VSCode を使用して Angular プログラムをデバッグする方法の詳細な説明
- 青灯夜游転載
- 2021-04-21 10:12:184052ブラウズ
この記事では、vscode のデバッグ Angular プログラムを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

準備ツール
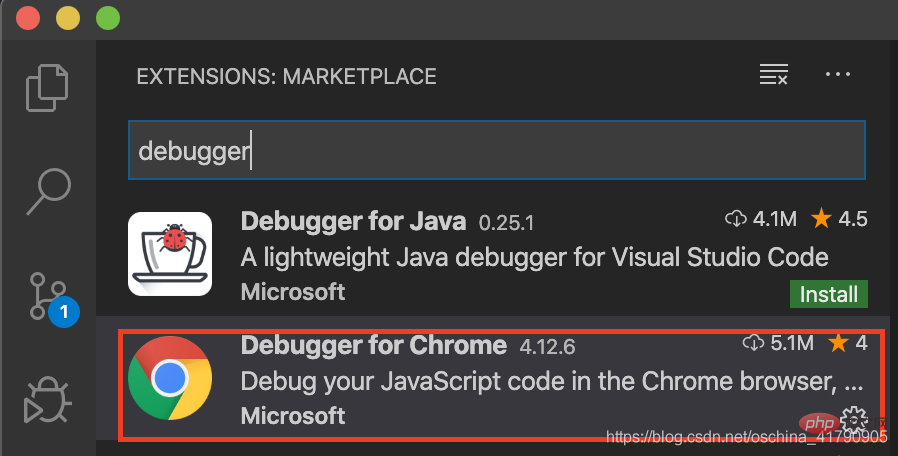
Debugger for Chrome プラグインを VS Code にインストールします。

推奨学習: 「vscode チュートリアル 」、「angular チュートリアル 」
Configure Lanch .json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}構成が完了したら、Angular プロジェクト ディレクトリにコマンド ngserve を入力してプロジェクトを開始すると、ブレークポイント デバッグが可能になります。
デバッグ
VS Code で F5 キーを押してデバッグ モードに入り、Chrome を開いてページを更新し、ブレークポイントに入ります。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVSCode を使用して Angular プログラムをデバッグする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

