ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで背景画像の位置を設定する方法
CSSで背景画像の位置を設定する方法
- 青灯夜游オリジナル
- 2021-05-06 18:05:4917441ブラウズ
CSS では、background-position 属性を使用して背景画像の位置を設定できます。この属性は、背景画像の開始位置を設定し、背景画像を配置することができます。背景位置プロパティには、水平位置と垂直位置をそれぞれ制御する 2 つの値が必要です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、background-position 属性を使用して、背景画像の位置を設定し、背景画像を配置できます。
CSS では、背景画像を配置する 3 つの方法があります:
1) キーワード: background-position: top left;
2) ピクセル: background-position: 0px 0px;
3) パーセンテージ: background-position: 0% 0%;
上記の 3 つの文はすべて、画像を背景の左上隅に配置しています。表面的には効果は同じです。実際、3 番目の配置メカニズムは最初の配置メカニズムとは完全に異なります。二。
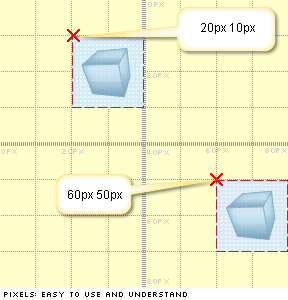
最初の 2 つの位置は、背景画像の左上隅の原点を指定された位置に配置します。下の図を見てください。指定された位置は「20px 10px」と「60px 50px」で、図中のXで示された位置が図の原点となります。

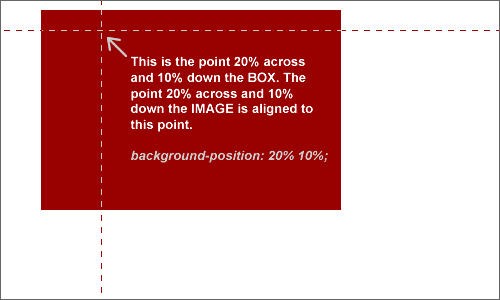
しかし、3 番目の種類のポジショニング、つまりパーセンテージ ポジショニングは、このようなものではありません。 その配置規則は、画像自体の点 (x%, y%) が背景領域の点 (x%, y%) と一致するというものです。 例えば、配置位置が「20% 10%」の場合、実際の結果は以下のようになり、この点が画像自体の「20% 10%」の位置にあることがわかります。



<div class="box1"> </div> <div class="box2""> </div> <div class="box3"> </div> <div class="box4"> </div>次に、CSS を次のように記述します:
.box1, .box2, .box3, .box4 {
float:left;
width:100px;
height:100px;
position:relative;
background: #F3F2E2 url(1234.png) no-repeat;
}
.box1 {
background-position:0% 0%;
}
.box2 {
background-position:0% 33.33333%;
}
.box3 {
background-position:0% 66.66666%;
}
.box4 {
background-position:0% 100%;
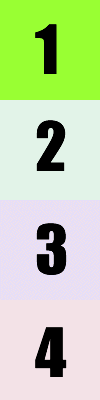
}2 番目と 3 番目の正方形一般的にイメージされる「0% 25%」や「0% 75%」ではありません。 しかし、正直に言うと、この例のピクセル設定方法を使用する方が簡単です。パーセンテージ設定を使用する主な利点は、ページが拡大縮小されると、背景画像もそれに合わせて拡大縮小されることです。 (学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで背景画像の位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

