ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLに枠線を追加する方法
HTMLに枠線を追加する方法
- 藏色散人オリジナル
- 2021-05-11 15:13:2124749ブラウズ
html境界線を追加する方法: まず、新しい HTML ドキュメントを作成して基本フレームを記述し、次に新しい div タグを作成し、最後に「border:1px Solid red;」スタイルで境界線を追加します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
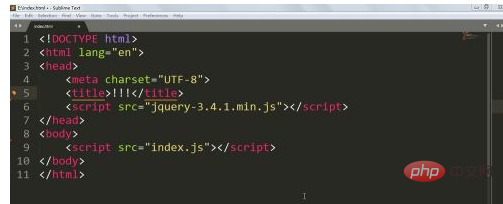
エディターを開き、新しい HTML ドキュメントを作成し、基本的なフレームワークを作成します。

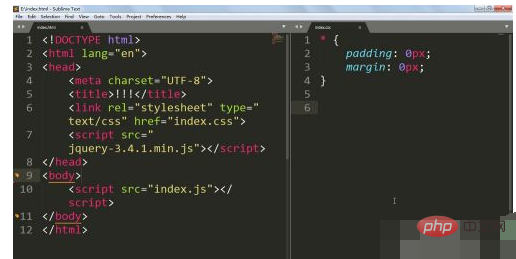
新しい CSS ドキュメントを作成し、作成したばかりの HTML ドキュメントに関連付けます。

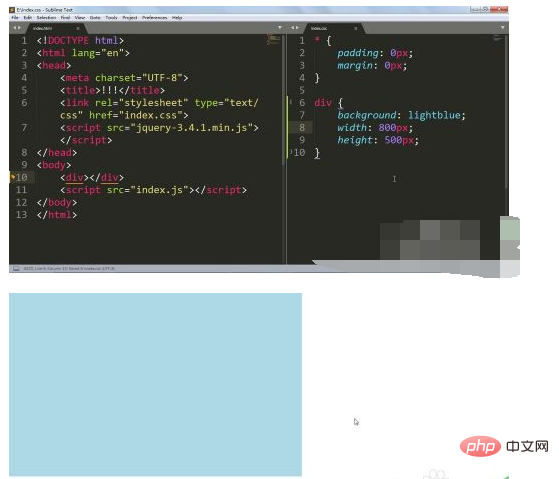
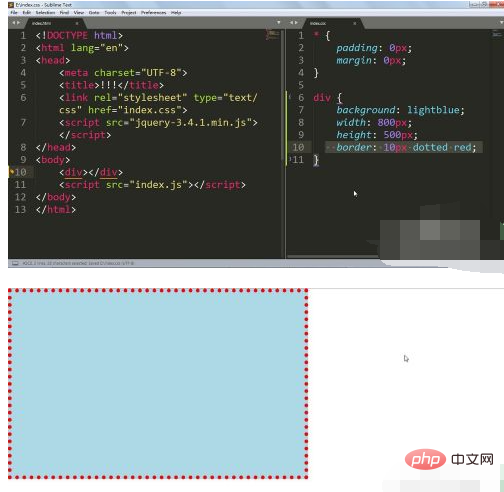
新しい div タグを作成します。デフォルトでは、この div には境界線がないことがわかります。

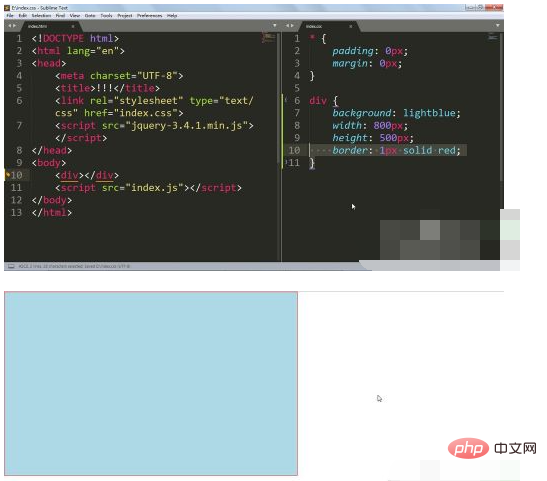
境界線: 1 ピクセルの赤一色;
これは、境界線を設定するための一般的な形式です。

境界線を点線スタイルに変更できます。

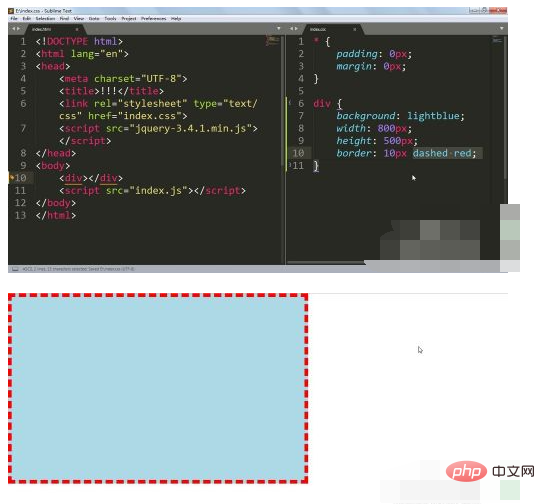
は点線の形状に変更することもできます。

推奨学習: 「html ビデオ チュートリアル 」
以上がHTMLに枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:なぜCSSは圧縮されるのでしょうか?次の記事:なぜCSSは圧縮されるのでしょうか?

