この記事では、開発効率を向上させ、コード作成の悩みを解消するための 13 個の実用的な VSCode プラグインを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル 」
1. Codelf
変数の命名アーティファクト



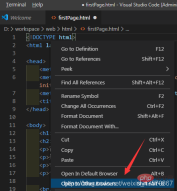
2、ブラウザで表示
#編集中の HTML ファイルをブラウザでプレビューします
 #3.カラーハイライト
#3.カラーハイライト
ハイライトスタイルカラー

#4. ブラケットペアカラーライザー
# 色付きブラケットのペア。ブラケットに独立した色を付けて簡単に区別できるようにします。


#対応する HTML タグを強調表示し、対応する括弧を識別します
 ##6. パス Intellisense
##6. パス Intellisense

# が完成します。
vscode チュートリアル  」
」
 7. Prettier - コード フォーマッタ
7. Prettier - コード フォーマッタ
8、自動終了タグ
 オートコンプリートタグ
オートコンプリートタグ
9、自動タグ名変更
 自動的に名前を変更しますHTML タグ。p タグを a に変更すると、終了タグ p は自動的に a
自動的に名前を変更しますHTML タグ。p タグを a に変更すると、終了タグ p は自動的に a
##10 に変更されます。HTML スニペット
HTML タグとその意味に関するインテリジェントなプロンプト
11. HTML CSS サポート

#12, indent-rainbow
色付きインデント

13.change-case
 命名スタイルの変更
命名スタイルの変更


プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上が13 個の実用的な VSCode プラグインを共有すれば、コードを書くときにもう頭が痛むことはなくなります。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AM
Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AMVisualStudioは大規模なプロジェクト開発に適していますが、VSCODEは軽量で高度にカスタマイズ可能な環境に適しています。 1. VisualStudioは、大規模なプロジェクトやエンタープライズレベルの開発に適した、強力なインテリジェントな知覚とデバッグ機能を提供します。 2。VSCODEは、複数のプログラミング言語とクロスプラットフォーム開発に適した、拡張システムを通じて柔軟性とカスタマイズ機能を提供します。
 Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AM
Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AMVisualStudioサブスクリプションは、さまざまな開発者のニーズに適した複数のレベルで利用できます。 1.基本バージョンは無料で、個人や小さなチームに適しています。 2。プロフェッショナルやエンタープライズなどの高度なバージョンは、エンタープライズユーザーに適した高度なツールとチームコラボレーション機能を提供します。
 Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AM
Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AMパフォーマンスとリソースの使用におけるVisualStudioとVSCodeの違いは、主に以下に反映されています。1。起動速度:VSCODEは高速です。 2。メモリの使用量:VSCODEは低くなります。 3。CPUの使用法:VisualStudioは、コンピレーションとデバッグ中に高くなります。選択するときは、プロジェクトの要件と開発環境に基づいて決定する必要があります。
 ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AM
ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AMVisualStudio(VS)は、Microsoftが開発した強力な統合開発環境(IDE)であり、C#、C、Pythonなどの複数のプログラミング言語をサポートします。1)コード編集、デバッグ、バージョン、テストなどの機能セットを提供します。 2)強力な編集者とデバッガーを介したプロセスコード、RoslynおよびClang/MSVCコンパイラプラットフォームを使用した高度なコード分析と再構築をサポートします。 3)基本的な使用法は、C#コンソールアプリケーションの作成に似ており、高度な使用は多型を実装するようなものです。 4)ブレークポイントの設定、出力ウィンドウの表示、インスタントウィンドウの使用により、一般的なエラーをデバッグできます。 5)パフォーマンス最適化の提案には、非同期プログラミングの使用、コード再構成、パフォーマンス分析が含まれます。
 Visual Studio:コードコンパイル、テスト、展開Apr 24, 2025 am 12:05 AM
Visual Studio:コードコンパイル、テスト、展開Apr 24, 2025 am 12:05 AMVisualStudioでは、コードをコンパイル、テスト、展開する手順は次のとおりです。1。コンパイル:VisualStudioのコンパイラオプションを使用して、ソースコードを実行可能ファイルに変換し、C#、C、Pythonなどの複数の言語をサポートします。 2。テスト:組み込みのMSTESTとNUNITを使用してユニットテストを実行して、コードの品質と信頼性を向上させます。 3。展開:セキュリティとパフォーマンスを確保するために、Web展開、Azure展開などを通じて、開発環境から生産環境へのアプリケーションを転送します。
 ビジュアルスタジオ:統合開発環境の紹介(IDE)Apr 23, 2025 am 12:02 AM
ビジュアルスタジオ:統合開発環境の紹介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicRosoft'sFlagshipide、サポートMultipleMingLanguagesAndenHancingCodingEfficiency.1)itOffersfeatureSlisensensenseforCodeprediction、Multi-tabbedinterfaceforprojectmanagement、およびtoolsfordebugging、Refactoring、およびversionControl.2
 Visual Studio:無料および有料の提供物を探索しますApr 22, 2025 am 12:09 AM
Visual Studio:無料および有料の提供物を探索しますApr 22, 2025 am 12:09 AMVisualStudioの無料バージョンと有料バージョンの主な違いは、機能の豊富さとサポートされているサービスです。無料版(コミュニティ)は、個々の開発者や小チームに適しており、基本的な開発ツールを提供しています。有料版(プロフェッショナルおよびエンタープライズ)は、大規模なプロジェクトやエンタープライズレベルの開発に適した高度なデバッグやチームコラボレーションツールなどの高度な機能を提供します。
 Visual Studio Community Edition:説明した無料オプションApr 21, 2025 am 12:09 AM
Visual Studio Community Edition:説明した無料オプションApr 21, 2025 am 12:09 AMVisualStudioCommunityeditionは、個々の開発者、小規模チーム、教育機関に適した無料のIDEです。 1)コード編集、デバッグ、テスト、バージョンの制御などの機能を提供します。 2)Roslynコンパイラプラットフォームに基づいて、複数のプログラミング言語をサポートし、GITとTFVCを統合します。 3)高度な機能には、ユニットテストが含まれます。最適化の提案には、不要な拡張機能の電源を切ること、軽量エディターの使用が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7793
7793 15
15 1644
1644 14
14 1401
1401 52
52 1299
1299 25
25 1234
1234 29
29


