ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの背景に透明度を設定する方法
CSSの背景に透明度を設定する方法
- coldplay.xixiオリジナル
- 2021-04-29 15:00:0723799ブラウズ
CSS 背景に透明度を設定する方法: 1. [rgba()] を使用してページ要素の色と透明度を設定します; 2. 不透明度属性は継承可能で、コンテナ内のすべての要素を透明にします。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS 背景の透明度を設定する方法:
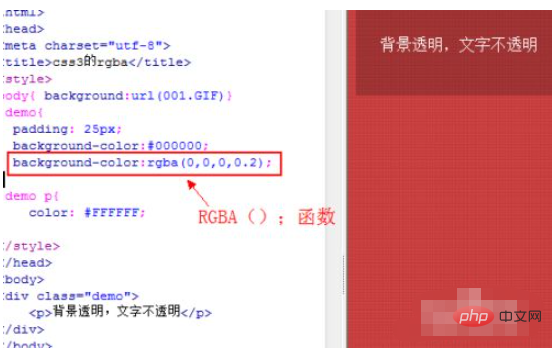
CSS の rgba() を使用して、ページ要素の色と透明度を設定できます。rgba() の色の値要素の不透明度を設定できるアルファ チャネルを備えた RGB カラー値の拡張子です。

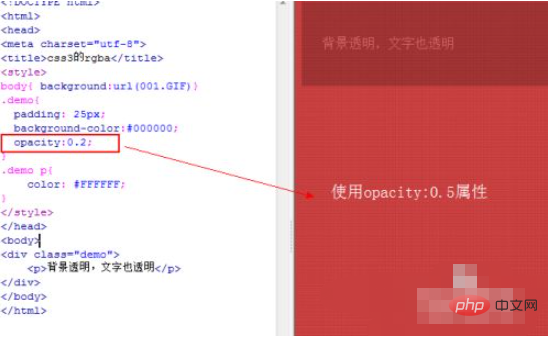
CSS3 では、不透明度属性が追加され、この属性を使用して要素の透明度を設定しました。 opacity 属性は継承可能で、コンテナ内のすべての要素を透明にします。

推奨関連チュートリアル: CSS ビデオ チュートリアル
#
以上がCSSの背景に透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS IDとクラスの違いは何ですか次の記事:CSS IDとクラスの違いは何ですか

