ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの導入方法にはどのようなものがあるのでしょうか?
CSSの導入方法にはどのようなものがあるのでしょうか?
- 青灯夜游オリジナル
- 2021-04-28 15:20:0319950ブラウズ
CSS の導入方法は、 1. HTML タグの style 属性を使用して導入する; 2. HTML タグの「c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927」タグペアにスタイルコードを記述するページ; 3. リンクタグを使用して外部 CSS ファイルを導入します; 4. 「@import」ルールを使用して外部 CSS ファイルを導入します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. HTML タグの style 属性を使用する (インライン)
style 属性を単一の HTML 要素タグに直接追加して、HTML の表示スタイルを制御します。鬼ごっこ。
この CSS の導入方法は分散型で柔軟性があり便利ですが、整合性と計画性に欠けており、後の変更やメンテナンスには役立ちません。Web サイトのスタイルを変更する必要がある場合、同じ変更を行う必要がある場合があります。複数の場所に関係するため、維持費が高くつきます。 STYLE 属性を使用したスタイル効果は最も強力で、他の導入方法の同じスタイル効果を上書きします。
<div style="color:red"></div>
2. style タグを使用します (埋め込み)
ページにスタイル コードを記述しますc9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 タグ間
c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 タグ構造は、ページ6a74014ee44f5deb5894267f99b68016 タグ内の任意の場所に配置することも、複数回使用することもできます。通常、c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 構造全体は、ページの 93f0f5c25f18dab9d176bd4f6de5d30e...9c3bca370b5104690d9ef395f2c5f8d1 セクションに記述されます。この CSS 導入方法の特徴は、各ページの CSS コードを統一して計画的に作成できることで、ページ内での再利用やメンテナンスが容易ですが、複数のページ間での CSS コードの再利用はまだ不十分です。
<style>
bdoy{font-size:14px;}
</style>3. link タグを使用して外部 CSS ファイルを導入します (リンク済み)
CSS コードを別のファイルに記述し、link タグを使用して直接導入しますファイルをページに追加します。ページでは LINK タグを複数回使用して、複数の外部 CSS ファイルを導入できます。これらの CSS コードの相互影響に注意してください。通常、後で導入された CSS ファイルは、以前に導入された CSS ファイルの同じ効果を上書きします。現在このCSS導入方法が最も主流であり、WebサイトごとにCSSコードを計画して再利用やメンテナンスを容易にすることができますが、コードの集中化が進み、コード量が多くなりすぎて作業が容易になる場合があります。適切に維持されないと問題が発生する可能性があります。
<link rel="stylesheet" type="text/css" href="style.css">
4. @import を使用して CSS ファイルを導入する (インポート タイプ)
@import を使用して CSS ファイルを導入するには 2 つの方法があり、1 つは次の場所に配置できます。ページ c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927、使用法は次のとおりです:
@import url(index2.css);
CSS ファイルでも使用できます。使用法は次のとおりです:
@import "sub.css";
@import を使用して CSS を導入できます。 外部ファイルから CSS コードを導入すると、メンテナンスや計画が容易になり、非常に便利です。ただし、追加の CSS ファイルを導入するたびにサーバーへの接続要求が追加されるため、アクセス数が多い場合は保守性とパフォーマンスのトレードオフが必要になります。 (学習ビデオ共有: css ビデオ チュートリアル )
リンク タイプとインポート タイプの違い
2cdf5bf648cf2f33323966d7f58a7f3f
2、ページへの CSS ファイルの読み込みを優先します
@import
2. 最初に HTML 構造をロードし、次に CSS ファイルをロードします。
CSS での優先順位
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>ブラウザ実行効果:
 #結論: インライン スタイルは内部スタイル シートよりも優先されます。
#結論: インライン スタイルは内部スタイル シートよりも優先されます。
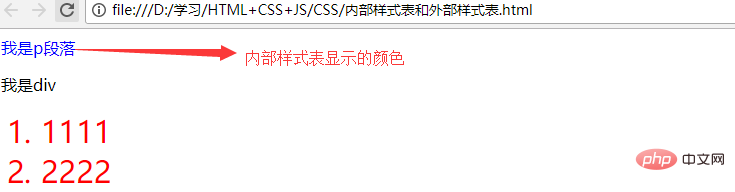
内部スタイル シートと外部スタイル シートの比較の優先順位:
a. 内部スタイル シートが外部スタイル シートよりも優先
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>ブラウザ実行効果:
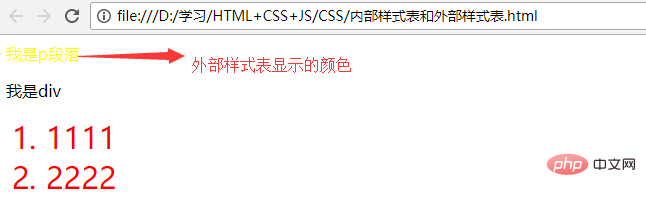
 b. 外部スタイル シートは内部スタイル シートの上にあります
b. 外部スタイル シートは内部スタイル シートの上にあります
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>ブラウザ実行時の効果:
 結論: 内部スタイル シートと外部スタイル シートでは、近接性の原則が使用されます。つまり、下に書いた人が優先されます。
結論: 内部スタイル シートと外部スタイル シートでは、近接性の原則が使用されます。つまり、下に書いた人が優先されます。
注: インポートおよびリンクの優先順位にも近接性の原則が使用されます。
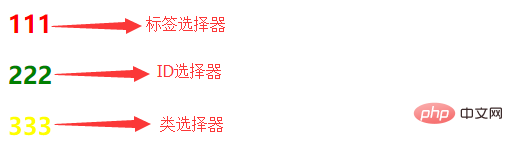
2. セレクターの優先度
優先度: ID セレクター>クラス セレクター>タグ セレクター
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>ブラウザ実行効果:
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がCSSの導入方法にはどのようなものがあるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

