ホームページ >ウェブフロントエンド >フロントエンドQ&A >スクロールバーを表示しないようにHTMLを設定する方法
スクロールバーを表示しないようにHTMLを設定する方法
- 藏色散人オリジナル
- 2021-04-28 09:27:177127ブラウズ
スクロール バーを HTML に表示しないように設定する方法: 最初に新しい HTML コード ページを作成し、次に HTML コード ページに div を作成し、次にスクロール ボックスとスクロール クラス スタイルを設定し、最後に高さとスクロール ボックスの高さ コンテンツが制限を超えた後、スタイルを非表示にすることができます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
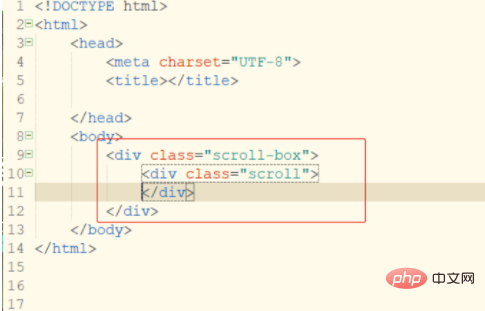
まず、フロントエンド開発ツール hbuilder を開き、新しい HTML コード ページを作成し、HTML コード ページ上に親

次に、子 div にコンテンツを追加します。スクロール バーを使用できるようにするために、できるだけ多くのコンテンツを追加します。
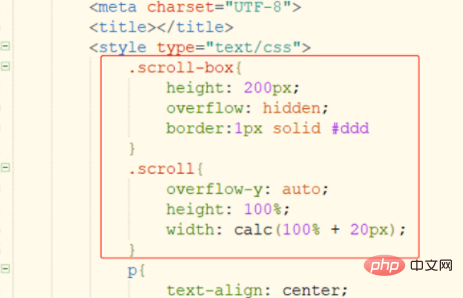
次に、スクロール ボックスとスクロール クラスのスタイルを設定します。コンテンツが超過した後に高さとコンテンツを非表示にするスクロール ボックスのスタイルを設定します。スクロールの場合、コンテンツが超過した後にスクロール バーが表示されるように設定します。高さは 100%、幅はスクロールの幅に 100% を加えたものです。バー。

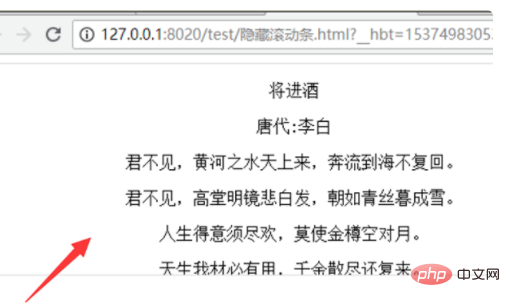
HTML コードを保存し、ブラウザで開くと、スクロール バーは表示されなくなりましたが、ページ コンテンツは引き続きスクロールできることがわかります。

[推奨学習: HTML ビデオ チュートリアル ]
以上がスクロールバーを表示しないようにHTMLを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

