ホームページ >ウェブフロントエンド >CSSチュートリアル >すでに試せる 5 つの新しい CSS 機能
すでに試せる 5 つの新しい CSS 機能
- 青灯夜游転載
- 2021-05-21 10:00:312214ブラウズ
この記事では、5 つの新しい CSS 機能を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

新しい CSS 機能は、多くの場合、ブラウザーが実装を開始する前に、長い議論を経て、W3 コンソーシアムの仕様で定義する必要があります。言及する価値のある CSS の新機能は数多くありますが、この記事では、ブラウザーの安定版でテストできる 5 つの機能に焦点を当てます。
CSS サブグリッド (subgrid )
フレックスギャップ
コンテンツ可視性プロパティ##contains- intrinsic-size
属性:is
および:where疑似クラス
1. CSS サブグリッド
CSS グリッドは、開発者が JavaScript や複雑なCSS ハック を使用せずに複雑なレイアウトを作成できるようにする柔軟なレイアウト モジュールです。 。
CSS グリッドを使用するための構文はシンプルで、次のようになります。.grid-container {
display: grid;
}必要な正確なレイアウトを設定するために使用できるグリッド固有のプロパティがいくつかあります。 たとえば、上の例では、.grid-container の子要素はグリッド項目となり、grid-template-columns# の使用に基づきます。 ## および grid-template-rows 属性 は、レイアウトのルールに従って定義されます: <pre class="brush:css;toolbar:false;">.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
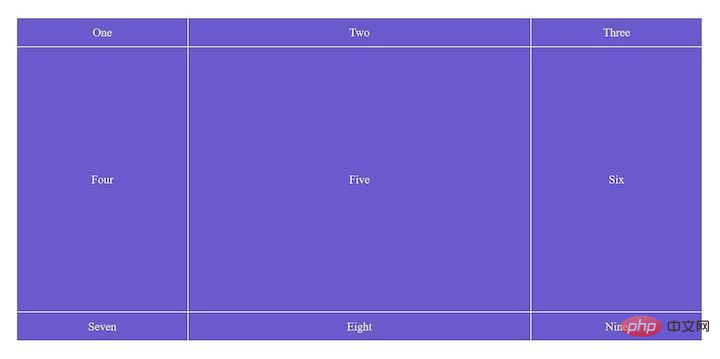
}</pre>実行結果は次のとおりです:
 ただし、グリッド レイアウトに
ただし、グリッド レイアウトに
の一部 (またはすべて) の子孫要素を含める場合はどうすればよいでしょうか?ここで CSS サブグリッド が役に立ちます。 次のルールをグリッド アイテムに追加して、その親のグリッド トラック (独自のグリッド トラックとエリアを定義することもできますが、名前のグリッド ラインとエリアを含む) を採用できるようにすることができます。
.grid-item {
/* 这些规则指定子网格在布局中的位置*/
grid-column: 2 / 4; /* 两列垂直 */
grid-row: 1 / 3; /* 两行水平 */
/* 这些规则属于子网格本身 */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}grid-column プロパティと grid-row プロパティは、グリッドの列または行内のグリッド項目の位置を定義します。 .grid-item の子要素はサブグリッドを形成します。グリッド項目は複数のグリッド セルにまたがることができます。たとえば、ここでは 4 つのセルに分散されています (上記の例では、grid-column と grid-row の値は任意です)。 上記のとおり、
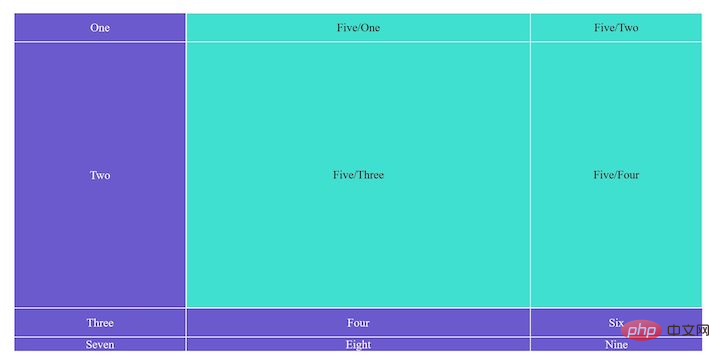
はスタンドアロンの CSS プロパティではありませんが、grid-template-columns および grid-template- に追加できます。 rows属性の値。 .grid-item の子がグリッド レイアウトに含まれます:
 子グリッドはグリッド レイアウトの一部となり、Position it を持ちます。正確に希望の場所 (2 番目と 4 番目の垂直グリッド線の間、および 1 番目と 3 番目の水平グリッド線の間) に配置します。
子グリッドはグリッド レイアウトの一部となり、Position it を持ちます。正確に希望の場所 (2 番目と 4 番目の垂直グリッド線の間、および 1 番目と 3 番目の水平グリッド線の間) に配置します。
残りのグリッド項目は通常のグリッド フローを維持し、4 行目もレイアウトの下部に表示されます。ただし、
grid-template-rows プロパティを使用して定義された行は 3 行だけであるため、4 行目には事前設定された値がなく、コンテンツの自然な高さがそのまま採用されます。最後の 3 つのグリッド項目からテキストを削除した場合、それらの自然な高さは 0 であるため、表示すらされません。
grid-template-columnshttps://codepen.io/amonus/pen/dyMgeLP
または ## を取得するだけでこれを行うこともできます。 #grid -template-rows を実行し、別の項目の新しい値を使用して 1D サブグリッドを作成します。 たとえば、次の場合、サブグリッドはメイン グリッドの列のみを取得しますが、行に対しては新しいルールを作成します
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}
ブラウザ サポート
2020 年 8 月以降、CSS Subgrid 仕様は W3C の推奨標準の候補になりました。現在、Firefox 71 はこのサブグリッド仕様のみをサポートしていますが、メイン ブラウザとして使用されるオープン ソース Web ブラウザ Chromium でも使用され始めています (Chrome、Opera、Brave、および新しい Microsoft Edge を含みます。 )
2. Flexbox のギャップ
Felx レイアウトで rows
またはcolumns の間にギャップを追加することは長い間問題でした。通常、margin をフレックス項目に追加することで問題を解決しますが、margin の問題は、すべての 行 または The begin にも追加されることです。列の終わり . これらの欠陥が CSS によって解決できるとしても、これは最も理想的な解決策ではありません。現在、ブラウザーによるフレックスボックスのサポート ギャップ
gap、row-gap、および column-gap プロパティは、ブラウザーのサポートレベルが異なるさまざまなコンテキストに存在します。次のレイアウト モジュールの属性。
- 声明
display: flex;的模块 - 声明
display: grid;的模块 - 多列布局,由
column-count或column-width属性定义
在flexbox上下文中,我们可以这里声明 flex 项目之前的间距:
.flex-container {
row-gap: 10px;
column-gap: 15px;
}gap属性是row-gap和column-gap的简写。 如果将它与两个值一起使用,则第一个表示row-gap,第二个表示column-gap。
.flex-container {
gap: 10px 15px;
}如果仅使用一个值,则row-gap和column-gap将采用相同的值。
.flex-container {
gap: 10px;
}浏览器支持情况
Edge 84+,Firefox 63+,Chrome 84+和Opera 70+当前支持 gap属性。 Internet Explorer 和 Safari 目前还不支持它。
3、content-visibility 属性
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。
它有三个值:
-
visible— 元素渲染正常进行 -
hidden— 跳过元素渲染时,无论是在屏幕外还是在屏幕上 -
auto— 当元素在屏幕外时,将跳过其渲染; 当它出现在屏幕上时,将自动渲染
可以简单地将content-visibility属性添加到我们希望更改其渲染过程的元素中。
article {
content-visibility: auto;
}一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
浏览器支持
content-visibility依赖于CSS Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed "worth prototyping" for Firefox),但是大多数现代浏览器均支持Containement Spec。
4、contain-intrinsic-size 属性
contains-intrinsic-size属性定义激活大小限制的元素的显式宽度和高度,这意味着元素的大小不受子元素大小的影响。 设置明确的宽度和高度旨在防止这些元素在某些情况下崩溃为零
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。 如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
所以, CSS 提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}浏览器支持情况
目前Chrome 83+,和支持contains-intrinsic-size`属性, Firefox不支持。
5、:is 和 :where 伪类
:is() CSS 伪类 函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
例如,有以下选择器列表:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}如果要保持较高的优先级,以使其更难以用后续声明覆盖所属规则,则可以使用:is()缩短列表。
.my-class :is(p, li, section) em {
// CSS rules
}如果我们希望将优先级保持为0以方便重写所属规则,那么可以使用:where():
.my-class :where(p, li, section) em {
// CSS rules
}在上面的示例中,.my-class em选择器将覆盖:where规则,但不会覆盖:is。
浏览器支持情况
:is伪类目前被Firefox 78+和Safari 14+支持。基于 Chrome 的浏览器(Chrome 15+、Edge 79+、Opera 15+)使用:-webkit-any()前缀支持其前缀语法。你也可以通过设置试验性的网络平台特性标志来启用该功能:在Chrome 68+、Opera 55+和Edge 79+中选中。
:where伪类的支持较少。 目前,只有Firefox 78+支持它。
总结
目前, 目前还需要谨慎使用本文讨论的CSS新功能。 理想情况下,使用带前缀的版本,或者等到它们得到更广泛的实行。
但是,如果你想进行测试,则可以使用content-visibility和contains-intrinsic-size属性。 你可以在已经支持该功能的浏览器中实现性能上的优化(可以使用@supports规则测试浏览器支持),并且不会影响尚不支持该功能的浏览器。
总而言之,CSS新特性的标准化和实现过程值得我们不断关注。有许多有用的功能将最终使前端开发更容易和更快。
英文原文地址:https://blog.logrocket.com/5-new-css-features-you-can-already-test/
作者: Anna Monus
译文地址:https://segmentfault.com/a/1190000040031049
更多编程相关知识,请访问:编程视频!!
以上がすでに試せる 5 つの新しい CSS 機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

