ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLにスペースを追加する方法
HTMLにスペースを追加する方法
- 藏色散人オリジナル
- 2021-04-28 09:16:3123854ブラウズ
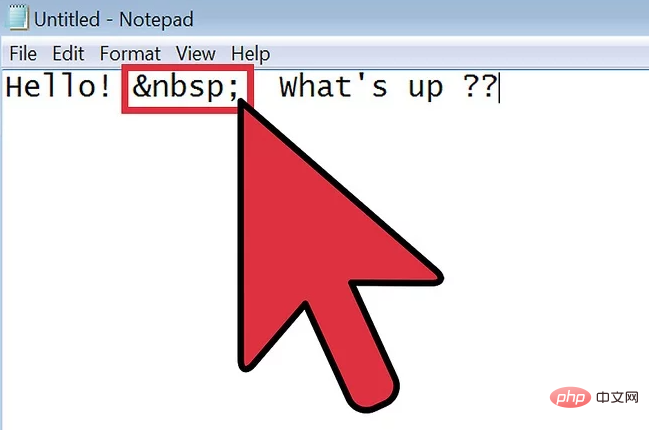
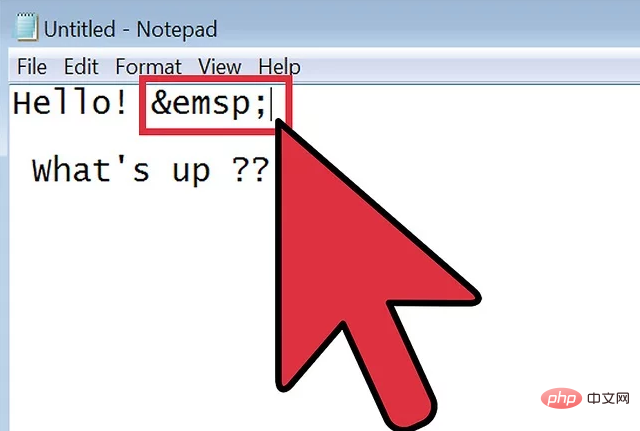
HTML にスペースを追加する方法: 1. 「 」または「 」コードを入力して複数のスペースを挿入します。 2. 「 」または「 」によって異なる幅のスペースを挿入します。 " 空間。



HTML ビデオ チュートリアル]
以上がHTMLにスペースを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLファイルの編集方法次の記事:HTMLファイルの編集方法

