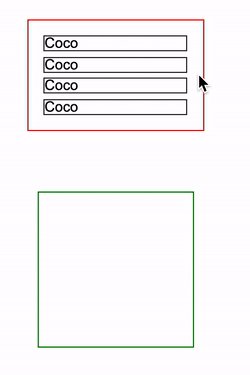
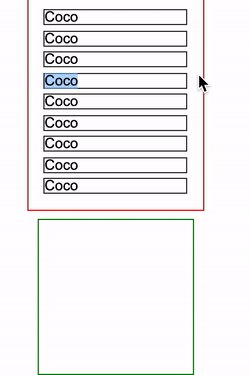
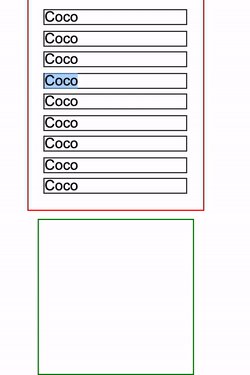
contain:layout 并没有验证得到上述那么美好的结果。contain: layout 的指定元素,改元素的任何后代的任何更改还是会影响任何外部元素的布局,点击红框会增加一条 <p>Coco</p>
元素插入到 container 中:<div>
<p>Coco</p>
...
</div>
<div></div>
html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}

contain: layout 的实际作用不那么明显,更多的关于它的用法,你可以再看看这篇文章:CSS-tricks - containcontain: strict | contain: content
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于 contain: size layout paint
contain: content:同时开启 layout、style 以及 paint 的功能,它相当于 contain: layout paint
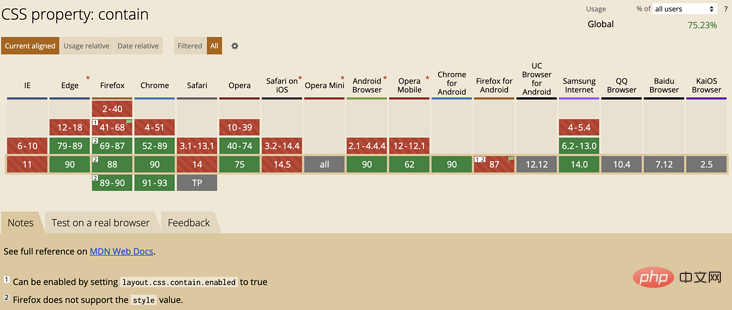
Can i Use -- CSS Contain

参考文献
最后
以上が新しい CSS にページの再描画とリフローを制御する機能がどのように含まれているかについての詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

