ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS画像をオーバーフローさせて非表示にする方法
CSS画像をオーバーフローさせて非表示にする方法
- 藏色散人オリジナル
- 2021-06-01 14:08:3113549ブラウズ
方法: 1. 親コンテナとして機能する div 要素を作成し、画像の img タグをラップします; 2. width 属性と height 属性を使用して div 要素の幅と高さを設定します; 3. " を追加しますoverflow:hidden;" を div 要素に追加します。スタイルでは、画像が div の幅と高さを超える場合、画像のあふれたコンテンツがトリミングされて非表示になります。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS 画像をオーバーフローさせて非表示にする方法は?
test.html という名前の新しい HTML ファイルを作成して、div CSS が画像の余分な部分を非表示にする方法を説明します。

test.html ファイルで、div タグを使用して画像の高さを制限するモジュールを作成し、div タグの class 属性を jj に設定します。これは主に次の目的で使用されます。 このクラスを使用して CSS スタイルを設定します。

test.html ファイルの div タグ内で、img タグを使用して画像を作成します。画像は、images フォルダーにある 3.jpg 画像です。



 #css タグで、オーバーフローを非表示に設定して、画像が div の高さを超えると、非表示の画像が表示されることを認識します。部分が登場します。
#css タグで、オーバーフローを非表示に設定して、画像が div の高さを超えると、非表示の画像が表示されることを認識します。部分が登場します。
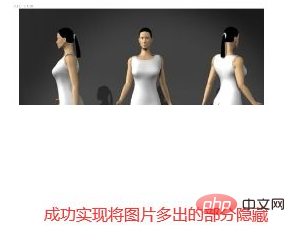
 ブラウザで test.html ファイルを開いて効果を確認します。
ブラウザで test.html ファイルを開いて効果を確認します。
 推奨学習:
推奨学習:
以上がCSS画像をオーバーフローさせて非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

