ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS入力サイズの設定方法
CSS入力サイズの設定方法
- 青灯夜游オリジナル
- 2021-04-27 18:41:5715047ブラウズ
CSS では、width 属性と height 属性を使用して入力要素のサイズを設定できます。入力要素に「width: 幅の値; height: 高さの値;」スタイルを追加するだけです。入力はインライン置換要素であり、その効果はブロック要素と同等であるため、幅と高さの値を設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、width 属性と height 属性を使用して入力要素のサイズを設定できます。
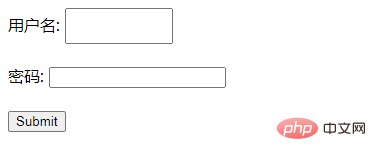
#コード例:<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>レンダリング:

-
タグは、ユーザー情報を収集するために使用されます。インライン置換要素です。高さ/幅/パディング/マージンはすべて利用可能です。効果はブロック要素と同等です。
-
ただし、インライン非置換要素の場合、高さ/幅/パディング上部、下部/マージン上部、下部は影響しません。幅を変更するには、パディング左、右およびマージン左、右のみを使用できます。
width 属性は要素の幅を設定し、height 属性は要素の高さを設定します。 -
width 属性と height 属性は、パディング、境界線、またはマージンを除く要素のコンテンツ領域の幅と高さを定義します。パディング、境界線、およびマージンはコンテンツ領域の外側に追加できます。
(学習ビデオ共有:
以上がCSS入力サイズの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで送信とはどういう意味ですか次の記事:CSSで送信とはどういう意味ですか

