ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを中央揃えにする方法
CSSでdivを中央揃えにする方法
- 藏色散人オリジナル
- 2021-04-23 09:34:3148240ブラウズ
CSS で div を中央揃えにする方法: 1. div に絶対レイアウト "position:absolute;" を使用します; 2. div に絶対レイアウトを使用し、top と left の値を次のように設定します。 50%; 3. CSS3 のtransform属性を使用してdivを中央に配置します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
XHTML Web サイトのデザイン標準では、テーブル配置テクノロジは使用されなくなり、css div を使用してさまざまな配置を実現します。 CSS を使用して div を中央に配置するいくつかの方法を見てみましょう。
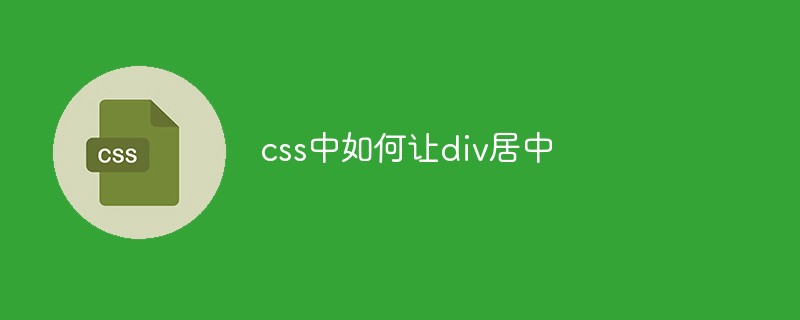
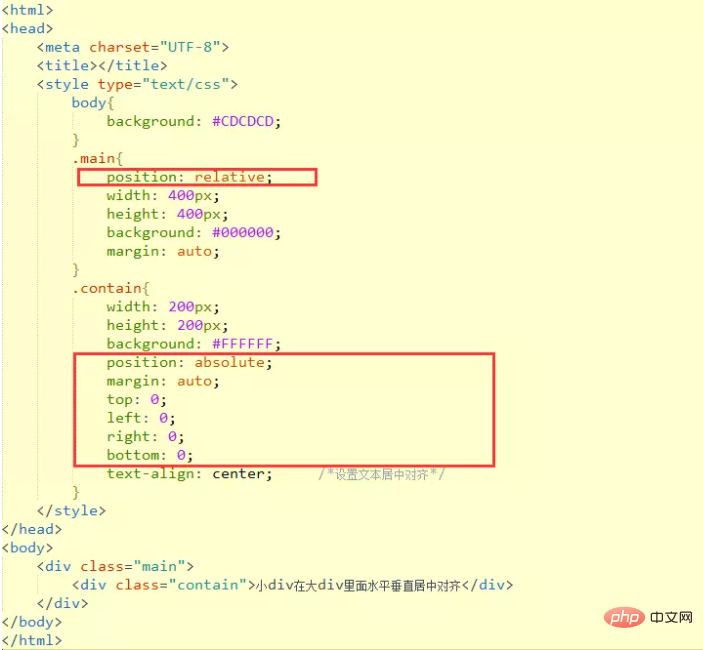
方法 1: div に絶対レイアウト位置:absolute を使用し、上、左、右、下の値が等しいように設定しますが、必ずしも 0 に等しいとは限りません。また、margin:auto を設定します。 。

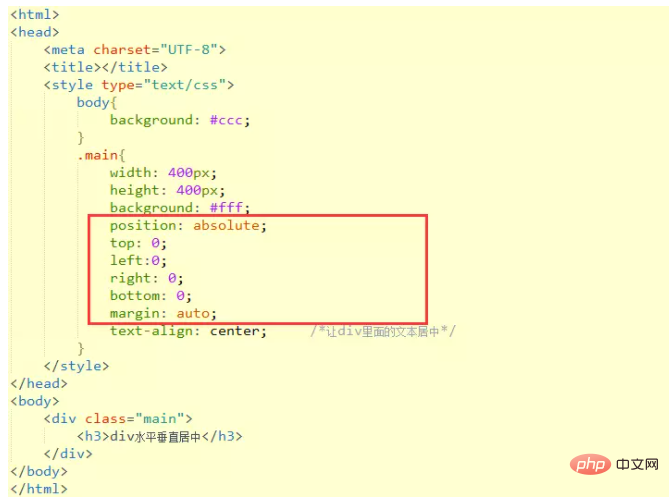
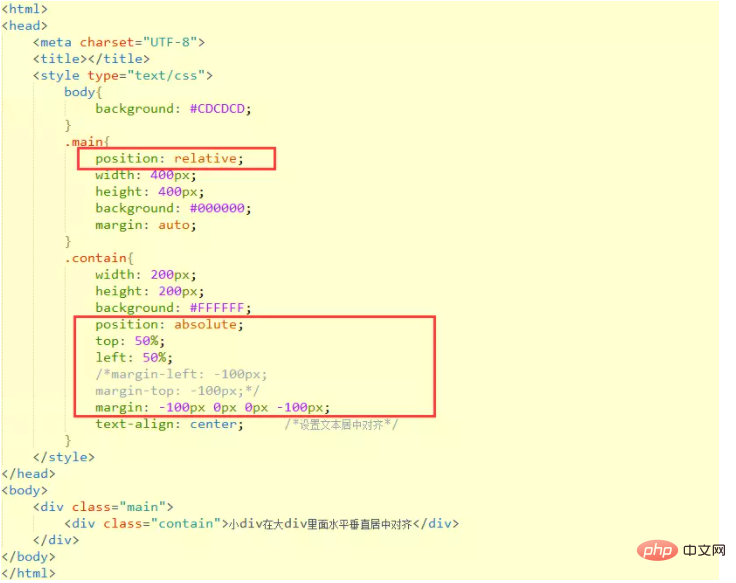
方法 2: この方法では、div の幅と高さを知っている必要があります。 div に絶対レイアウト位置:absolute を使用し、top と left の値を 50% に設定します。50% はページ ウィンドウの幅と高さの 50% を指します。最後に、div を左と上に移動します。 、左から上 サイズは div の幅と高さの半分です。

css ビデオチュートリアル]
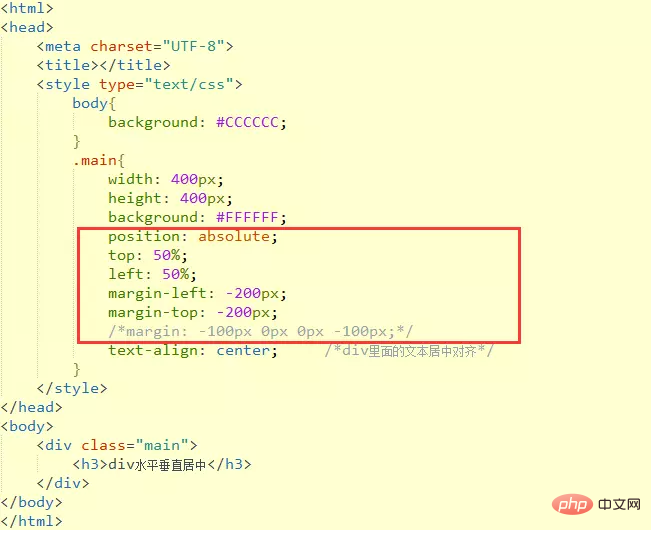
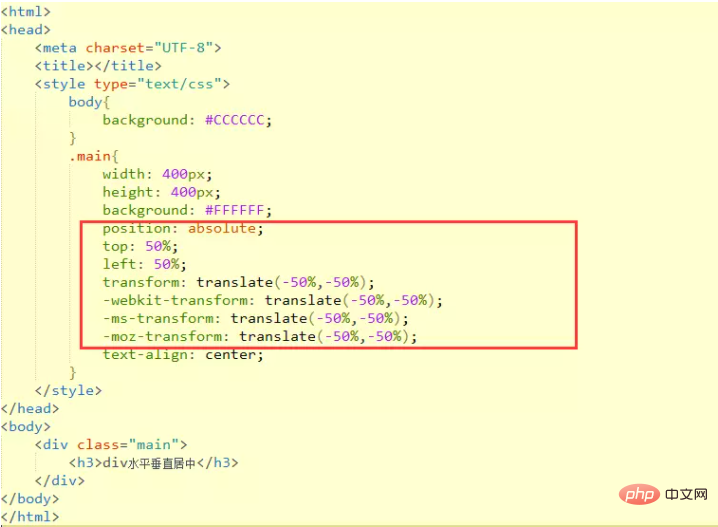
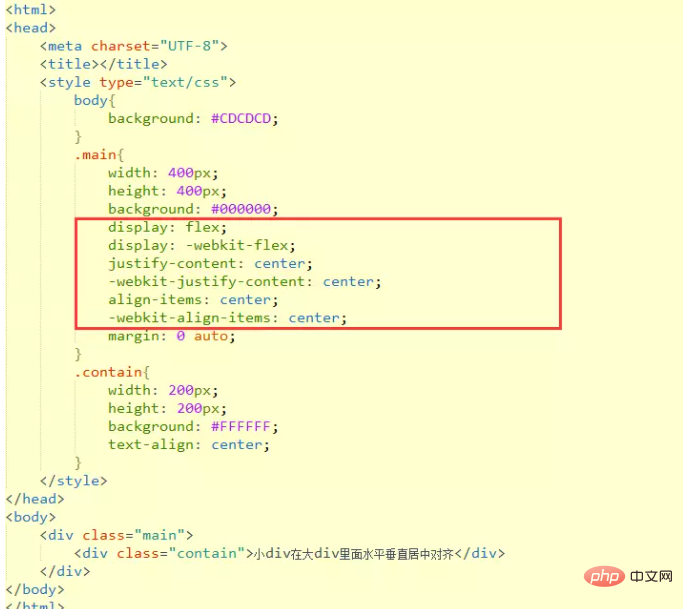
方法 3: div:Absolute の絶対配置を使用し、left と top の値を 50% に設定します。 CSS3 変換属性を使用します。変換: 変換(-50%、-50%)。

- position と margin:auto を使用して実現します。親要素は位置: 相対を設定し、子要素は位置: 絶対を設定し、上、左、右、下の値が等しくなるように設定します。

- #ポジションを使用します。親要素は位置: 相対を設定し、子要素は位置: 絶対を設定します。そして、上と左を50%に設定し、左シフトと子要素のサイズの半分までを設定します。

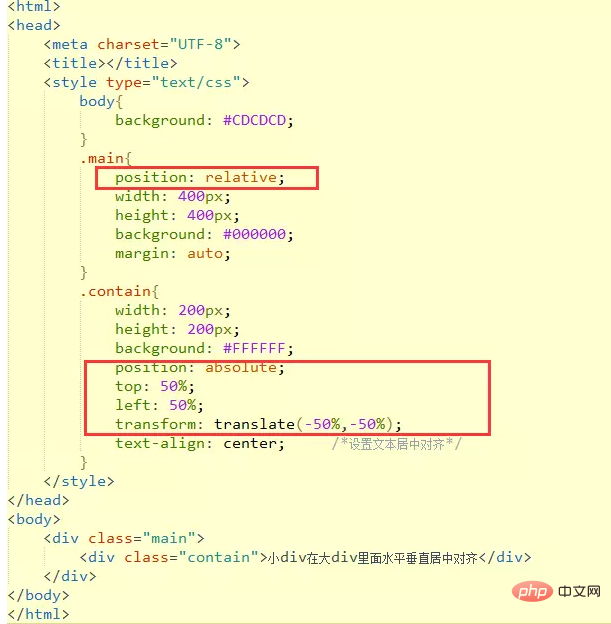
 #transform:translate() を使用します。親要素は位置: 相対を設定し、子要素は位置: 絶対を設定します。そして上と左を50%に設定します。最後にtransform:translate(-50%, -50%)を設定します。
#transform:translate() を使用します。親要素は位置: 相対を設定し、子要素は位置: 絶対を設定します。そして上と左を50%に設定します。最後にtransform:translate(-50%, -50%)を設定します。
- #上記の 4 つのメソッドのレンダリングを以下に示します。

以上がCSSでdivを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

