ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムやミニゲームを開発する際の注意点を見てみましょう。
ミニプログラムやミニゲームを開発する際の注意点を見てみましょう。
- coldplay.xixi転載
- 2021-04-19 11:15:042728ブラウズ

# 今日はミニゲーム開発について勉強し、遭遇した問題のいくつかをまとめました。
1. appId を登録します
ミニ プログラムで開発されたミニ ゲームは、ミニ プログラムで開発された他のプロジェクトと同じ appId ではありません 現在のミニ プログラム アカウントが次の場合別のカテゴリ(ゲーム以外)を選択した場合は、別のアカウントを登録してミニゲームのappIdを別途申請する必要があります。手順は他のカテゴリに登録する場合と同じです。カテゴリを選択する場合は、ゲームを選択するだけです(再申請が必要です。 アカウントには、すでに他の カテゴリに登録されているゲーム アイテムがありません。)

関連する無料学習の推奨事項: WeChat ミニ プログラム開発
## 2. アダプター
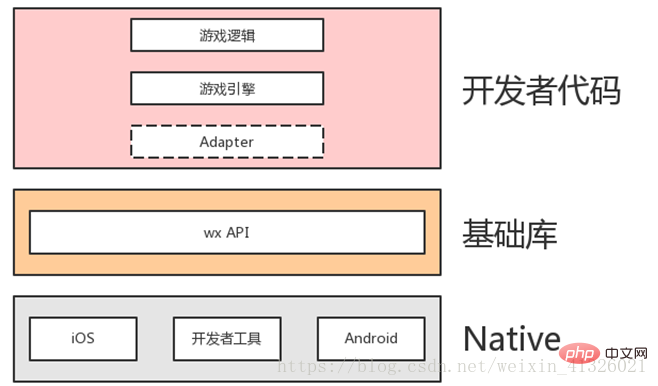
小游戏開発言語は依然として JavaScript ですが、ミニ プログラムの実行環境には DOM と BOM がないためです。つまり、ドキュメントとウィンドウのオブジェクトはありません。この時点で、WeChat 回転ドアは、ミニ プログラム開発用の js ファイル weapp-adapter.js をカプセル化します (実際には、DOM と BOM をシミュレートする API のアダプテーション層です) )、これは Adapter と呼ばれ、 は次の場所にあります: https://developers .weixin.qq.com/minigame/dev /tutorial/base/adapter.html,同時に、アダプターはゲーム エンジンとしても機能します## に基づく 小規模ゲームを使用できるようにするためのアダプテーション レイヤー ##HTML5 ゲーム エンジン

、オンスクリーンとは、画面上で一目で確認できることを意味します。画像は画面外では見えません。
##4. 画像の読み込み
画像ロード中 パスは、プロジェクトのルート ディレクトリから始まる絶対パスである必要があります
# オーディオ サポート
現在、IOS と Android の両方でサポートされているオーディオ形式は、mp3、aac、および wav のみです。システムの制限により、 Android での同時再生の最大数は mp3、aac、および wav です。10 オーディオ #6. ファイル 1. コード パッケージ ファイル: プロジェクトのルート ディレクトリに追加されるファイル ファイルのアクセス方法は、プロジェクトのルートディレクトリからのファイルパスの記述であり、相対パスの記述に対応しています。 2. ローカル ファイル: 保存する必要があるファイル (インターフェースを呼び出すことによってローカルに生成されるまたはネットワークからダウンロードされる) ローカル ファイルを参照する 重要なことは、ミニ プログラムがユーザーによって携帯電話に追加された後、ユーザー次元で分離された独立したファイル ストレージ領域が存在することです。つまり、同じ携帯電話上では、各 WeChat ユーザーはログインしている他のユーザーのファイルにアクセスできず、同じユーザーの異なる appId 間のファイルには相互にアクセスできません。 一時的 (メモリ サイズに制限はありません) ## ユーザー (50MB) 7。ミニゲームオープニング機能とAPI
##8. ミニゲーム開始ツール  関連する無料学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
関連する無料学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
以上がミニプログラムやミニゲームを開発する際の注意点を見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

