vscodeエディターの画像の背景を設定する方法について話しましょう
- 青灯夜游転載
- 2021-05-10 10:41:204479ブラウズ
この記事では、vscode エディターの画像背景を設定する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル」]
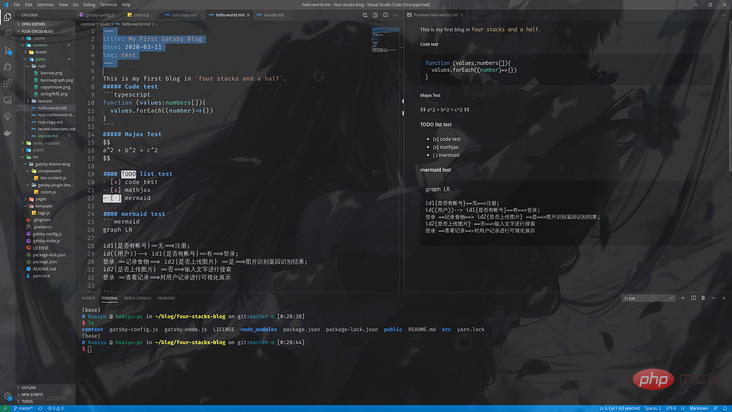
まずはエフェクト表示を見てみましょう~

の下に ## を作成できます。 ~/.vscode フォルダー #vscode_style、 のディレクトリに、独自の CSS ドキュメントといくつかの画像を配置します。著者を例に挙げると、私の vscode スタイルは
/**vscode_style.css*/
body{
pointer-events: auto !important;
background-size: 100% !important;
opacity: 0.90 !important;
background-position: 0 0 !important;
/**change your image url here*/
background-image: url('./bg.png');
content: '';
position: absolute;;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}で、vscode プログラム フォルダーを見つけます。Linux では、通常は '/opt'
ディレクトリにあります。 vscode のスタイルを変更するには、{vscode_dir}/resources/app/out/vs/workbench にある workbench.desktop.main.css を変更します。 <pre class="brush:js;toolbar:false;">@import "/home/huaiyu/.vscode/vscode_style/vscode_style.css";</pre>vscode を再起動してください。再起動すると、
というメッセージが表示されますが、無視してください~
"window.titleBarStyle": "custom",
を追加して、タイトル バーのスタイルを自分でカスタマイズできます。
プログラミング関連の知識について詳しくは、
プログラミング ビデオ以上がvscodeエディターの画像の背景を設定する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:vscodeで中国語を設定する方法次の記事:vscodeで中国語を設定する方法

