ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでdivの透明度を設定する方法
CSSでdivの透明度を設定する方法
- 藏色散人オリジナル
- 2021-04-29 09:48:164465ブラウズ
CSS で div の透明度を設定する方法: 最初に新しい html ファイルを作成し、次に 2 つの div を作成し、それぞれのクラス属性を div1 と div2 に設定します。最後に不透明度または "-moz-opacity" 属性を使用して設定します。 2つのdiv 透明度は十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
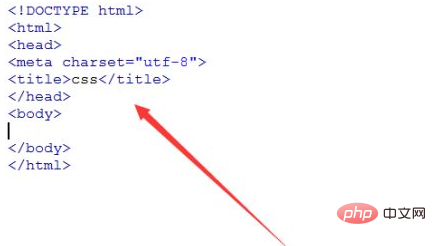
CSS で div の透明度を調整する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

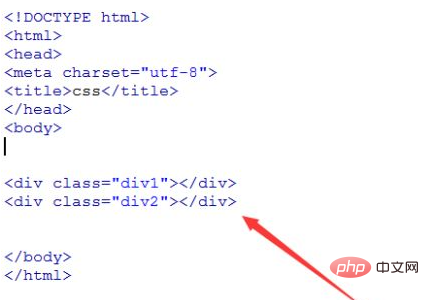
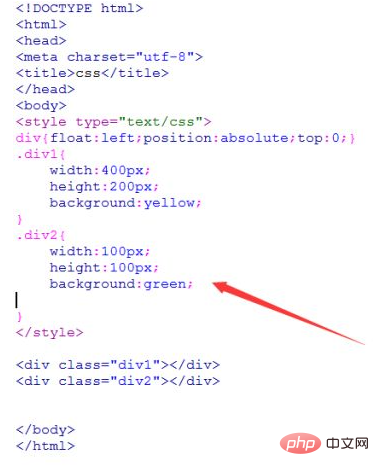
test.html ファイルで、2 つの div を作成し、それぞれのクラス属性を div1 と div2 に設定します。これは、CSS を使用してクラス名のスタイルを設定するために使用されます。下に。

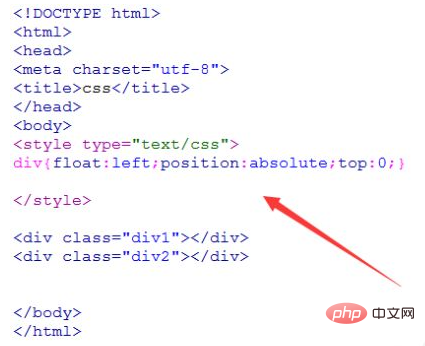
css を使用して、2 つの div がページの上部に絶対配置され、左側にフロートされるように均一に設定します。このレイアウトでは 2 つの div を重ねることができ、透明度を設定すると明らかな効果が見られます。

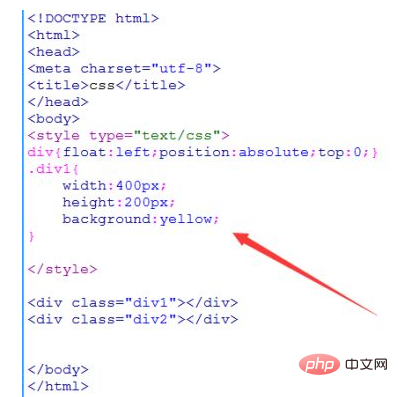
css を使用して、クラス名 div1 の div の幅を 400px、高さを 200px、背景色を黄色に設定します。

css を使用して、クラス名 div2 の div の幅を 100px、高さを 100px、背景色を緑色に設定します。

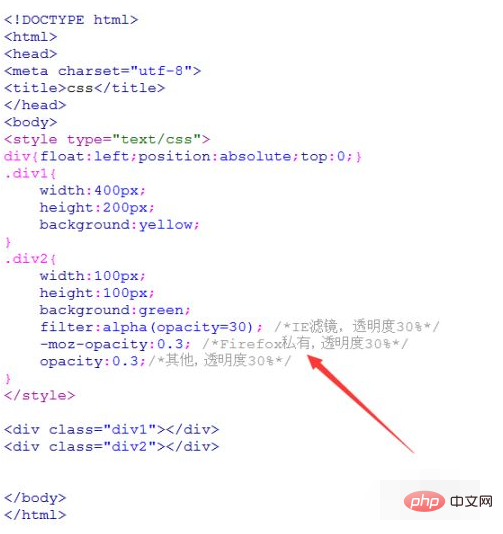
css を使用して、クラス名 div2 の div の透明度を設定します。 IE ブラウザの場合は filter 属性設定を使用し、Firefox ブラウザの場合は -moz-opacity 属性設定を使用し、その他のブラウザの場合は opacity 属性設定を使用します。透明度の値が小さいほど透明度が高くなります。たとえば、以下では div の透明度を 30% に設定します。

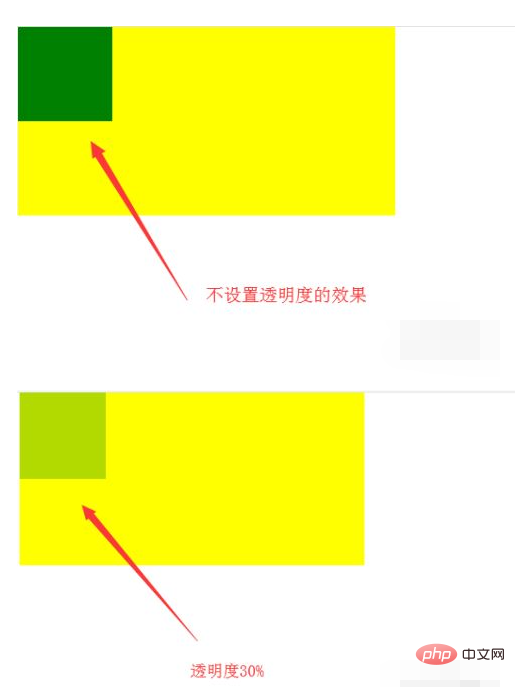
test.html ファイルをブラウザで開き、透明度のある div の効果を確認します。セット。

HTML/CSS の詳しい知識については、CSS ビデオ チュートリアル 列をご覧ください。
以上がCSSでdivの透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

