ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSフロートとは何ですか
CSSフロートとは何ですか
- 青灯夜游オリジナル
- 2021-05-11 15:15:323331ブラウズ
css Float は、要素を通常の標準的なフロー制御から脱却するためのメソッドです。要素は、その外側の境界が親要素または別の要素の内側の境界に当たるまで、Float の値に従って左右に移動します。 float. 要素の外側の境界に限り、周囲の要素も再配置されます。フローティングは、ページ内のオブジェクトの順序を変更できる非常に便利なレイアウト方法です。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS フローティングは、通常の標準的なフロー制御から要素を切り離して要素を左右に移動し、その周囲の要素も再配置する方法です。 Float は画像によく使用されますが、レイアウトにも非常に便利です。
フローティングは、ページ上のオブジェクトが前後に流れる順序を変更できる、非常に便利なレイアウト方法です。これの利点は、コンテンツのレイアウトがシンプルになり、拡張性が高いことです。
フローティングは CSS レイアウトの非常に強力なレイアウト機能であり、CSS レイアウトを理解する上で重要な問題でもありますが、CSS では div を含むあらゆる要素をフローティング表示することができます。
Floating を使用すると、Floating 属性が設定された要素が標準の通常のフローの制御から逃れ、親要素内の指定された位置に移動できます。
フローティングの使用:
基本構文形式:
选择器{float:属性值;}left 要素はフローティングに設定されます。 left
right 要素は右にフロートします
none 要素はフロートしません
フローティング要素の特徴:
1. フローティング要素は標準のドキュメント フローから離脱し、ブロック レベル要素とインライン要素の制限を取り除きます
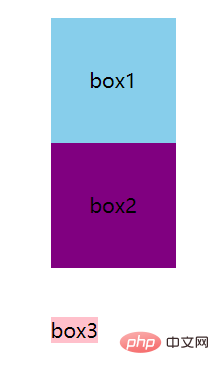
これらは 3 つの違いです。 フローティングなしの div ボックスの外観:

これは、フローティングが設定されている場合の 2 つの div ボックスと 1 つのスパン要素の外観です。同時:

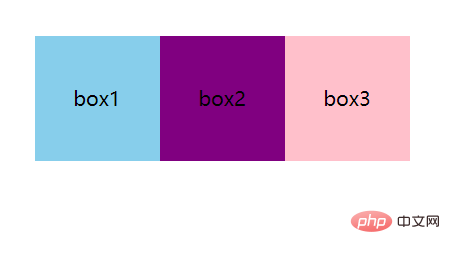
2. 浮動要素は互いにくっつく効果があり、幅が足りない場合は自動行折り返しが発生します。これらは、設定のない 3 つの異なる div ボックスです。フローティング時の外観:
#これは、フローティング時の 3 つの異なる div ボックスの外観です:
3. フローティング要素は標準のドキュメント フローから分離されていますが、テキスト フローから分離されておらず、単語に囲まれて表示されます。 ##4. フローティング後の要素は縮小効果があります。ブロック レベルの要素が幅を設定していない場合、ブロック レベルの要素がフローティングされると、高さが失われます。
##フローティングのデメリット:
(1) フローティング要素はドキュメント フローの外にあるため、親要素の高さを拡張できません。親要素と同じレベルの要素に影響します。(2) フローティング要素以外の要素フローティング要素と同じレベルがそれに続きます。フローティング要素はドキュメント フローから切り離され、元の位置を占めないからです。
(3) フローティング要素が最初のフローティング要素でない場合、その前の要素はまた、フローティングにする必要があります。そうしないと、ページに簡単に影響を及ぼします。 構造表示知っておく必要があります。フローティング ボックスは、別のフローティング ボックスまたは外側の端にある包含ボックスに遭遇するまで、左右に移動できます。フローティング ボックスはドキュメント フローの通常のフローに属しません。要素がフローティングされると、ブロック レベルの要素のレイアウトには影響しませんが、インライン要素のレイアウトにのみ影響します。
現時点では、ドキュメント フローの通常のフローでは、フローティング ボックスのレイアウト モードが同じではないことが示されます。収容ボックスの高さが浮遊ボックスよりも低い場合、「高さ崩れ」が発生します。 #フローティングのクリア:方法 1: 新しい要素を追加し、クリアを適用: 両方;
 HTML:
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS:.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
すべてが復元されました。 方法二:父级div定义overflow:auto; HTML: CSS: 结果:也是实现了。 方法三:在父级样式添加伪元素:after或者:before(推荐) HTML: CSS: 结果:当然不用说啦 学习视频分享:css视频教程<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}

以上がCSSフロートとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




