ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで色の透明度を設定する方法
CSSで色の透明度を設定する方法
- 王林オリジナル
- 2021-05-19 15:36:5112517ブラウズ
CSS で色の透明度を設定する方法は、指定した要素に opacity 属性を追加し、[opacity:0.5;] などの適切な不透明度を設定することです。これは、要素を半透明に設定することを意味します。

opacity: value|inherit;属性値:
- value 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで #inherit Opacity 属性の値は親要素から継承する必要があります
- コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
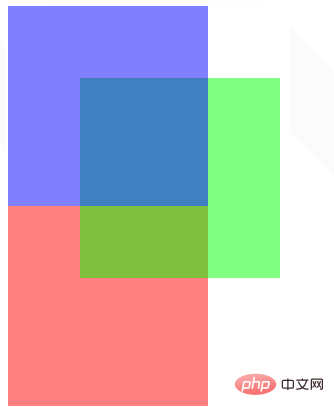
}実行中の効果を見てみましょう:
 関連ビデオ共有:
関連ビデオ共有:
以上がCSSで色の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの空白をクリアする方法次の記事:CSSの空白をクリアする方法

