jsp に css を導入する方法: 1. link タグの href 属性を使用して css ファイルのパスを導入します; 2. 内部スタイル シートを使用して css を導入します; 3. インライン スタイルを使用して css を導入します。

- jsp は、link タグの href 属性を使用して、CSS ファイルのパスを導入できます。
<link rel="stylesheet" href="./css/style.css" type="text/css">ここでの href="./css/style.css" は、CSS ファイルが保存されているパスを指します。 '.'現在のディレクトリ (つまり、CSS ファイルを導入する JSP ページと同じディレクトリ) を要求します。rel 属性は、現在のドキュメントとリンクされたドキュメントの間の関係を指定します。この例では、 rel 属性はリンク先のドキュメントを示します。 はスタイルシートです。
JSP で CSS を使用する他の 2 つの方法:
- 内部スタイル
以上がJSPにCSSを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PM
jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PMjsp属于后端。jsp的本质是一种servlet,而servlet又是服务器端的java应用程序,所以jsp是属于后端的技术。JSP部署于网络服务器上,可响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java作为脚本语言,为用户HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
 SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM
SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM新建好springboot项目以后目录如下:第一步:在项目的pom文件中加入配置jsp所需要的jar包代码:org.apache.tomcat.embedtomcat-embed-jasperprovided第二步:在main路径下新建目录webapp,在webapp下新建路径WEB-INF,在WEB-INF下新建路径jsp,在这个路径下放置我们要使用的jsp文件第三步:在主配置文件中配置jsp文件的访问路径和后缀代码:spring.mvc.view.prefix=/WEB-INF/jsp/sp
 jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM
jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM实现步骤:1、在JSP页面中引入JSTL标签库;2、从数据库中获取数据;3、对数据进行分页处理;4、在页面中显示分页导航条;5、根据当前页码和每页显示数量,从分页后的数据中获取对应的数据并显示在页面上即可。
 jsp和html区别在哪Jan 09, 2024 am 10:46 AM
jsp和html区别在哪Jan 09, 2024 am 10:46 AMjsp和html区别:1、运行机制;2、用途;3、与Java的关系;4、功能;5、与后端的关系;6、速度;7、可维护性和扩展性;8、学习和使用的难易程度;9、文件后缀和识别工具;10、社区和支持;11、安全性。详细介绍:1、运行机制,HTML是一种标记语言,主要用于描述和定义网页的内容,它运行在客户端,由浏览器解释执行,JSP是一种动态网页技术,运行在服务器端等等。
 jsp是什么格式的文件Jan 24, 2024 pm 04:01 PM
jsp是什么格式的文件Jan 24, 2024 pm 04:01 PMJSP是一种动态网页技术标准,其文件格式是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
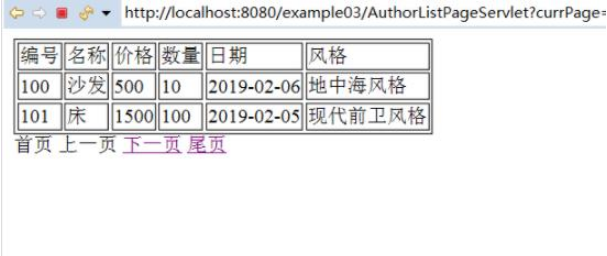
 如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM
如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM一、实现分页查询的核心sql语句(1)查询数据库的记录总数的sql语句:selectcount(*)from+(表名);(2)每次查询的记录数的sql语句:其中:0是搜索的索引,2是每次查找的条数。select*from表名limit0,2;二、代码实现*上篇写过这两个类,DBconnection类:用于获取数据库连接,Author对象类。这两个类的代码点击连接查看。点击链接查看DBconnection类和Author对象类(1)登录页面:index.jsp。Inserttitlehere用户列
 Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PM
Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PMJavaWeb开发技术栈:掌握JavaEE、Servlet、JSP、Spring等用于Web开发的技术随着互联网的迅速发展,在当今的软件开发领域,Web应用的开发已经成为一种非常重要的技术需求。而Java作为一种广泛应用的编程语言,其在Web开发领域也有着重要的地位。JavaWeb开发技术栈涉及多项技术,如JavaEE、Servlet、JSP、Spr
 jsp中iframe是什么Aug 24, 2023 pm 04:02 PM
jsp中iframe是什么Aug 24, 2023 pm 04:02 PMjsp中iframe是一种用于嵌入其他网页或文档的HTML标签,可以实现页面的分割、动态加载、异步加载和跨域访问等功能。它为开发人员提供了更多的灵活性和交互性,可以提高网页的可用性和用户体验。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7364
7364 15
15 1628
1628 14
14 1353
1353 52
52 1266
1266 25
25 1214
1214 29
29


