ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを非表示にする方法
CSSでdivを非表示にする方法
- 青灯夜游オリジナル
- 2021-04-20 16:21:539550ブラウズ
div を非表示にする CSS メソッド: 1. "display:none;" ステートメントを使用します; 2. "visibility:hidden;" ステートメントを使用します; 3. "opacity:0;" ステートメントを使用します; 4. 「position :absolute;top:-9999px;」ステートメントを使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
普段Webサイトをレイアウトする際にdivを非表示にしたいのですが、cssでdivの表示・非表示を制御する方法がわからない人も多いのではないでしょうか? CSSでdivを非表示にする方法を解説します。
1. display:none; を使用して div を非表示にします
display:none 属性を使用して、テキストを含むすべての情報を非表示にできますそして写真。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
説明:
このメソッドはスペースを占有せず、要素を非表示にするため、この属性を動的に変更すると再配置 (ページ レイアウトの変更) が発生します。ページから要素を削除すると理解できます。要素は子孫には継承されませんが、その子孫は表示されません。結局、それらはすべてまとめて非表示になります。
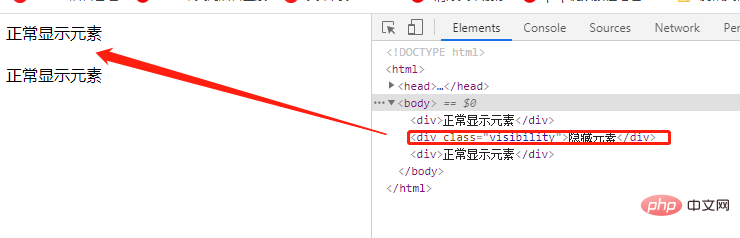
2. visibility: hidden;hide div
visibility 属性を使用して、要素が表示されるかどうかを指定します。
この属性は、要素によって生成される要素ボックスを表示するかどうかを指定します。これは、要素がまだ元のスペースを占めていますが、完全に非表示になる可能性があることを意味します。値の折りたたみは、テーブル レイアウトから列または行を削除するためにテーブルで使用されます。
属性値:
表示されるデフォルト値。要素が表示されます。
- #隠し要素は表示されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>

css ビデオ チュートリアル)
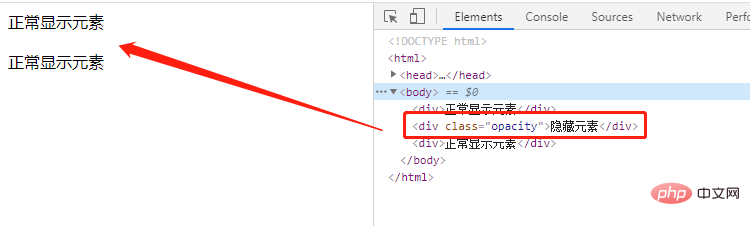
3. opacity: 0hide div を使用します。
nbsp;html>
<meta>
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
<div>正常显示元素</div>
<div>隐藏元素</div>
<div>正常显示元素</div>
レンダリング:
 ##説明:
##説明:
このメソッドでは、透明度は 100% にのみ設定され、要素は非表示になります。依然としてスペースを占有します。非表示にしても元の HTML スタイルは変更されません。
は子要素に継承され、子要素は opacity=1 によって再表示することはできません。
# を持つ要素opacity:0 は引き続きバインド済みイベントをトリガーできます。4.
position: ABSOLUTE;TOP: -9999px;hide div<pre class="brush:html;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html></pre>手順:
を使用します。位置: 絶対的な場合、要素を非表示に設定する主な原則は、要素の上部を画面上で非表示にするのに十分な大きな負の数に設定することです。 
プログラミング ビデオ
をご覧ください。 !以上がCSSでdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

