ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでマウスを変更する方法
CSSでマウスを変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-20 18:11:234704ブラウズ
CSSではcursor属性を使用してマウスのスタイルを変更することができ、要素に「cursor:style value」を設定するだけです。カーソル属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。この属性は、カンマで区切られた 0 個以上の「
」値であり、最後にキーワード値が必要です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
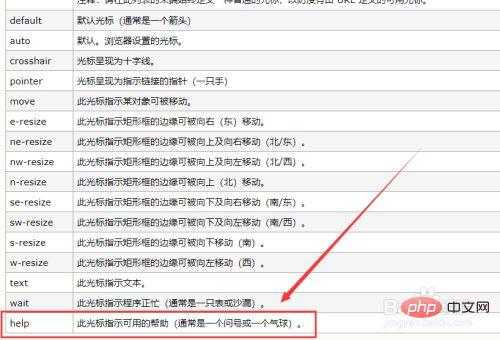
フロントエンド開発では、マウス スタイルの変更がよく使われます。CSS 公式 Web サイトにアクセスして、マウス スタイルを変更できる属性を確認しました。最終的に、cursor 属性で目的の効果を実現できることがわかりました。詳細な使用方法と手順は以下のとおりです。
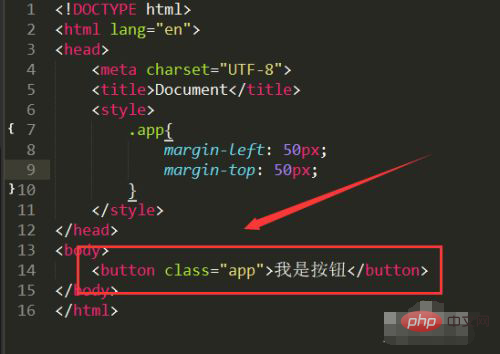
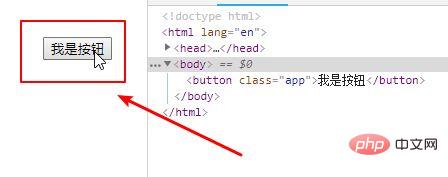
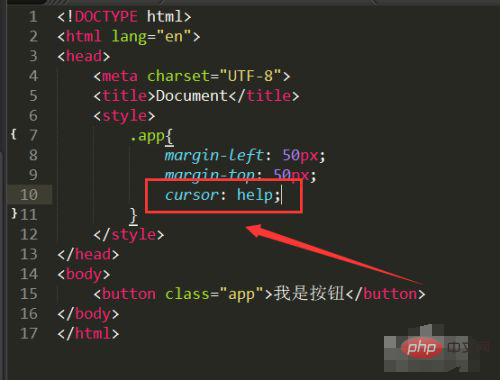
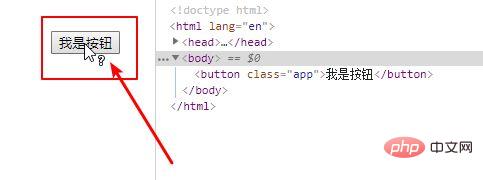
HTML エディター sublime_text を使用して Web ページを編集し、サンプルを作成し、新しい HTML ページを作成してからページにボタンを追加し、マウスを上に動かして効果を確認します。詳細は次のとおりです。以下に示すように。





以上がCSSでマウスを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで影を消す方法次の記事:CSSで影を消す方法

