ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs プログラムのデバッグの詳細については、こちらをご覧ください。
Nodejs プログラムのデバッグの詳細については、こちらをご覧ください。
- 青灯夜游転載
- 2021-05-24 10:44:222397ブラウズ

開発者にとって、アプリケーション開発の過程では、開発の利便性やバグの解決のために、プログラミング言語のデバッグ機能に頼る必要がよくあります。一般に、この作業を完了するには、強力な IDE のデバッグ機能を使用する必要があります。 nodejs も例外ではありません。
今日はnodejsプログラムのデバッグ方法を詳しく紹介します。
nodejs デバッグを有効にする
以前話した koa プログラムを覚えていますか?この記事では、nodejs のデバッグを開始するための例として、単純な koa サーバー プログラムを取り上げます。
まず、単純な koa サービス app.js を見てみましょう:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上記のプログラムはポート 3000 を開き、http サービスを確立します。リクエストが行われるたびに hello World が返されます。これは非常に簡単です。
上記のプログラムを実行するには、node app.js を実行する必要があります。これにより app.js が実行されますが、デバッグは有効になりません。 [推奨学習:「nodejs チュートリアル 」]
デバッグ方法?
--inspect パラメータを追加する必要があります:
node --inspect app.js
上記のコードは、nodejs のデバッグ機能を有効にします。
出力を見てみましょう:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果から 2 つのことがわかります。1 つ目は、デバッガーがリッスンするポートです。デフォルトでは、127.0.0.1 のポート 9229 が開きます。そして区別するために一意の UUID を割り当てます。
2 番目のことは、nodejs によって使用されるデバッガーが Inspector であることを伝えることです。
Inspector は、nodejs 8 の後に導入されました。nodejs 7 より前の場合は、従来のデバッガーが使用されます。
デバッグセキュリティ
デバッガーがnodejs実行環境に接続されている場合、悪意のある攻撃者がいる場合、悪意のある攻撃者はnodejs環境で任意のコードを実行する可能性があります。これは私たちのプログラムに大きなセキュリティリスクをもたらします。
したがって、デバッグの安全性に注意を払う必要があります。一般に、リモート デバッグはお勧めしません。
デフォルトでは、--inspect は 127.0.0.1 にバインドされており、ローカル プログラムのみがアクセスを許可されます。また、ローカルで実行されているプログラムには、そのプログラムをデバッグする権限があります。
デバッグ プログラムを外部プログラムに公開したい場合は、マシンの外部 IP アドレスまたは 0.0.0.0 (任意のアドレスを示し、制限なし) を指定して、リモート マシンがリモート プログラムを実行できるようにします。デバッグ済み。
安全なリモート デバッグを実行したい場合はどうすればよいでしょうか?
まず、ローカル デバッグを有効にする必要があります:
node --inspect app.js
次に、ローカル 9221 ポートをリモート サーバーの 9229 ポートにマップする SSH トンネルを構築できます:
ssh -L 9221:localhost:9229 user@remote.example.com
このようにして、ローカル 9221 ポートに接続してリモート デバッグを実行できます。
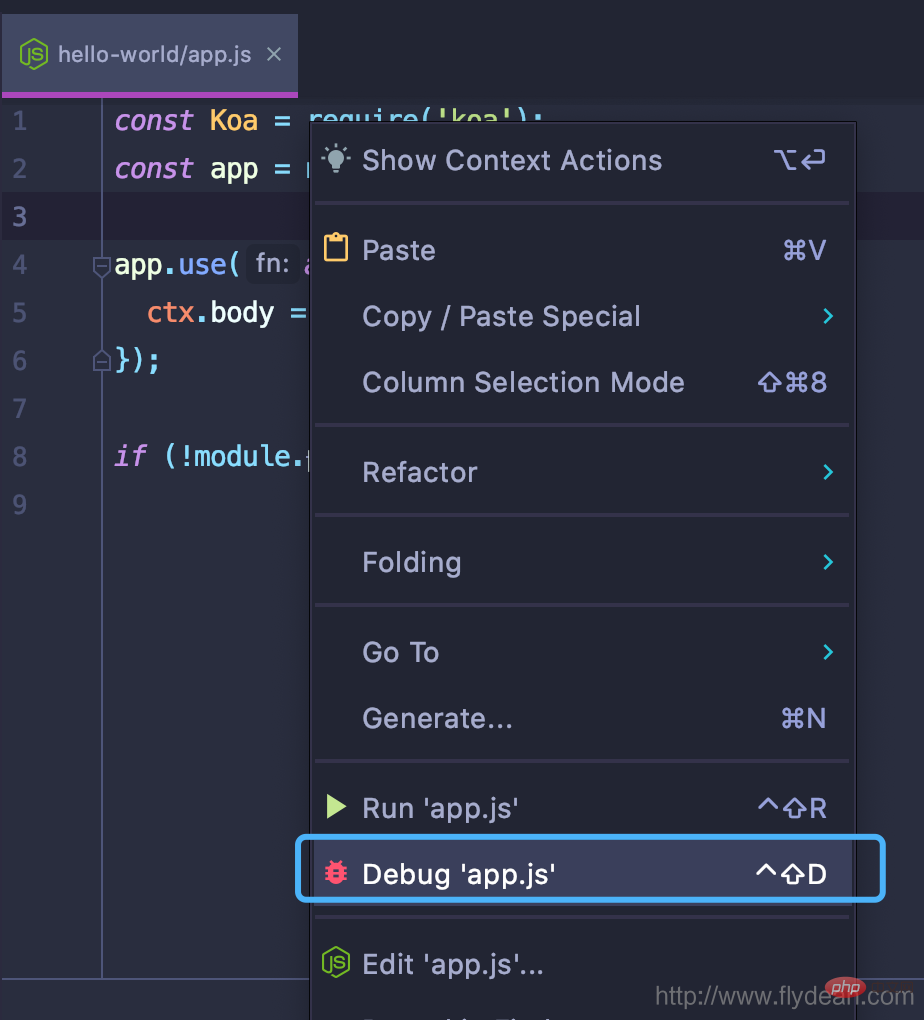
nodejs のデバッグに WebStorm を使用する
JetBrains が作成した WebStorm は、nodejs 開発のための強力なツールであると言えます。WebStorm には独自のデバッグ オプションがあります。このオプションがオンになっている場合、--inspect




node inspect app.js
2eeb910a2be79e2227cae7c992736c7b 1 const Koa = require('koa');
2 const app = module.exports = new Koa();
3
debug>node Inspection は 2 つのことを行います。1 つ目は、node --inspect app.js を実行するサブルーチンを生成することです。2 つ目は、CLI デバッグを実行することです。プログラム内のウィンドウ。 この CLI デバッガーは、非常に便利なコマンドをいくつか提供します:
- ステッピング
- cont, c: 実行を継続
- next, n: 次のステップに進みます
- step, s:ステップイン
- out、o: ステップアウト
- pause: 実行中のコードを一時停止します
- ブレークポイント
- setBreakpoint(), sb(): 現在の行にブレークポイントを設定します
- setBreakpoint(line), sb(line): 指定された行にブレークポイントを設定します
- setBreakpoint('fn( )' ), sb(…): 指定された関数にブレークポイントを設定します #setBreakpoint('script.js', 1), sb(…): 指定されたスクリプト ファイルにブレークポイントを設定します
- clearBreakpoint('script.js', 1), cb(…): ファイルからブレークポイントをクリアします。
- Information
- backtrace 、 bt: 現在の実行フレームのバックトレース情報を出力します。
- list(5): ソース コードの前後 5 行をリストします。
- watch(expr): 監視式を追加します
- unwatch(expr): ウォッチ式を削除します
- watchers: すべてのウォッチャーをリストします
- repl: repl 式を開きます
- exec expr: 式を実行します
この記事の著者: flydean プログラムについてのことこの記事へのリンク: http://www.flydean.com/nodejs-debug/この記事のソース: flydean ブログプログラミング関連の知識については、
プログラミング入門をご覧ください。 !
以上がNodejs プログラムのデバッグの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

