コーディングをさらに強力にする非常に便利な VSCode プラグインです。 !
- 青灯夜游転載
- 2021-04-25 10:46:4312057ブラウズ
この記事では、コーディングをさらに強力にする実用的な vscode プラグインをいくつか紹介します。 !一定の参考値があるので、困っている友達が参考になれば幸いです。

プラグインをインストールしていない VSCode は、アクセサリーのない銃と同じであり、射撃の精度がまだ低く、射撃時に大きなノイズが発生します。反動が大きい。もちろん、プラグインなしでも非常にうまくコードを書くことはできますが、それほど強力ではありません。 [推奨学習: "vscode チュートリアル "]
そこで、この記事では、VSCode で最も一般的に使用されるプラグインを紹介します。これにより、エディターは 1 組のウィングを追加して、コーディングのプロセスでさらに強力になったように感じます。
プラグイン名を検索すると、すべてのプラグインが見つかります。
「一」中国人必需品コレクション
これらのプラグインは私たち中国人にとって必須です。もう会えなくなることを恐れないでください。英語が理解できます。
VSCode 中国語簡体字パック
プラグイン名: Visual Studio Code 用中国語 (簡体字) 言語パック
このプラグインは、ワンクリックで VSCode テキスト全体を中国語に変換します。特に必要なのは、完全に中国語の IDE です。しかも正式な中国語版なのでわかりやすいです。

#コード翻訳
##プラグイン名: 翻訳 (英中辞典) 英語は子どもにとってあまり得意ではありません。コードを書くときによく「ある翻訳」を使いますが、実際のコードでは
, # を使うことが多いです。 ## small Camel case 、underscore などの書き方で変数名、属性名、クラス名、メソッド名を記述します。この書き方では「ある翻訳」を使ってエディタ内で翻訳を中断することはできません。 長い間探した結果、この問題を解決できる非常に便利なプラグインを見つけました。
770,000 項目を収録したローカルの英中辞書。オンライン翻訳 API に依存せず、クエリ数に制限はありません。キャメルケースとアンダースコアの名前を変換し、ファイル全体の識別子をバッチ変換できます。
 #コード英単語のエラーを検出
#コード英単語のエラーを検出
プラグイン名: Codeスペル チェッカー
キャメルケースを検出できる基本的なスペル チェッカー。このスペル チェッカーの目的は、一般的なスペル エラーを検出できるようにすることです。コードを書くとき、私たちは皆英語の単語を使用しますが、多くの場合、間違った単語を書いてしまう可能性があります。間違った単語を使用すると、実際には保守性に一定の影響が生じます。 メソッド名、クラス名、変数名に意味のある単語を使用すると、コードに意味や意味が加わります。自分や他の人がコードを見ると、意図が理解しやすくなります。しかし、単語のスペルを間違えると、その単語の意味が分からなくなることがあります。
つまり、このプラグインは私たちにとって非常に実用的で、外国人も使用しています。 (現在100万ダウンロード以上)
「二つ」のお題集
プログラマーの8日目-エディターとコードを調べるのに 12 時間かかりました。もし私たちの編集者が見栄えが良くなく、ある程度の美しさや魅力を持っていないとしたら、どうして私たちはそれに飽きてしまうのでしょうか?コードを長時間見る上で、快適なテーマは当然必須の 1 つです。
ここでは、誰もが使用できる私のお気に入りのテーマをいくつか紹介します。他にも気に入ったトピックがある場合は、お気軽にコメント欄で言及してください。ここに追加します。
ドラキュラのテーマ
テーマ名: ドラキュラ公式
このテーマのメインカラーは暗めの紫色です。私は少なくとも 2 ~ 3 年はこのテーマを使用していますが、ずっと気に入っています。内部のコードのハイライトと色は非常に詳細であり、長時間の閲覧に非常に適しています。このテーマの色はさまざまな言語に適応しており、どの言語を開発していても見栄えがよくなります。
マテリアル テーマ
##テーマ名: マテリアル テーマ ##これは非常に有名なテーマでもあり、多くの IDE/エディターで利用できます。このテーマに慣れている人は、VSCode にインストールして使用できます。ユーザー数も200万人を超えています。 SublimeText
を使用するとき、私はこのテーマがとても気に入っています。 (こちらも数年間使用)

星雲のテーマ
テーマ名: 星雲のテーマ

##Atom One Dark テーマ
テーマ名: Atom One Dark テーマ 私の知り合いの何人かは Atom を使用しており、特にこのテーマが好きな人もいます。

##テーマ名: One Monokai テーマ
#SublimeText を長年使用している Monokai の子供靴は、このテーマに興味があるはずです。結局のところ、モノカイのテーマは長い間私たちとともにありました。 (おっと、年齢を表示しなければなりません)

テーマname :GitHub Plus Theme はい、ようやく白いテーマを手に入れましたが、個人的に白いテーマはあまり好きではありません。最近ではWeChatもダークな世界に参入してきたので、あらゆるUIがダークモードであることに慣れてきました。でもやっぱり、白が特に好きな子供靴ってあるんですよね。
ここでは、GitHub と同じ色の白のテーマをお勧めします (白の使用を検討できる唯一のテーマであると言えます。子供用の靴とお気に入りの白のテーマをお持ちの場合は、メッセージを残してください)コメント欄に記入してください!)
簡単な概要 VSCode には選択できるテーマが多数あります。私が推奨するテーマが気に入らない場合は、プラグインの検索ボックスに
theme と入力すると、誰でも選択できるテーマが多数表示されます。 ! 
#「三」アイコンテーマ集
 エディターテーマがインストールされています。アイコンテーマをインストールすると、牛の糞に花を挿すようなものです。ここでは私自身が使用した2つのアイコンテーマをお勧めします。
エディターテーマがインストールされています。アイコンテーマをインストールすると、牛の糞に花を挿すようなものです。ここでは私自身が使用した2つのアイコンテーマをお勧めします。
#マテリアル アイコン テーマ
##テーマ名: マテリアル アイコン テーマ
ほとんどの人が占有していますこのアイコン テーマを使用してください。このテーマには、基本的に考えられるすべてのファイルを含む、非常に完全なアイコンのセットが含まれています。強くお勧めします!
VSCode Icons

【4】実践プラグイン集

プラグイン名: ブックマーク
ブックマークによって提供される機能の一部を次に示します:コード内の場所をマーク/マーク解除する
コード内の場所をマークし、名前を付けるブックマーク間を行き来する
ファイル内のすべてのブックマークのリストを表示
プロジェクト内のすべてのブックマークのリストを表示
- 専用サイドバー
- ブックマークのある行
- #ブックマーク間の領域を選択
- #私がよく使うこのプラグインのコマンドをいくつか紹介します。 :
-
-
ブックマーク: リスト現在のファイル内のすべてのブックマークをリストします -
ブックマーク: すべてのファイルのリスト現在のプロジェクトの下にあるすべてのブックマークをリストします -
ブックマーク: クリア現在のファイル内のすべてのブックマークを削除します -
ブックマーク: すべてのファイルからクリア現在のプロジェクトの下にあるすべてのブックマークを削除します

##ブラケット ペアの色付け
プラグイン名: Bracket Compare Colorizer 2この拡張機能は、色を使用して一致する括弧を識別します。ユーザーは、一致方法と使用する色を定義できます。コードの量が比較的多い場合は、括弧が多くなり、色による識別により開発者はより優れた識別能力を得ることができます。
#Git 機能の強化
##プラグイン名: GitLens
VSCode に組み込まれた Git 機能を強化します。Git の非難アノテーションとコード レンズを使用してコード作成者の身元を一目で確認し、Git リポジトリをシームレスに移動して探索し、強力な比較コマンドで貴重な洞察を得ることができます。
Git コード管理を使用する開発者は、これは必須のプラグインの 1 つです。Git History

プラグイン名: Git History
エディターで Git 管理ツールを使用することに慣れていて、別の Git UI ツールを開くことを好まない一部の開発者にとって、このプラグインはすべての Git レコードをクエリするニーズを満たすことができます。git ログのグラフと詳細を表示および検索します。ファイルの以前のコピーを表示します。
- 履歴の表示と検索
- ブランチ/コミット レコード/ファイルの比較
- 詳細~
リアルタイムの共同編集

プラグイン名: Live Share
Visual Studio Live Share を使用すると、次のユーザーと共同作業できます。使用しているプログラミング言語や構築しているアプリケーションの種類に関係なく、リアルタイムの編集やデバッグを行う人もいます。これにより、現在のプロジェクトを即座に (そして安全に) 共有し、必要に応じてデバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリケーション、音声通話などを共有できるようになります。私たちのセッションに参加する開発者は、私たちの環境からすべてのエディター コンテキスト (言語サービス、デバッグなど) を受け取るため、コードのクローンを作成したり、SDK をインストールしたりする必要がなく、すぐに効果的にコラボレーションを開始できます。さらに、従来のペア プログラミングとは異なり、Visual Studio Live Share を使用すると、開発者は個人のエディター設定 (テーマ、キー バインドなど) を保持し、独自のカーソルを持ちながら共同作業できます。これにより、他の人をフォローすることと、自分自身でアイデアやタスクを探索することの間をシームレスに移行することができます。実際には、この共同作業と独立作業の機能により、多くの一般的なユースケースでより自然なコラボレーション エクスペリエンスが提供されます。このコラボレーション ソフトウェアを使用するには、まずログインする必要があります (ログインには GitHub を使用することをお勧めします)。ログイン後、
Live Share:

をクリックすると、エディターに次のプロンプトが表示されます。具体的には、リアルタイム共有セッションが開始されていることを意味します。が開始されました。招待リンクがコピーされており、支援する開発者に送信できます。
現時点で、ファシリテーターに接続を送信できます。相手は
Live Shareプラグインをインストールしており、ログインしている必要があります。で。
現時点では、相手はサイドバーの
ライブシェア
で見つけてアイコンをクリックし、セッションの詳細をクリックするだけで参加できます。コラボレーションセッション...
#支援が完了したら、下の図のアイコンをクリックします。。クリックすると、エディターの上に入力ボックスが表示されます。相手は、こちらが提供した招待リンクを入力して Enter キーを押すだけです。
アイコンをクリックした後、選択ポップアップ ウィンドウで、
Stop Collaboration Session
を選択して、アシスタンス セッションを停止します。
#Path Intellisense
プラグイン名: Path Intellisense
# # このプラグインを追加すると、ファイル (画像など) を適用するときにインテリジェントなパス プロンプトが表示されるようになります。
「5 つの」フロントエンド開発プラグイン コレクション
これは、フロントエンド開発プラグインの最も完全なコレクションです。世界中の子供靴向けプラグインの開発を終了します。どれも」。 (もちろん、最強になるためには、皆さんからのより多くの意見が必要です。私がまだ使用していない実用的なフロントエンド プラグインを友達が追加することは歓迎です! コメント エリアにメッセージを残すことができます!)
notepad
プログラマーの親友はエディターのプラグインにほかなりません。プラグインを使用した開発とプラグインを使用しない開発の間には大きな違いがあります。これは、私が最初にプログラミングを学び始めたときの経験を思い出させます。を使用し、純粋に手作業でコードを 1 行ずつ入力していました。現在、あらゆる種類の IDE が存在しますが、テキスト エディターを使用してコードを手動で入力している人はほとんどいないと推定されます。
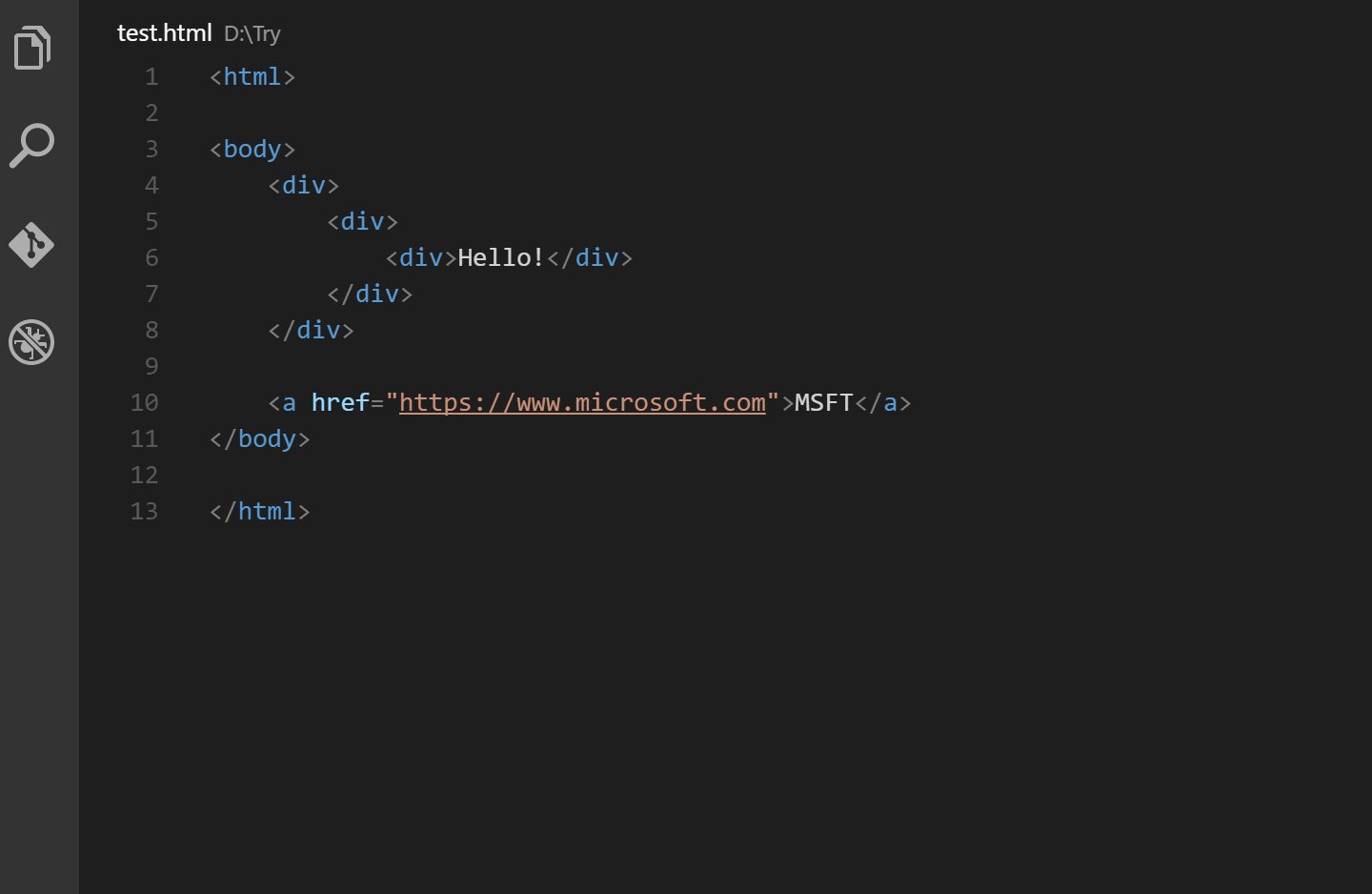
#自動終了タグプラグイン名: 自動終了タグ
終了タグ。Visual Studio IDE または SublimeText と同じです。開始タグを入力すると、終了タグが自動的に追加されます。これは非常に実用的であり、自動追加HTML/XMLhtml
とxmlを作成する際に多くの時間を節約できます。
を使用している場合、または SublimeText
SublimeTextSublimeText
子供靴に慣れている場合は、Sublime Text 3 をオンにすることができます。 mode、この構成をsettings.jsonファイルに追加します:{ "auto-close-tag.SublimeText3Mode": true } ##タグ名を自動的に同期します
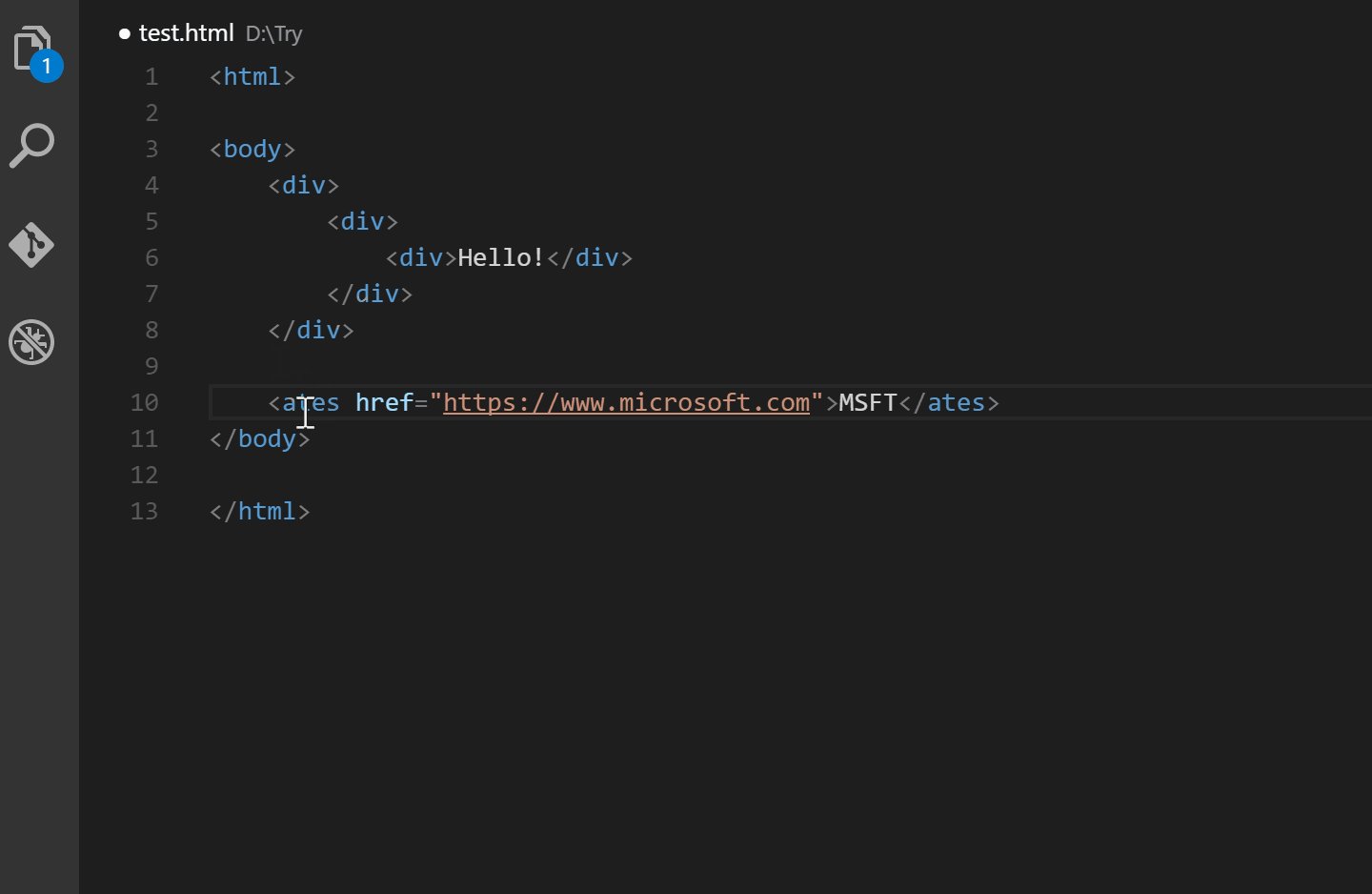
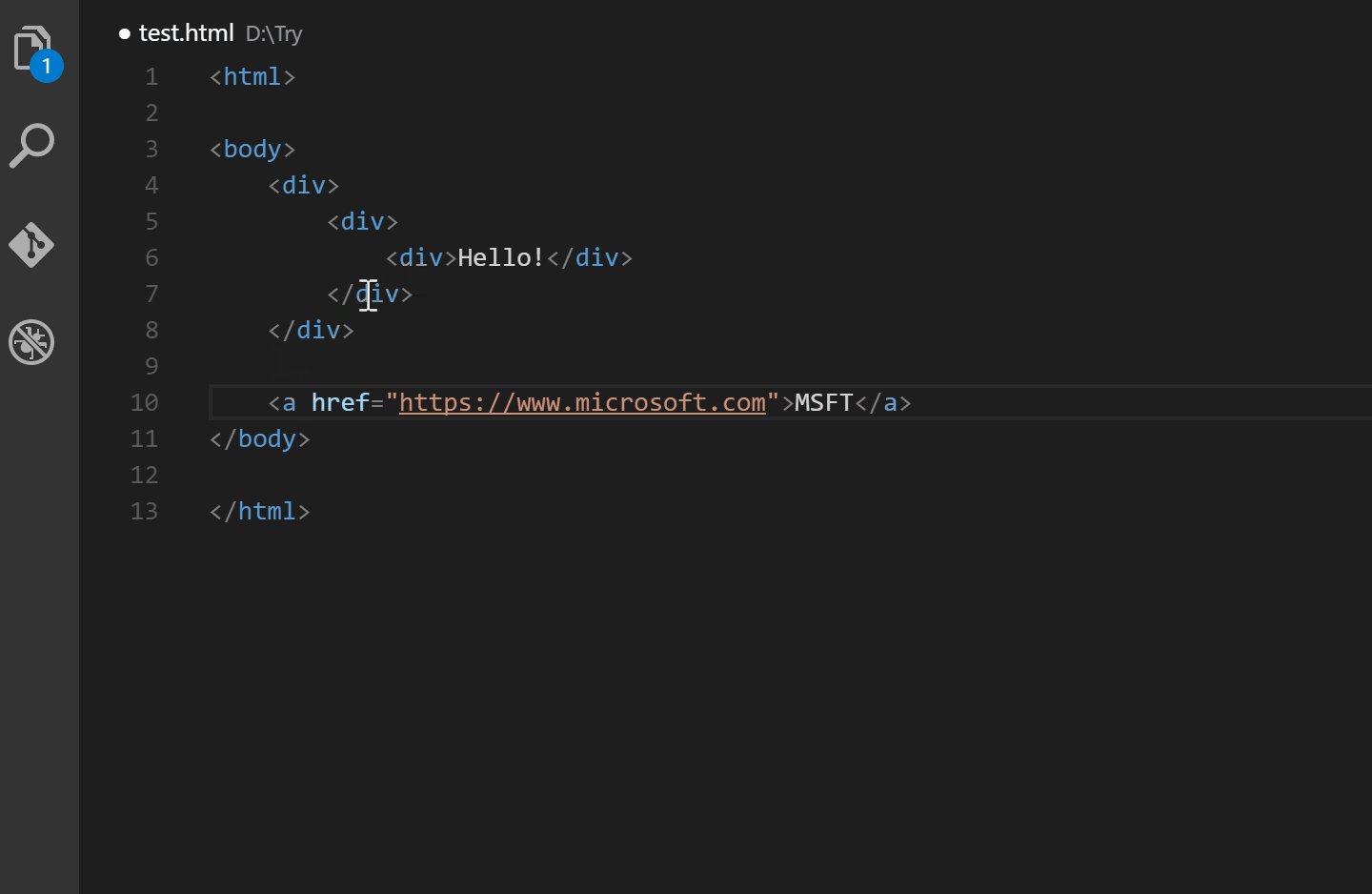
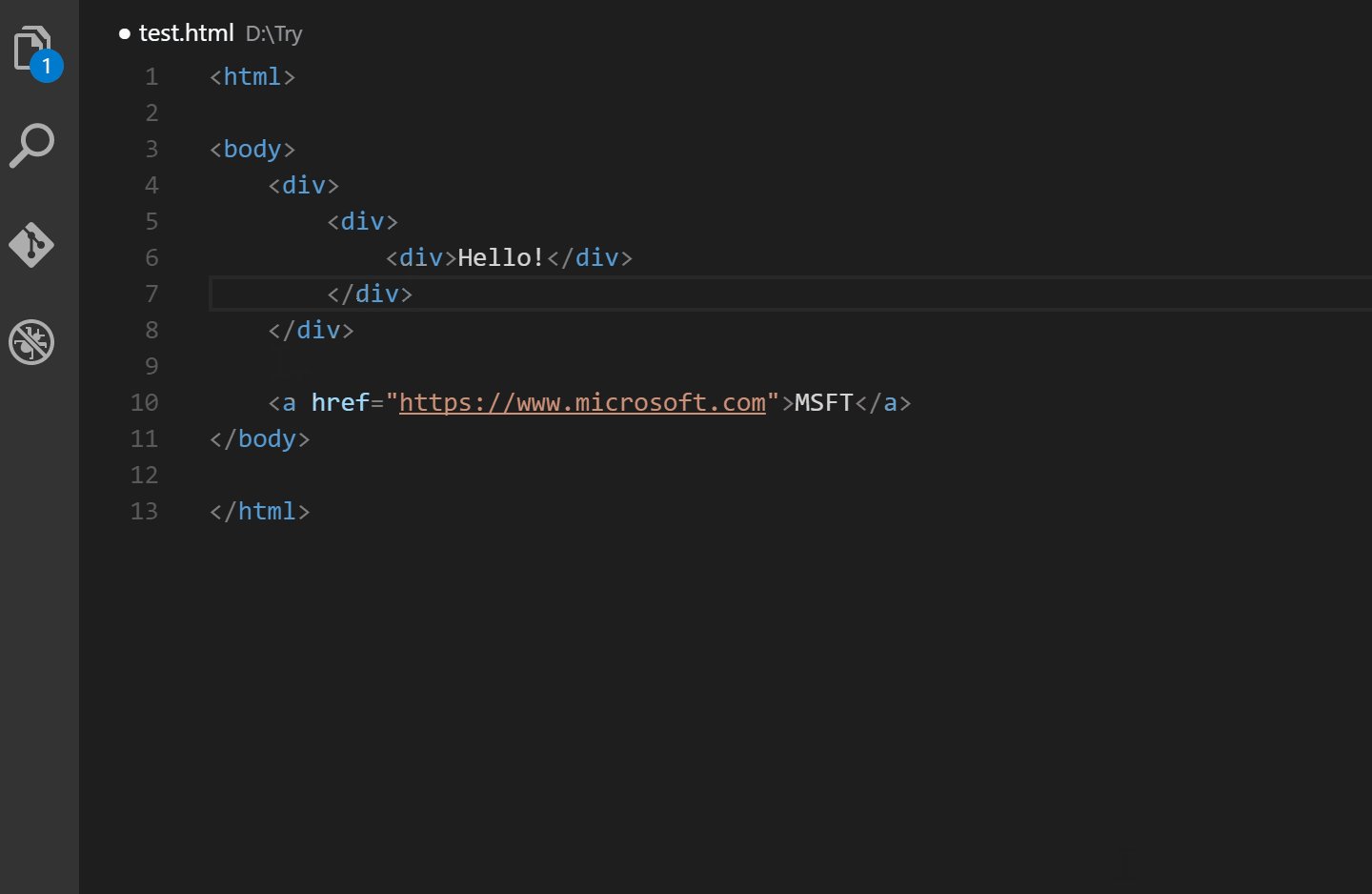
##タグ名を自動的に同期しますプラグイン名: タグの自動名前変更
Visual Studio IDE と同様に、HTML/XML タグのペアの名前を自動的に変更します。このプラグインを使用すると、タグを変更するたびに head タグと tail タグを繰り返し変更する必要がなくなります。特にタグに多くのコンテンツがある場合、それを変更するのは非常に困難です。
#CSS カラー ハイライト

プラグイン名: カラー ハイライト
このプラグインは、ページ上のすべての CSS/Web カラー コードを強調表示します。強調表示された色は、コードに対応する色です。 CSSを書くときにとても便利です。
#一致するタグを強調表示
プラグイン名: VSCode 一致するタグを強調表示このプラグインは、一致する開始タグおよび/または終了タグを強調表示します。ステータス バーにラベルのパスを表示することもできます。このプラグインは、タグ属性、文字列内、任意のファイル内など、あらゆる場所でタグの一致を試みると同時に、タグの強調表示方法をカスタマイズするための広範なスタイル オプションも提供します。
正式にサポートされているタグ: HTML と JSX。他のフレーバー (XML、Vue、Angular、PHP) も利用できます。
HTML CSS サポート
プラグイン名: HTML CSS サポート VSCode にない CSS サポートを追加しました。クラス属性の補完、ID 属性の補完、ファイル全体の検索 CSS および SCSS プロンプトなど。
#ミニ プログラムのサポート
##プラグイン名: minapp-vscode
WeChat アプレットのタグと属性のインテリジェントな補完 (ネイティブ アプレット、mpvue、wepy フレームワークを同時にサポートし、スニペットを提供)
Vue がサポートする
プラグイン名: Vetur
Vue が開発した子供靴用の必須インストール プラグインの 1 つ。タグや属性などのインテリジェントな補完をサポートします。
です。このプラグインは Vue2 コード ブロックを追加し、開発プロセス中に Vue2 生成テンプレートを迅速に生成できるようにします。子供靴は Vue で開発されることが多いので、別のプラグインをお勧めします。Vue 2 Snippets
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。

NPM支持
插件名:npm这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。

NPM智能提示
插件名:npm Intellisense加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatterPrettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。{ "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } }小技巧 个人还建议设置编辑器在保存时自动格式化。在
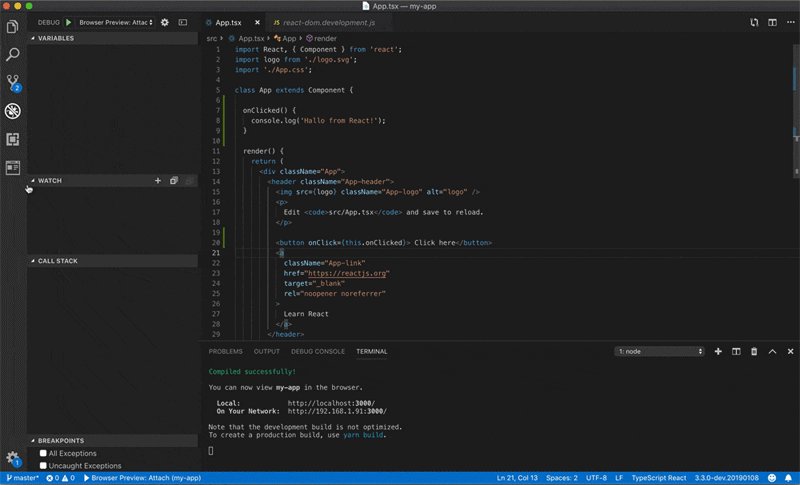
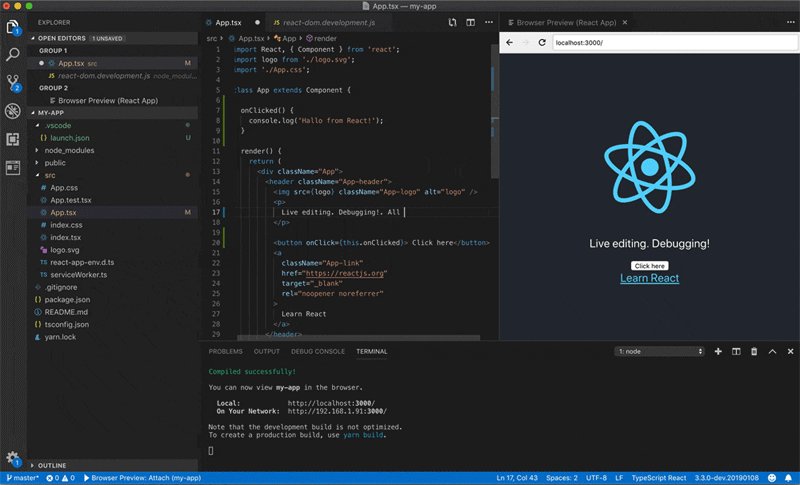
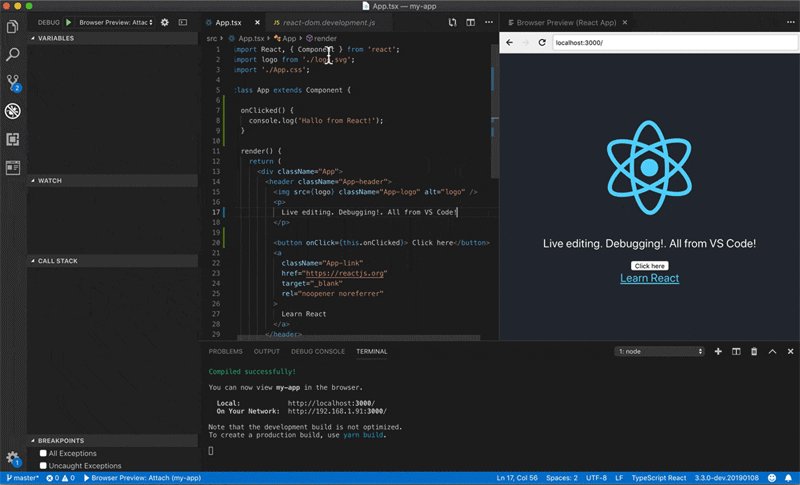
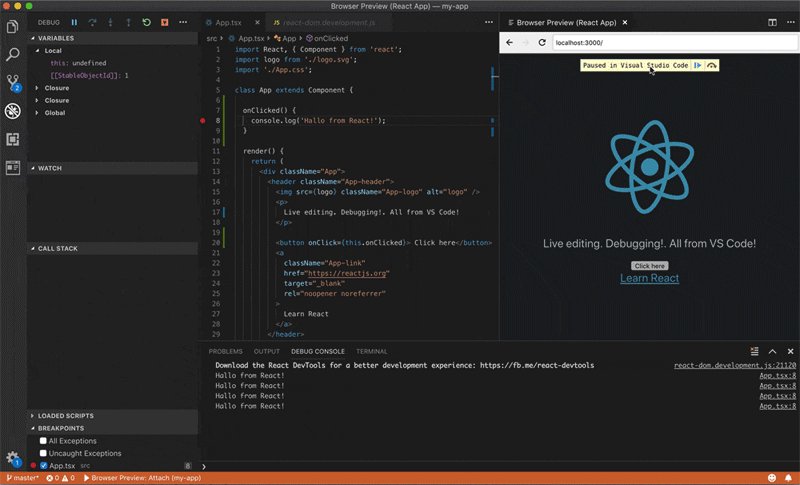
settings.json中添加以下配置。// 全局配置 "editor.formatOnSave": false, // 按语言配置 "[javascript]": { "editor.formatOnSave": true }编辑器中的实时预览
插件名:Browser PreviewVSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等!
再也不用在浏览器和编辑器中来回切换而觉得麻烦了!
在这里插入图片描述 这个插件需要另外一个插件的支持
Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下){ "version": "0.1.0", "configurations": [ { "type": "browser-preview", "request": "attach", "name": "Browser Preview: Attach" }, { "type": "browser-preview", "request": "launch", "name": "Browser Preview: Launch", "url": "http://localhost:3000" // 把这里改为你本地项目的地址 } ] }实时预览
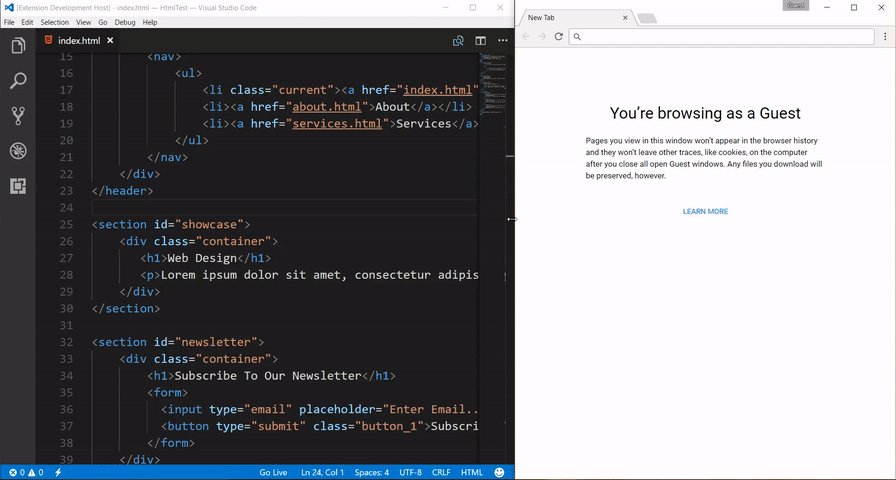
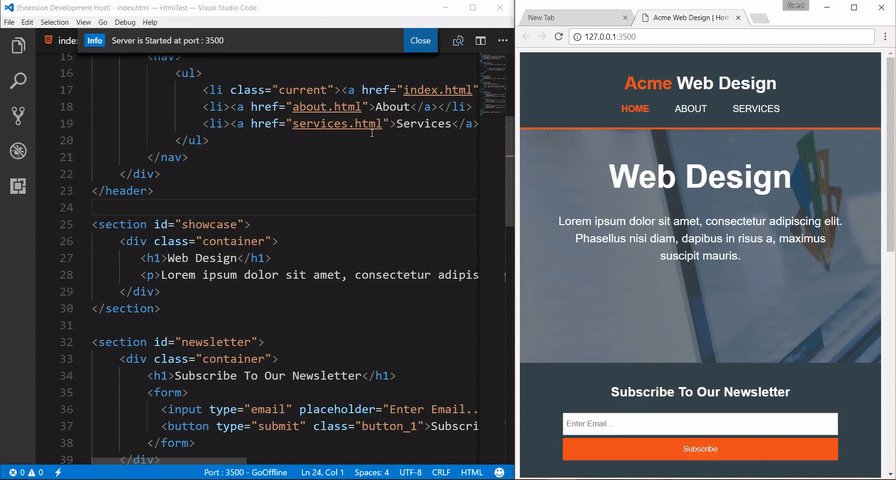
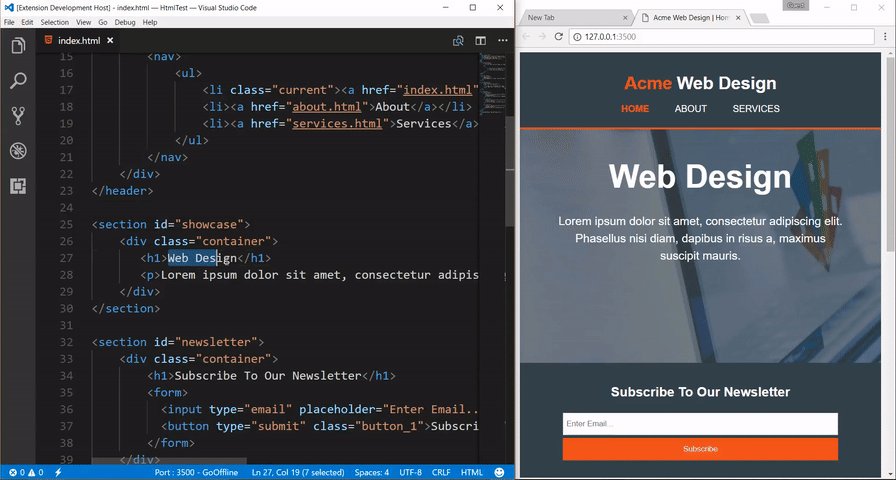
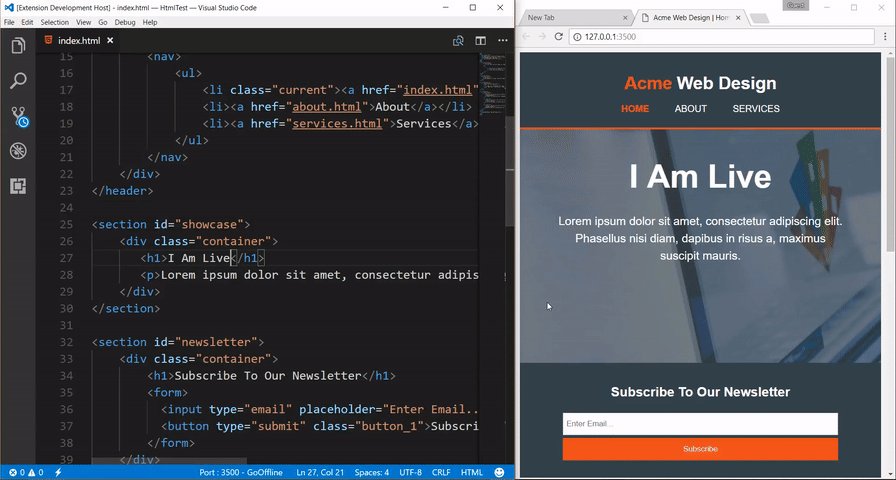
插件名:Live Server如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。

「六」PHP开发插件
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
SublimeText、Atom、VSCodeなど、いくつかの軽量エディターが開発されました。これらの軽量エディターと活発なプラグイン開発コミュニティにより、IDE で利用できる機能の多くが軽量エディターでも利用できるようになります。それで結局、軽量エディタに戻りました。ついに、VSCode を PHP 開発用の IDE として使用する方法を勉強し始めました。ここでは、PHP 開発に必須の非常に実用的な VSCode プラグインをいくつか紹介します。
#PHP 拡張プラグイン
#プラグイン名前: PHP IntelephensePHP Intelephense は、効率的な PHP 開発に必要な多数の重要な機能を提供する高性能 PHP 言語サーバーです。このプラグインをインストールすると、基本的に重量級 IDE の補助機能の 70 ~ 80% が利用できるようになります。その機能には次のものが含まれます:
高速キャメルケース/アンダーラインケース- コード補完 (Intellisense)
- 。ドキュメント、プロジェクト、組み込みのシンボルとキーワードに関する詳細なヒントを提供します。使用法ステートメントを自動的に追加します。 プロジェクトと組み込みコンストラクター、メソッド、および関数には、 を支援するための詳細な
- シグネチャー (パラメーター) があります。 ジャンプ定義
- クイック プロジェクトでのサポート。 プロジェクト内のすべての参照 を検索します。
- プロジェクト内のクイック検索 「キャメルケース/下線」記号
- 完全なドキュメント記号検索 、
- ブレッドクラムもサポート および アウトライン UI。 フォールトトレラントなパーサーと強力な静的分析エンジン を通じて、開いているファイルを 診断します。
- PSR-12ドキュメント/レンジ形式 と互換性があります。書式設定は HTML/PHP/JS/CSS ファイルでも機能します。
- HTML リクエストは、補完のために HTML 言語サーバーに転送されます。HTML/JS/CSS/PHP コード インテリジェント プロンプト 。
- マウスオーバー 公式 PHP ドキュメントへの詳細なリンクを表示します。
- スマートハイライト 参考文献とキーワード。より高度な型分析とヒントについては、
- ReadPHPStorm メタデータ をご覧ください。
- スマート名前を変更 シンボル。ファイル/フォルダーの名前も、必要に応じて自動的に変更されます。 (プレミアムバージョン)(https://intelephense.com)
- コード定義、ブロック、使用宣言、ヒアドキュメント、コメント、カスタム領域を正確に折りたたむことができます。 (上級バージョン)(https://intelephense.com)
- 素早くインターフェイス、抽象クラス、関連メソッドを見つけてジャンプします。 (プレミアム バージョン)(https://intelephense.com)
- すぐに型定義の変数とパラメーターに移動します。 (上級バージョン)(https://intelephense.com)
- すぐに宣言に移動インターフェイスまたは抽象メソッドによって宣言されたメソッドを実装します。 (プレミアム) (https://intelephense.com)
- 構成可能 phpdoc の自動作成、戻り値の型の推論、スローされた例外の識別。 (アドバンスト バージョン)(https://intelephense.com)
- 前述の アドバンスト バージョン 機能は別途購入する必要があります。
実用的な Alipay 購入。 1回限りの購入価格は70元です(個人的には、年会費がかかる他のIDEと比較すると、これはまだ非常にコストパフォーマンスが高いと思います)。 このプラグインは、基本的に他の IDE のすべての機能を提供します。このプラグインを使用すると、VSCode で多用途の IDE エディターを瞬時にプログラムできます。比較的軽いのもポイントです。
#PHP 仕様の検出

プラグイン名: phpcs
このリンター プラグインは、Visual Studio Code の phpc へのインターフェイスを提供します。 「PHP」言語モードのファイルで動作します。
「Seven」Java 開発プラグインあなたの友人が常にリンターを使用している場合は、このプラグインをインストールした後、私たちのプロジェクトで phpCS によって設定されたリンターとともに使用することができ、VSCode でコードまたはプロンプト形式エラーを自動的にフォーマットすることができます。 。
Java 開発はあまりやったことがないので、詳細な調査が行われていますが、VSCode は多くの Java 開発者によっても使用されています。したがって、対応するサポートがあります。
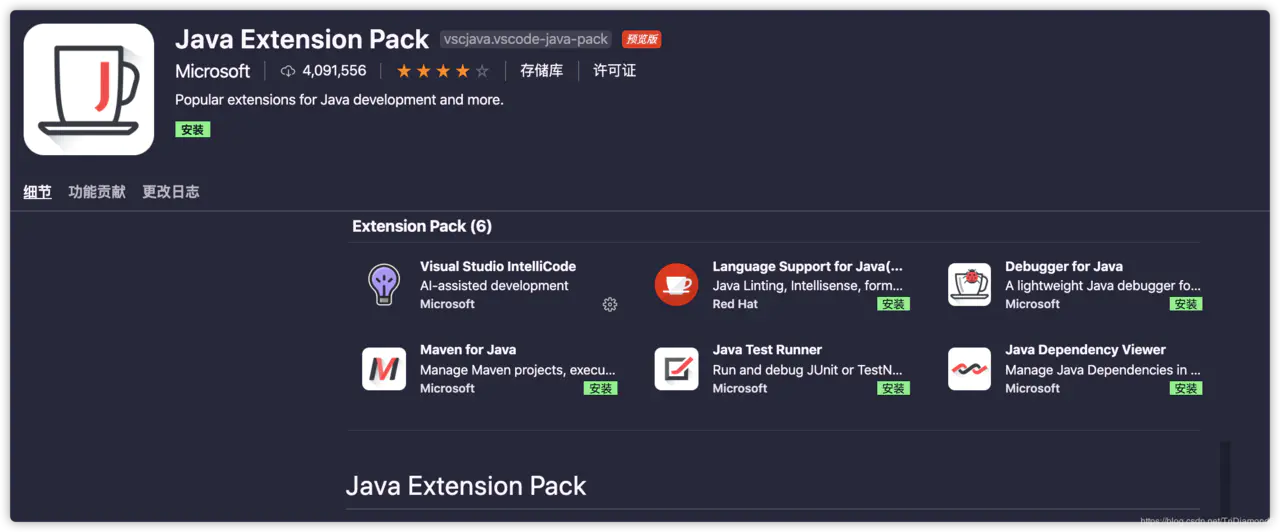
Java をサポートするために使用されるプラグインはいくつかありますが、公式は、Java でサポートされるすべてのプラグインをワンクリックでインストールできる Java プラグイン ファミリ バケットを作成しました。
Java Extension Pack (Java Plug-in Family Bucket) は、プログラミングとVisual Studio Code でのテストと Java アプリケーションのデバッグ。
プラグイン名: Java Extension Packこのファミリー バケットには次のプラグインが含まれています:- Java 言語サポート (Red Hat によって提供)
- コード ナビゲーション
- オートコンプリート
- リファクタリング
- コード スニペット
- Java デバッガー
- Java テスト ランナー
- プロジェクト スキャフォールディング
- カスタム ターゲット
- Java 依存関係ビューア
- Java プロジェクト、参照ライブラリ、リソース ファイル、パッケージ、クラス、クラス メンバーの表示
- 開発支援
- 完全なコード入力
#その他の言語もサポート
VSCode を使用して他の言語を開発することも可能で、プラグイン検索バーに使用したい言語を入力するだけで、関連するプラグインとその言語のサポートを見つけることができます。
「続きます」概要
カスタマイズされた編集用便利なプラグインが入った VSCode は必須ですが、プラグインがなければ VSCode には魂がありません。この記事では、非常に実用的で使いやすく、一般的に使用されるプラグインをさまざまなカテゴリに分けて紹介します。
しかし、たくさんのプラグインを 1 つずつインストールしていると、考えるだけで諦めたくなりますか? 「IDEプラグインは基本的にインストールするんだよ、めんどくさい」という子もいるでしょう。特に会社のパソコンと自宅のノートパソコンがある場合、両方のパソコンにこれらのプラグインをインストールする必要があり、考えるだけで倒れてしまうのが正直なところです。
もちろん、すべての問題には解決策があり、VSCode にはこの問題を解決するプラグインもあります。 VSCode の
Setting Synは、独自のプラグイン、エディタ設定、カスタム ショートカット キーを同期するのに役立ちます。 1 つずつ再構成することなく、以前のすべての構成を新しい環境またはコンピューターにすぐに取り込んでみましょう。
プログラミング入門プログラミング関連の知識について詳しくは、 -
以上がコーディングをさらに強力にする非常に便利な VSCode プラグインです。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 ##タグ名を自動的に同期します
##タグ名を自動的に同期します