vscode に CSS スマート プロンプトがない場合の解決策についての簡単な説明
- 青灯夜游転載
- 2021-05-19 11:07:337035ブラウズ
この記事では、vscodeにCSSスマートプロンプトがない問題の解決策を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨学習: 「vscode チュートリアル 」]
前提条件は、スマート プロンプト プラグインまたはスマートなプロンプトがあります! !!
1. 問題
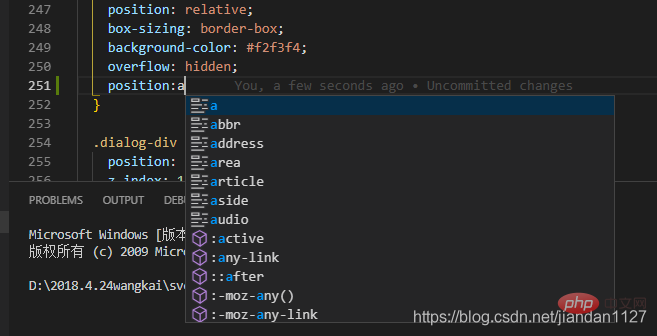
コードを書いているときに突然この状況に遭遇しました。絶対位置を記述するようなプロンプトはありませんでした。

2 は少しわかりにくかったです。理由
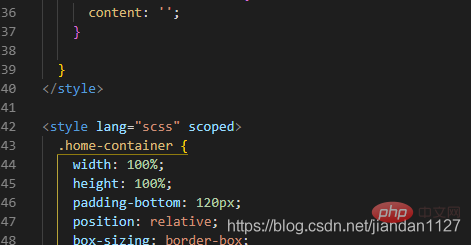
は、2 つのスタイル を使用したためです。上記はコンポーネントのスタイルを参照しているため、スコープ内に配置することはできません。
ただし、css スマート プロンプトは最初のスタイルにのみ影響します

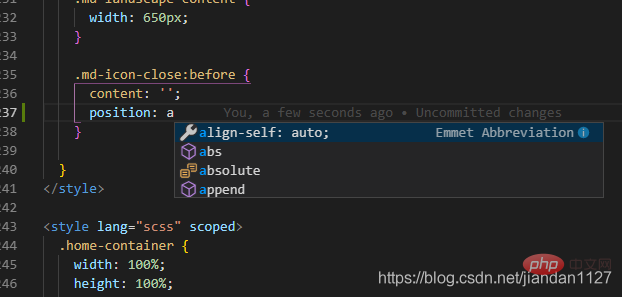
##3 . 解決策
#書くときは位置を変えるだけ、書き込むスタイルを変えるだけ

プログラミング ビデオ をご覧ください。 !
以上がvscode に CSS スマート プロンプトがない場合の解決策についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

