ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSファイルの作成方法
CSSファイルの作成方法
- 醉折花枝作酒筹オリジナル
- 2021-04-21 11:40:0911932ブラウズ
CSS ファイルの作成方法: まず、デスクトップに新しいテキスト ファイルを作成します。次に、メモ帳または他のテキスト エディタを使用してファイルを開き、CSS コードを記述し、保存して閉じます。最後に、マウスを右クリックします。オプションバーで選択します。 「名前の変更」を選択し、サフィックス名を「.css」に変更します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS は、フォント、色、位置などのスタイル構造を定義する言語であり、Web ページ上の情報をフォーマットして表示する方法を記述するために使用されます。 CSS スタイルは、HTML Web ページに直接保存することも、別のスタイル シート ファイルに保存することもできます。
スタイルを多くのページに適用する必要がある場合、外部スタイル シートが最適です。外部スタイル シートを使用すると、1 つのファイルを変更するだけでサイト全体の外観を変更できます。
CSS ファイルの作成方法:
まず、Windows コンピューターのデスクトップに新しいテキスト ドキュメントを作成します。

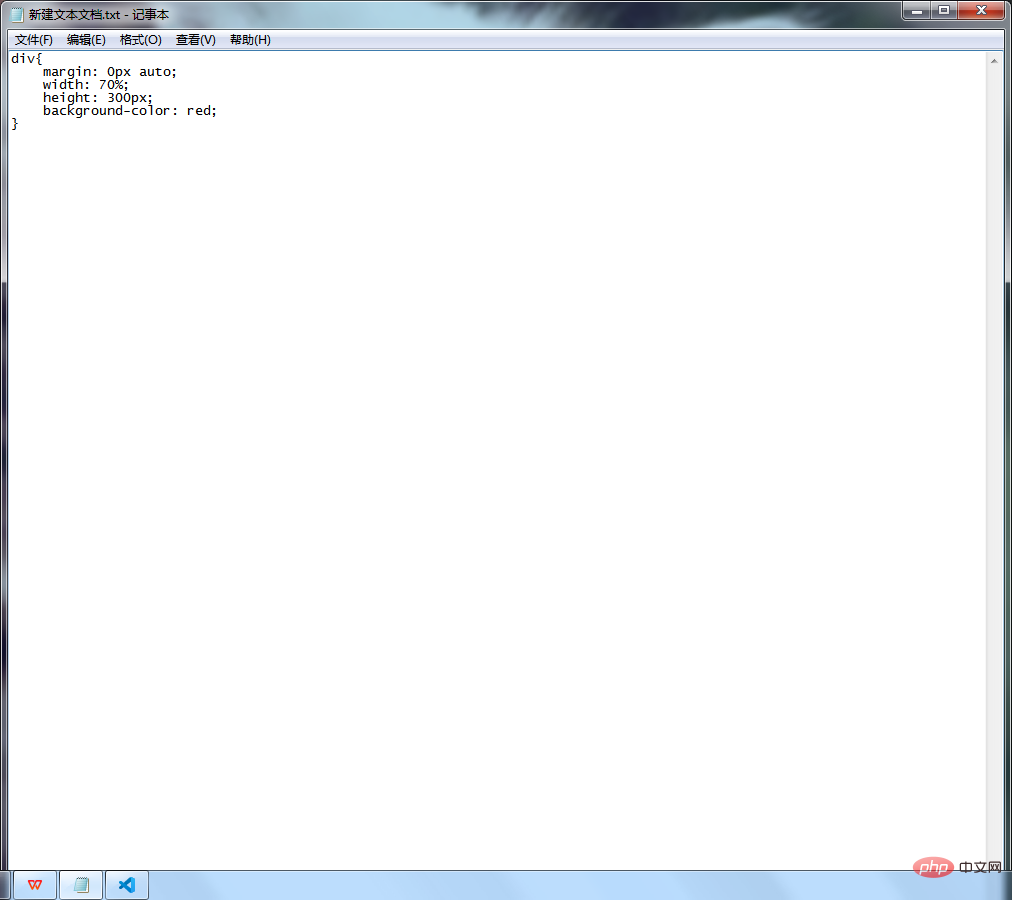
それをメモ帳で開きます。必要な CSS コードを記述します。

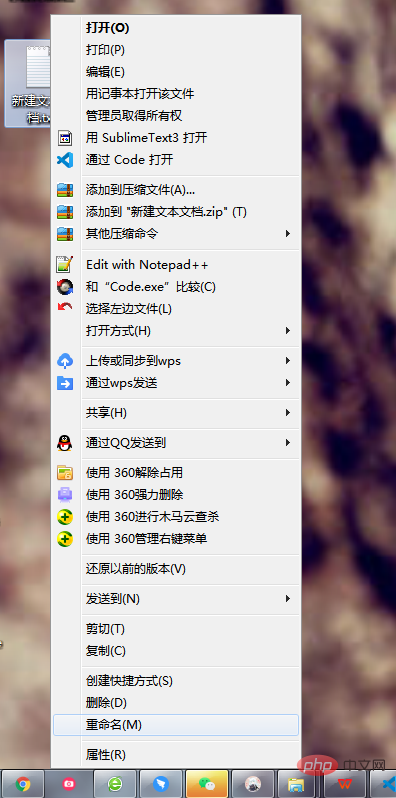
サフィックス名を「.css」に変更して保存します。

もちろん、dw、EditPlus などのテキスト エディタを使用して新しいものを作成することもできます。ただし、作成する CSS ファイルにはスタイル、他に何も書く必要はありません
推奨学習:css ビデオ チュートリアル
以上がCSSファイルの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

