ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋なCSSで簡単なバブルダイアログボックスを作成する(画像とテキストで詳しく説明)
純粋なCSSで簡単なバブルダイアログボックスを作成する(画像とテキストで詳しく説明)
- 青灯夜游転載
- 2021-05-10 10:20:553330ブラウズ
この記事では、純粋な CSS を使用して単純なバブル ダイアログ ボックスを作成する方法を段階的に紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

バブル ボックスの画像を直接挿入することもできますが、画像を毎回読み込む必要がありますが、これは CSS で実現できます。
まず、バブル ボックスがどのように実装されるかを理解する必要があります。原則を理解すれば、無限に柔軟に対応できます。 ! ! !
基本的なバブル図から始めましょう!

最初のステップはフレームを用意することです。とてもシンプルで、ただ div するだけです。次に、その div に対する相対位置を設定します。
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}写真のように、これは箱であり、基本的な形状はそこにあります。

次に、最も重要なことは、三角形の部分をどのように実現するかです~
その前に、三角形がどこから来たのかを理解する必要があります。
ここで、分析するための例を示します。 ! ! !
下の写真を見てみましょう。一歩ずつ! ! !
HTML:
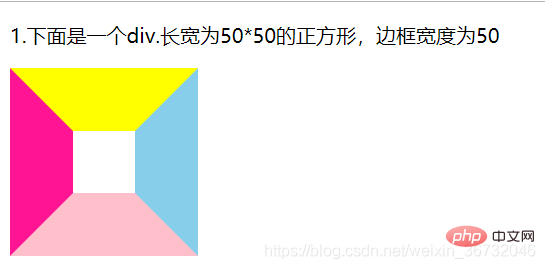
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}レンダリング: 境界線が 50px の場合、すでに台形になっていることがわかりますね。

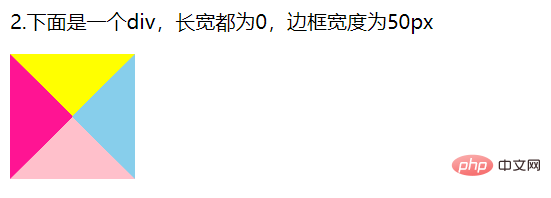
次に、正方形の幅と高さを 0 に設定し、50 ピクセルの境界線だけを残します。レンダリングを見てみましょう。4 つの三角形が表示されますか?はい、フレームはもう何も包みません。国境自体だけが残ります。

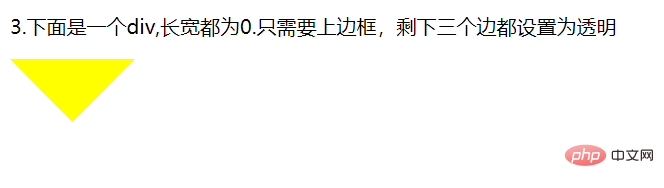
上の境界線を取り、残りの 3 つの辺の色を透明に設定します。

三角形がどこから来たのか知っていますか?
バブル ボックスに戻りましょう。三角形を長方形のボックスの下に配置するだけで、基本的にバブル ボックスが形成されます。 !
CSS: このスタイルを div の前に挿入してください。 ::before を使用すれば大丈夫です!!! 絶対に配置してください!上の境界線の色を #ff0 に設定し、左右の境界線を透明色に、下の境界線を透明色
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
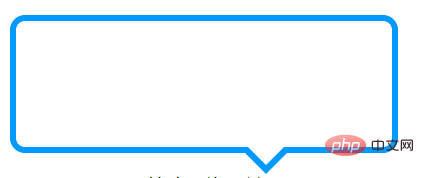
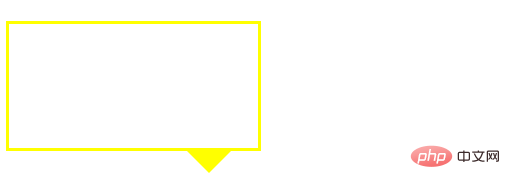
}に設定します。結果の図:

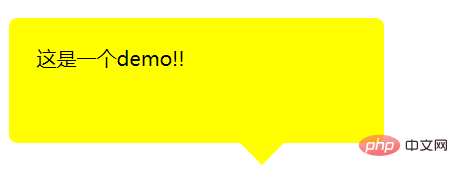
わかりました、おそらく次のようです、おい! ! !ほんの少しだけ悪くなっていませんか?おお!三角形は中実の三角形ではなく、中空である必要があることがわかりました。 !そうすると、背景色が白の div 要素の後に同様の三角形を挿入し、元の黄色の三角形で覆うだけで十分ではないでしょうか。よし、見てみましょう! ! !
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
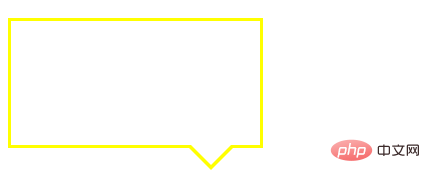
}レンダリング:

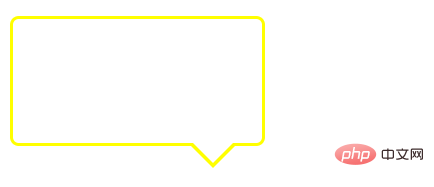
完了後、少し唐突な場合は、バブルボックスの角を丸く追加します。 . ! ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
塗りつぶされた色を使用してバブル ボックスを自分で設定することもできます。 ! !とてもシンプルで、コーディングは必要ありません。 !

プログラミング教育をご覧ください。 !
以上が純粋なCSSで簡単なバブルダイアログボックスを作成する(画像とテキストで詳しく説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

