ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでボタンの枠線の色を設定する方法
CSSでボタンの枠線の色を設定する方法
- 王林オリジナル
- 2021-05-17 16:08:027066ブラウズ
CSS でボタンの境界線の色を設定する方法は、[border-color:#0000ff;] などの border-color 属性をボタンの境界線に追加することです。 border-color プロパティは、要素の 4 つの境界線の色を設定するために使用されます。

- 上の境界線は赤です
- 右の境界線は緑です
- 下の境界線は青です
- 左の境界線はピンク色です
- #color 背景色を指定します。 CSS カラー値でカラー値の完全なリストを検索します。
- transparent 境界線の色が透明であることを指定します。これはデフォルトです。
- inherit 親要素から継承する境界線の色を指定します。
- 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
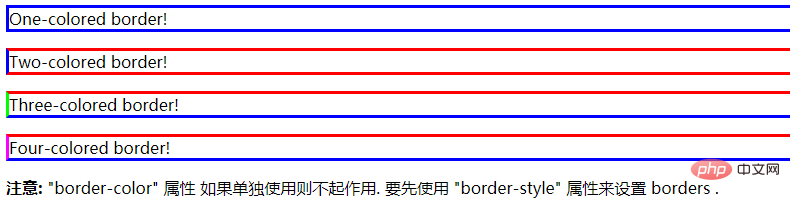
</html>実行結果:
 関連ビデオ共有:
関連ビデオ共有:
以上がCSSでボタンの枠線の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでボタンを非表示にする方法次の記事:CSSでボタンを非表示にする方法

