ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS スタイルが機能しない理由
CSS スタイルが機能しない理由
- 青灯夜游オリジナル
- 2021-04-29 12:04:3010221ブラウズ
CSS スタイルが機能しない理由: 1. ブラウザーにキャッシュがある; 2. HTML タグが完全に記述されておらず、「」、「/」などが欠落している; 3 . css構文のエラー(属性名を間違って書いている、中国語や全角記号を使用しているなど); 4.外部CSSスタイルシートが関連付けられていない、または関連付けられているパスが間違っている; 5.保存されているスタイルシートのエンコードが間違っている; 5.CSSのスタイルシートが関連付けられていない、または関連付けられているパスが間違っている; 6. スタイルはカスケードされます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
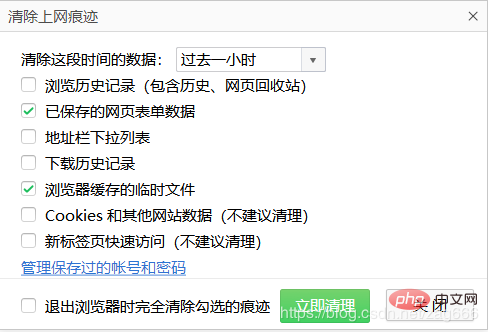
1. ブラウザのキャッシュの問題
繰り返し確認してもコードに問題がないと思われる場合は、ブラウザのキャッシュに問題がある可能性があります。
ユーザーが以前にシステムにアクセスしたことがある場合、ブラウザはシステムの CSS と JS をキャッシュします。これらの CSS と JS キャッシュの有効期限が切れる前に、ブラウザはキャッシュから CSS と JS のみを読み取ります。 css と js はサーバー上で変更されますが、これらの変更はユーザーのブラウザーでは変更されません。
解決策:
ブラウザの「F12」要素を確認して、適用されていないスタイルを確認してください。

2. HTML タグが完全に記述されておらず、「」、「/」などが欠落しています。
これは、レイアウト設計が失敗する最も一般的な理由の 1 つです。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。
3. CSS 構文エラー
一般的な構文エラーには次のものが含まれます:
1) 間違った属性名と属性値が正しくありません。仕様を満たしています;
2)、次の記号は中国語または全角記号を使用しています:
,;{}:
4、外部 CSS スタイル シートが関連付けられていないか、関連付けパスが間違っています
これは非常に恥ずかしい間違いですが、以前にも遭遇したことがあります。一生懸命コードを書いたのですが、どのスタイルも有効にならないことがわかりました。長い間、愚かな作業をしていましたが、外部のスタイルやパスを関連付けるのを忘れていたことにようやく気づきました。何か問題が発生しました。当時の私の気分は本当に最悪でした。 。
すべてのスタイルが有効にならない場合は、まずスタイル シートが関連付けられているかどうか、または関連付けられているスタイルの位置と名前が正しいかどうかを確認してください
<link rel="stylesheet" href="css/index.css"/>
5.保存されたスタイル シートが間違っています
エンコード形式の問題
CSS および HTML Web ページ ファイルを UTF-8 形式で保存します。つまり、 ヘッダータグ内
一般的に Web ページでは UTF-8 エンコード形式が使用され、外部 CSS ファイルのデフォルトは ANSI エンコード形式であるため、通常は問題ありません。ただし、CSS ファイルに中国語のコメントが含まれている場合、問題が発生する可能性があります。
6. スタイルはカスケードされています
CSS の優先順位に問題があるかどうかを確認してください。高い優先順位は低い優先順位を上書きし、スタイルは表示されません。
スタイル自体が設定されている場合、親から継承したスタイルは有効になりません。CSS スタイルの優先順位の並べ替え:
!重要 > インライン スタイル>ID セレクター> クラス セレクター> タグ>ワイルドカード> 継承> ブラウザのデフォルト属性 (優先順位が同じ場合、後から前のスタイルがカスケードされます);
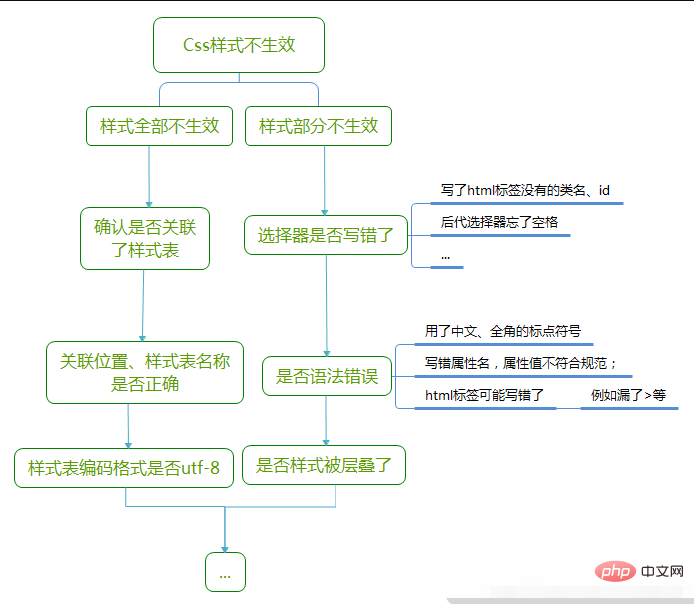
トラブルシューティングの順序:

(学習ビデオ)共有: css ビデオ チュートリアル )
以上がCSS スタイルが機能しない理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

