vscode でスマート プロンプトを設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-27 17:57:5114241ブラウズ
方法: まず「html css サポート」をインストールし、次にページの下部にある「管理」-「設定」を開き、「ワークベンチ」をクリックし、「settings.json で編集」オプションを見つけてクリックします。 ; 最後に ファイルに「editor.parameterHints」とその他のコードを入力するだけです。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター、Visual Studio Code バージョン 1.53.2。
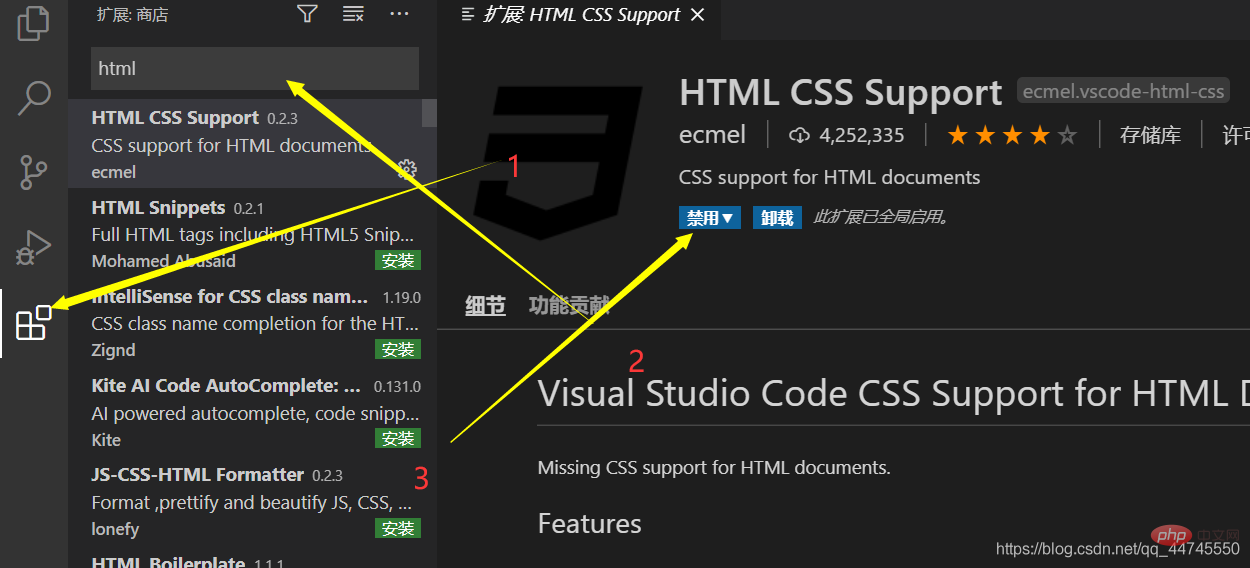
#HTML CSS サポートのインストール #開く
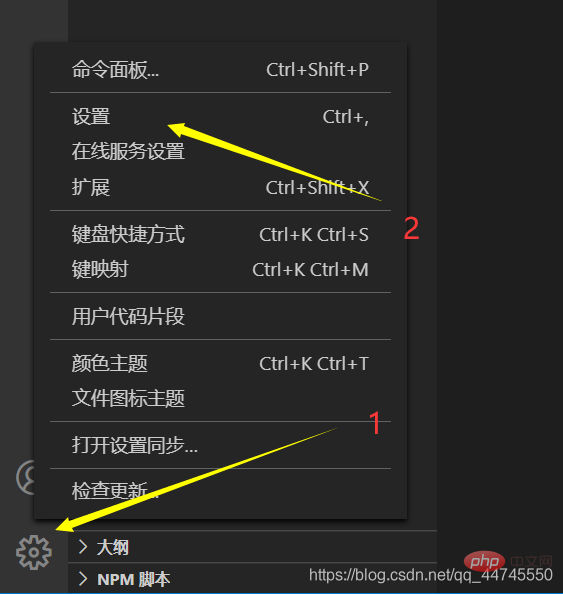
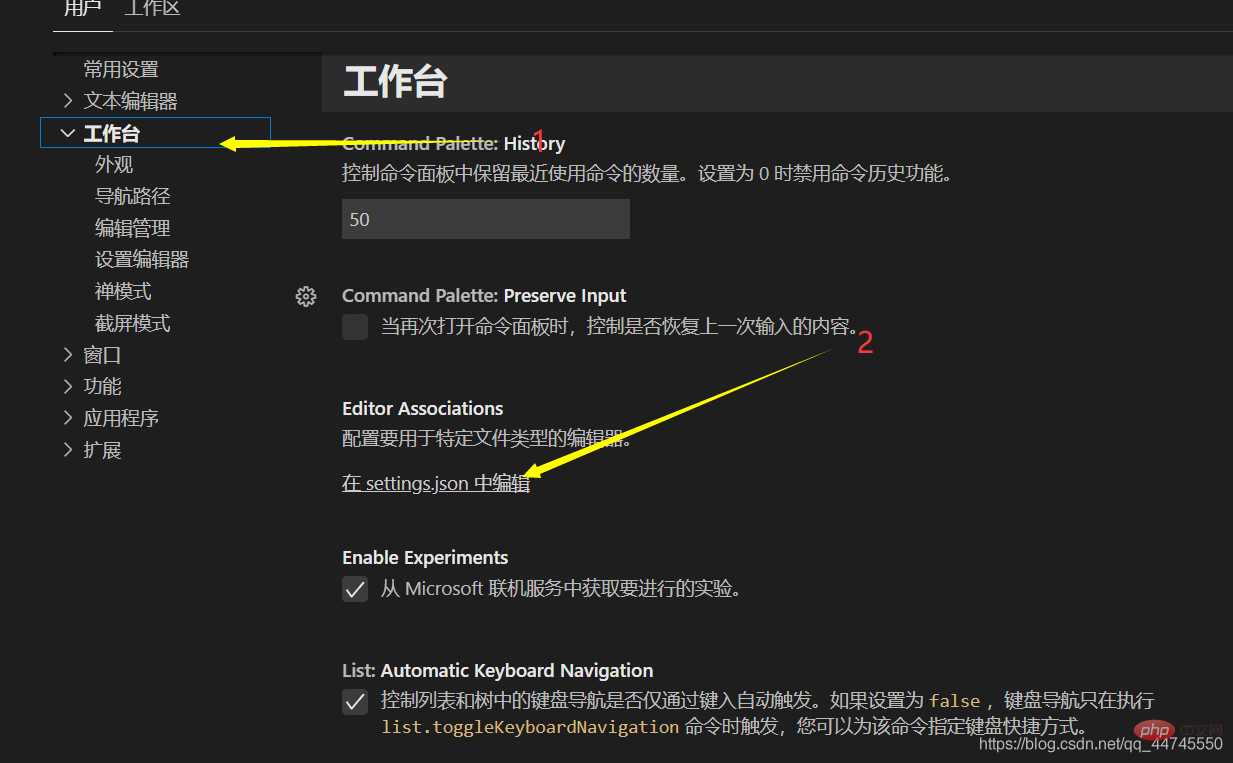
#開く
 #コードを追加
#コードを追加
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true}`推奨される学習: 「
vscode チュートリアル 」
以上がvscode でスマート プロンプトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

