ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで非表示の要素を表示する方法
CSSで非表示の要素を表示する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-23 18:49:516234ブラウズ
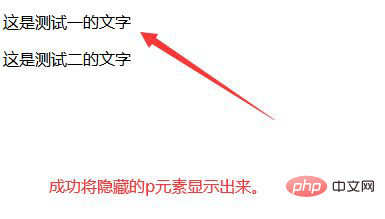
CSS では、display 属性を使用して非表示要素を表示できます。非表示要素に「display:block」スタイルを追加するだけです。 display 属性は生成する要素の種類を指定し、値が block の場合は隠し要素が表示されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
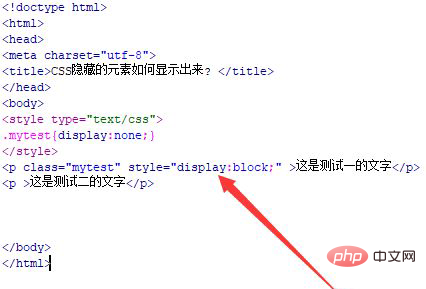
CSS の非表示要素を表示する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、p タグを使用してテスト用の 2 行のテキストを作成します。

test.html ファイルで、最初の p タグに class 属性を追加します。属性値は mytest です。これは主に p タグのスタイルを設定するために使用されますこのクラスを通して。





以上がCSSで非表示の要素を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで改行なしのli表示を実現する方法次の記事:CSSで改行なしのli表示を実現する方法

