ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS入力から枠線を削除する方法
CSS入力から枠線を削除する方法
- 青灯夜游オリジナル
- 2021-04-29 17:17:5011620ブラウズ
CSS で入力境界線を削除する方法: 1. 「border:none;」ステートメントを使用して境界線なしスタイルを定義し、境界線を削除します; 2. 「border:0;」ステートメントを使用して境界線を設定します削除するには幅を 0 に設定します; 3. 「border:transparent;」ステートメントを使用して、透明な境界線を設定して削除します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
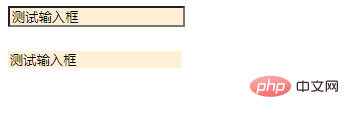
方法 1: border:none;
border 属性を使用して、すべての境界線属性を設定します。値が none の場合、境界線属性が設定されていない、または境界線属性が設定されていないことを意味します。 label 要素に対してキャンセルされました。Border 属性は、ボーダーレス スタイルを定義します。
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: papayawhip;
}
#qd{
border:none;
}
</style>
</head>
<body>
<input type="text" value="测试输入框"/><br /><br />
<input id="qd" type="text" value="测试输入框"/>
</body>
</html>レンダリング:

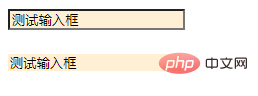
# を使用します。 ##境界線の幅を 0
#qd{
border:0;
} に設定して削除します。レンダリング:
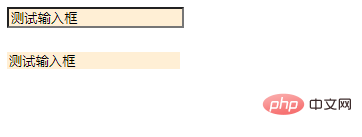
 方法 3: border :transparent を使用します。
方法 3: border :transparent を使用します。
#境界線のスタイルを透明色に設定して、
#qd{
border:transparent;
} を削除します:
CSS ビデオ チュートリアル  )
)
以上がCSS入力から枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像カルーセルを実装する方法次の記事:CSSで画像カルーセルを実装する方法

