ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで表の枠線を設定する方法
CSSで表の枠線を設定する方法
- 青灯夜游オリジナル
- 2021-04-21 14:09:2335668ブラウズ
CSS テーブルの境界線を設定する方法: 1. border 属性を使用して、テーブル要素に境界線を追加します (構文 "table{border:width style color;}"; 2. border 属性を使用して、 td 要素にボーダーを追加します。構文は「 td{border:width style color;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
デフォルトのテーブルには枠線がありません
<table> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

CSS を使用してテーブルに枠線を追加できます。
方法 1: テーブル ラベルにのみ境界線を設定します。
テーブル ラベルにのみ境界線 (境界線) スタイルを設定します。これにより、テーブルの最も外側のテーブルが表示されます。 table a border. テーブル内に生成される境界線スタイルはありません。
文法:
table{
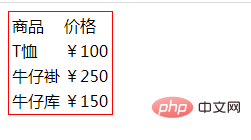
border: 1px solid red;
}エフェクト画像:

##方法 2: td# # の境界線を設定します。 #テーブル td の境界線スタイルを設定します。テーブル オブジェクト内の td は境界線スタイルを実装しますが、中央の td では二重境界線が発生します。
文法:
td{
border: 1px solid red;
}エフェクト画像:

table {
border-collapse: collapse;
}表 (テーブル) の結合境界線モデル (結合境界線)、効果画像を設定します:

以上がCSSで表の枠線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

