ホームページ >ウェブフロントエンド >CSSチュートリアル >HTML+CSSでカスタム画像アップロードボタンを実装する方法
HTML+CSSでカスタム画像アップロードボタンを実装する方法
- 醉折花枝作酒筹転載
- 2021-04-21 09:49:593437ブラウズ
この記事では、html cssでカスタム画像アップロードボタンを実装する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。


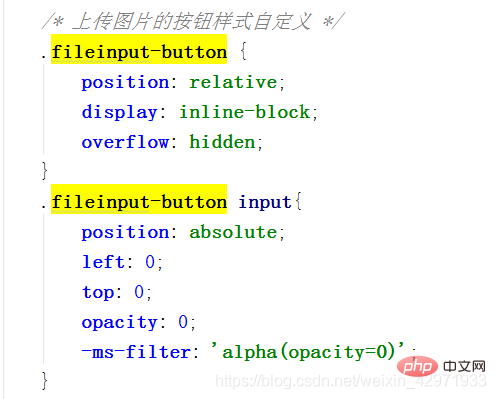
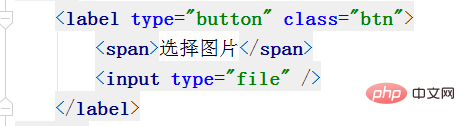
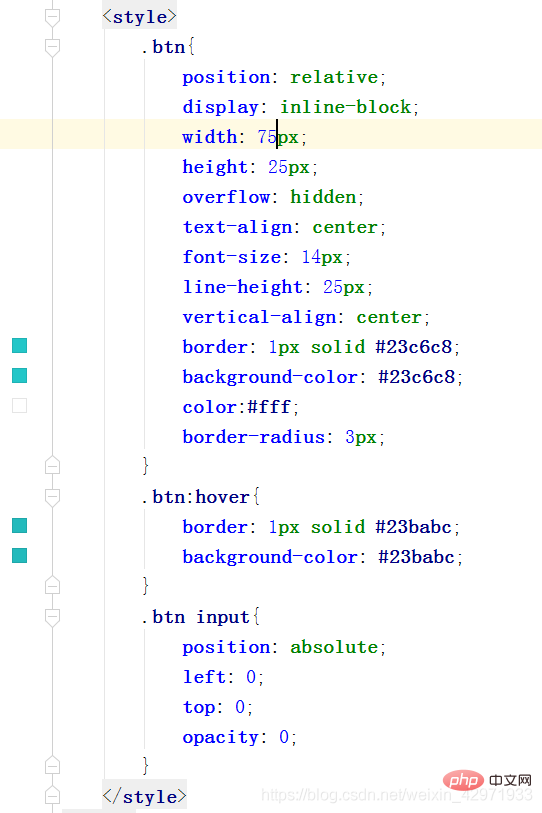
 ファイル ボタンをカスタマイズしてファイルを選択できます:
ファイル ボタンをカスタマイズしてファイルを選択できます:




 ##レンダリング:
##レンダリング:
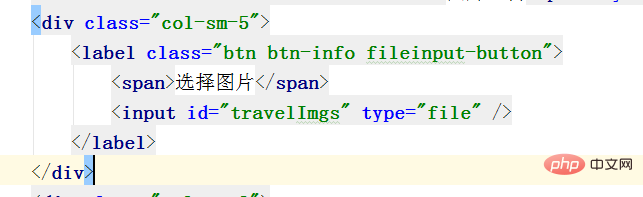
 クリックすると、ファイルを選択するフォルダーがポップアップします。
クリックすると、ファイルを選択するフォルダーがポップアップします。
推奨学習:
css ビデオ チュートリアル以上がHTML+CSSでカスタム画像アップロードボタンを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

