ホームページ >ウェブフロントエンド >jsチュートリアル >アドレス パスの問題をより深く理解し、解決するのに役立つ window.location のチートシートです。 !
アドレス パスの問題をより深く理解し、解決するのに役立つ window.location のチートシートです。 !
- 青灯夜游転載
- 2021-05-24 11:13:211838ブラウズ
この記事では、アドレス パスの問題をより深く理解し、解決するのに役立つ window.location のチートシートを共有します。 !一定の参考値があるので、困っている友達が参考になれば幸いです。

サイトの URL 情報を取得したい場合は、window.location オブジェクトが適しています。そのプロパティを使用して現在のページ アドレスに関する情報を取得するか、そのメソッドを使用してページのリダイレクトやリフレッシュを実行します。
https://segmentfault.com/search?q=frontend小智#2
window.location.origin → '"https://segmentfault.com'
.protocol → 'https:'
.host → 'segmentfault.com'
.hostname → 'segmentfault.com'
.port → ''
.pathname → '/search'
.search → '?q=前端小智'
.hash → '#2'
.href → 'https://segmentfault.com/search?q=前端小智#2'window.location.assign('url')
.replace('url')
.reload()
.toString() window.location プロパティ
| 戻り値 | |
|---|---|
| サイトのメイン アドレス (プロトコル ホスト名ポート) | |
| プロトコル アーキテクチャ ( | http: または htts:)
|
| ドメイン名ポート | |
| Port | |
| 最初のページの「/」が続くパス | |
| ? に続くクエリ文字列 | |
|
|
| 完全な URL |
# 上記の例では、host と
hostname が同じ値を返していることがわかります。では、なぜこれらの特性があるのでしょうか。さて、ポート番号の話なので見てみましょう。 #ポートなしの URL
window.location.host; // 'segmentfault.com'
window.location.hostname; // 'segmentfault.com'
window.location.port; // ''
ポートありの URL
https://segmentfault.com/searchwindow.location.host; // 'segmentfault.com:8080'
window.location.hostname; // 'segmentfault.com'
window.location.port; // '8080'
したがって、host
にはポート番号が含まれますが、hostnameはホスト名のみを返します。
URL 属性を変更する方法
// 开始 'https://segmentfault.com/'
window.location.pathname = '/tidbits'; // 设置 pathname
// 结果 'https://segmentfault.com/tidbits'
変更できるプロパティの完全なリストは次のとおりです。// 事例
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (这里不用写 `?`)
.hash = 'hash' // (这里不用写 `#`)
.href = 'url'
設定できない唯一のプロパティは、読み取り専用の window.location.origin
です。Location オブジェクト
window.locationLocation
オブジェクトを返します。ページの現在のアドレスに関する情報が得られます。ただし、いくつかの方法でLocation オブジェクトにアクセスすることもできます。
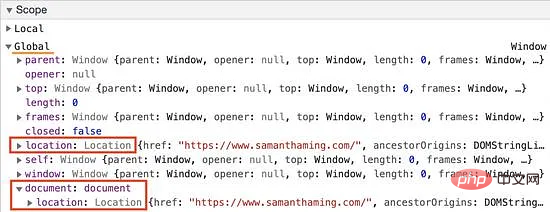
window.location → Location window.document.location → Location document.location → Location location → Location
これを行う理由は、これらがブラウザーのグローバル変数であるためです。 
Location オブジェクトを指します。私は個人的に window.location
を好み、実際にはlocation の使用を避けます。主な理由は、location は通常の変数のように見えるため、場合によっては誤って変数名を付けてしまい、グローバル変数をオーバーライドしてしまう可能性があるためです。例:
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// b/c local "location" has override the global variable
} ほとんどの開発者は、window がグローバル変数であることを知っていると思います。こうすることで混乱が起こりにくくなります。正直に言うと、この記事を書くまで、location がグローバル変数であるとは知りませんでした。他の記述方法ではなく、window.location を使用することをお勧めします。 #window.location メソッド
メソッド
関数| .assign() | |
|---|---|
| .replace() | 現在のドキュメントを新しいドキュメントで置き換えます1 つのドキュメント |
| .reload() | 現在のページを再読み込み |
| .reload() | 戻り先 URL |
window.location.toString根据 MDN : 此方法返回 URL 的 USVString,它是 Location.href 的只读版本。 换句话说,我们可以这样得到 // https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com assign vs replace这两种方法都是重定向或导航到另一个URL。 区别在于 Assign1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com Replace1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页 如何让页面重定向如何重定向到另一个页面,有3种方法。 window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com'); replace vs assign vs href这三个都可以重定向,区别在于浏览器的历史记录。 现在的问题是 window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url'); 最终希望备忘单,希望能对你有所帮助,在需要的时候,能快速给你带来答案。
更多编程相关知识,请访问:编程教学!! |
以上がアドレス パスの問題をより深く理解し、解決するのに役立つ window.location のチートシートです。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

