ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでフォントを太字に設定する方法
HTMLでフォントを太字に設定する方法
- 藏色散人オリジナル
- 2021-04-28 09:22:5229046ブラウズ
HTML でフォントの太さを設定する方法: まず、新しい HTML ページを作成して HTML 構造を追加し、次に本文領域にフォントを追加し、最後に CSS の font-weight を使用して太字を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
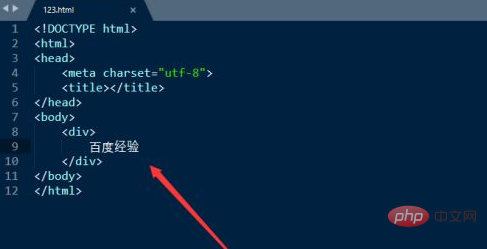
最初に、Sublime Text エディターを開き、新しい HTML ページを作成し、次の図に示すように HTML 構造を追加します。

次に、本文領域にフォントを追加します。以下の図に示すように、div 内にフォントを配置することに注意してください。

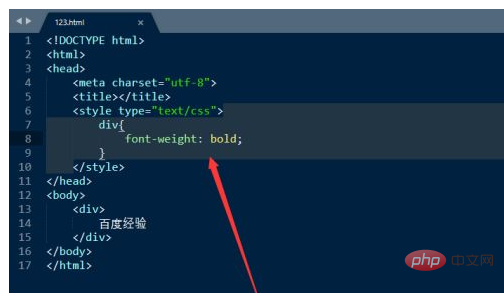
次に、font-weight を使用して太さを設定できます。 CSS。以下の図に示すように、bold. を設定するだけです。

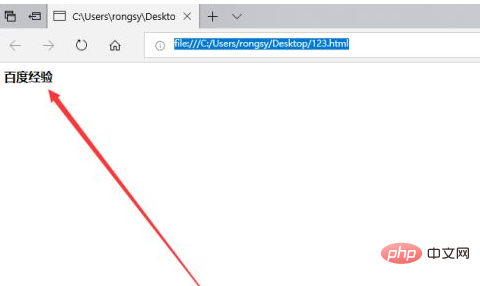
ページを実行すると、図に示すように、フォントが太字になっていることがわかります。以下

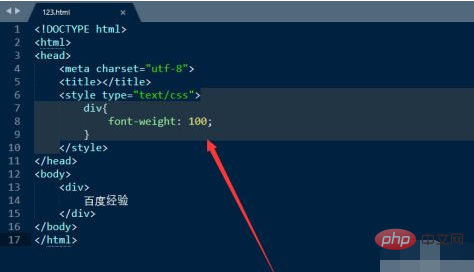
 # font-weight が 100 に設定されている場合、次の図に示すように、フォントは最も細くなります。
# font-weight が 100 に設定されている場合、次の図に示すように、フォントは最も細くなります。
 最後に、下の図に示すように、font-weight を 900 に設定すると、最も太くなります [推奨学習:
最後に、下の図に示すように、font-weight を 900 に設定すると、最も太くなります [推奨学習:
以上がHTMLでフォントを太字に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLの行高さを設定する方法次の記事:HTMLの行高さを設定する方法

