ホームページ >ウェブフロントエンド >CSSチュートリアル >css div がラップせずに表示されるのはなぜですか?
css div がラップせずに表示されるのはなぜですか?
- 青灯夜游オリジナル
- 2021-04-28 15:07:0011554ブラウズ
CSS div をラップせずに表示する方法: 1. div 要素に「display:inline;」または「display:inline-block;」スタイルを追加し、div 要素を inline 要素またはインライン要素に変換します。ブロック要素。 2. div 要素に「float:left;」スタイルを追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、div はブロック要素です。div ボックス自体のデフォルトの style 属性は 1 行を占めます。div が 1 行を占める問題を解決するには、通常 2 つの方法があります:
一表示スタイルを設定し、インライン要素またはインラインブロック要素に変換します。
- #float を設定する 1 つの方法
方法 1: CSS 表示を使用して並べて表示する
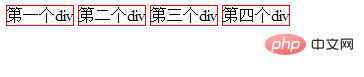
display:inline または display:inline-block を追加して div 要素を inline 要素または inline block 要素に変換すると、div ボックス オブジェクトを並べて表示する問題を解決できます。 インライン要素の特徴:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
display: inline;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
</html>レンダリング:
方法 2: CSS float を使用して表示します並べて表示
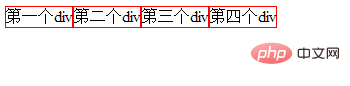
フローティング要素は、標準のドキュメント フローから切り離され、ブロック レベルの要素とインライン要素の制限を取り除きます。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
float: left;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
</html>レンダリング: 
css ビデオ チュートリアル)
以上がcss div がラップせずに表示されるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

