ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSブロック要素とは何ですか
CSSブロック要素とは何ですか
- 藏色散人オリジナル
- 2021-04-23 09:51:372180ブラウズ
css ブロック要素は、ブロック レベルの要素を指します。ブロック 要素は通常、他の要素のコンテナ要素であり、他のブロック 要素またはインライン要素を収容できます。各ブロック レベルの要素は独自の行を占有し、その後に要素は次のことのみを実行できます。新しい行で開始し、2 つの要素が同じ行を共有することはできません。

CSS ブロック要素とは何ですか?
ブロックレベルの要素は、それぞれの行に表示されます。その兄弟要素は、それと同じ行上にあってはなりません (ドキュメント フローから外れない限り)。平たく言えば、ブロック要素は通常、他の要素のコンテナ要素であり、他のブロック要素またはインライン要素を収容できます。CSS ブロック要素の 3 つの特徴:
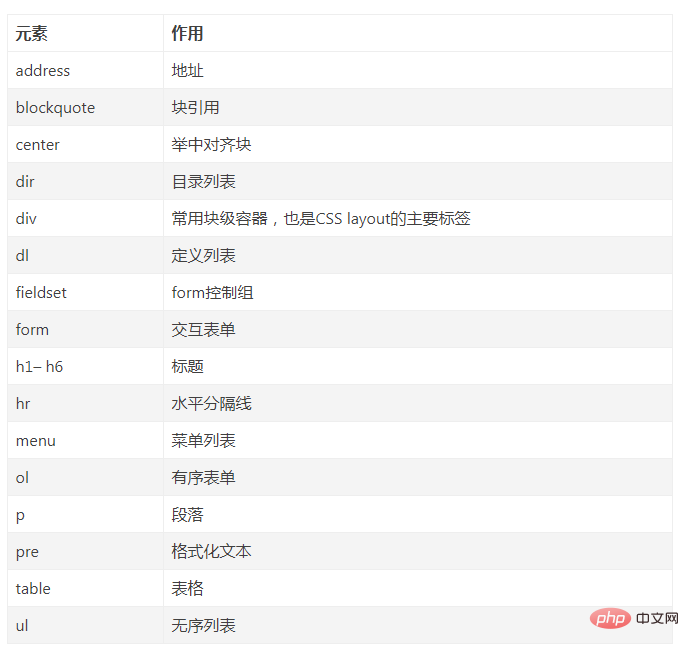
各ブロックレベル要素は独自の行を占有し、後続の要素は別の行でのみ開始でき、2 つの要素を共有することはできません行。 要素の高さ、幅、行の高さ、上下の余白はすべて設定できます。 要素の幅が設定されていない場合、デフォルトで親要素の幅が設定されます。共通のブロック要素は何ですか?

css ビデオ チュートリアル]
以上がCSSブロック要素とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:cssは何を表しますか次の記事:cssは何を表しますか

