ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発環境の詳細説明(Alibaba Cloud サービス構築 + 実行可能デモ)
WeChat アプレット開発環境の詳細説明(Alibaba Cloud サービス構築 + 実行可能デモ)
- coldplay.xixi転載
- 2021-04-26 09:59:3610787ブラウズ

WeChat ミニ プログラムは最近非常に人気があり、多くの人がそれについて学習しています。WeChat ミニ プログラムのデバッグ環境 (クライアント サーバー) をセットアップして、デモ ソース コードのセット (JavaScript とnode.js の基本は十分です。WeChat が推奨する言語です。フロントエンド プログラミングの基礎はありません。JavaScript、node.js、mysql を学ぶには新人チュートリアルに行くだけです。)誰もが学ぶのに便利です。
WeChat ミニ プログラム環境を構築するには、クラウド サーバーとドメイン名という 2 つのポイントが必要です。以下は、Alibaba Cloud サーバー上に WeChat ミニ プログラム サーバー環境を構築する方法をステップごとに示します。
関連する無料学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
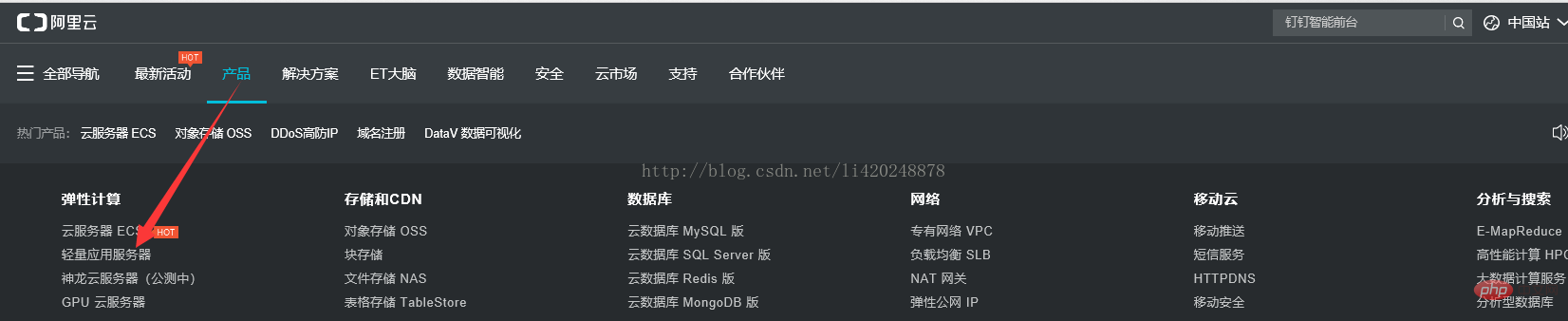
1. クラウド サーバーの準備: Alibaba Cloud で利用可能軽量アプリケーション サーバーまたは ECS サーバーの購入
クラウド サーバー ECS 公式チュートリアル
クラウド サーバーの優先アクティビティ

システム イメージの選択CentOS は現在最も一般的に使用されている無料の Linux システムであり、基本的には ubuntu と同じです。初めて購入する場合は比較的大きな割引を受けることができ、自分のニーズに応じて購入できます
WeChat ミニ プログラムを配布する必要がある場合は、直接購入できます アリババの自社運営モバイル配布モール (ミニ プログラム モールを含む)
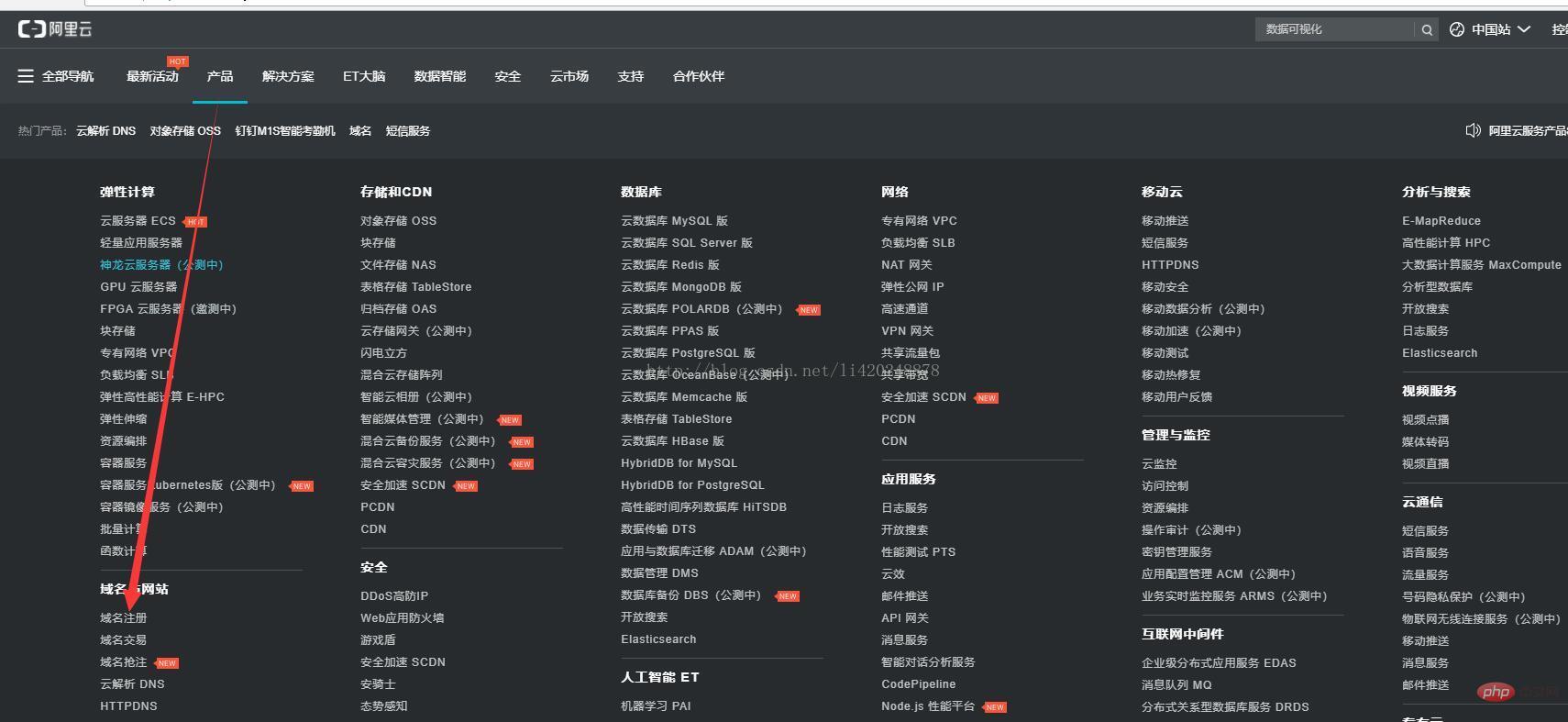
2. ドメイン名の準備: Alibaba Cloud サーバーも利用可能 購入するには、任意のサフィックスが付いた最も安価なドメイン名を購入できます

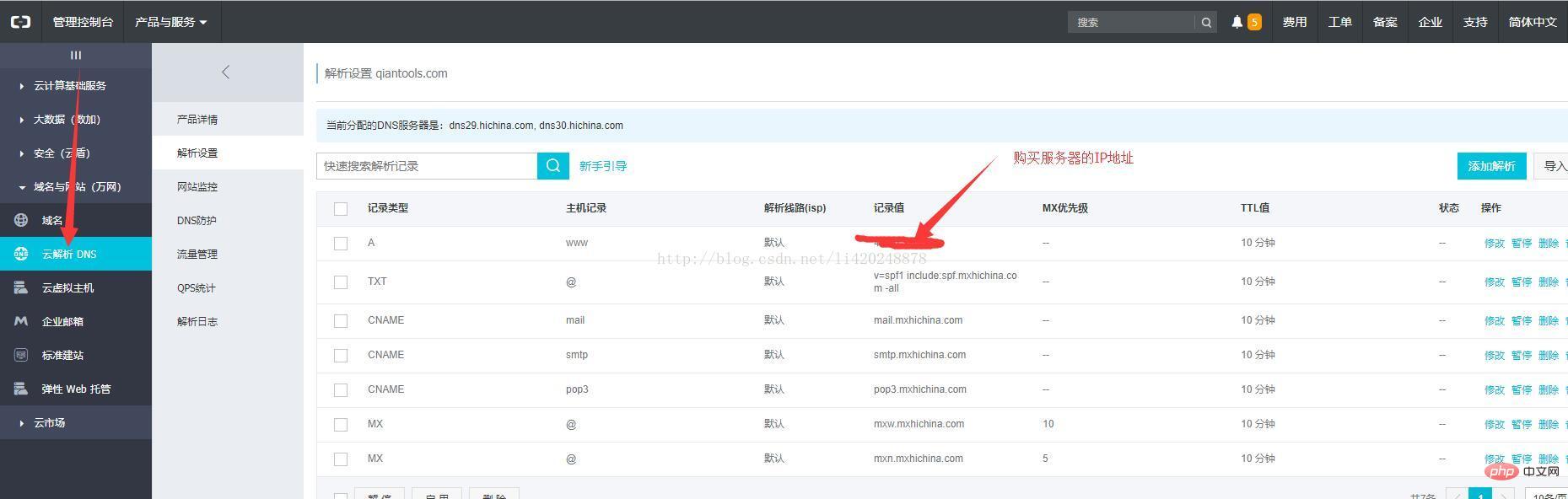
ドメイン名を購入した後、ドメイン名を以前に購入したサーバーのIPアドレスに解決し、SSL証明書を申請する必要があります(実際にブロガーはAlibaba Cloudで無料で申請しましたが、現在は見つからないようです)わかりません。Baidu でサードパーティ アプリケーションを申請することもできます)
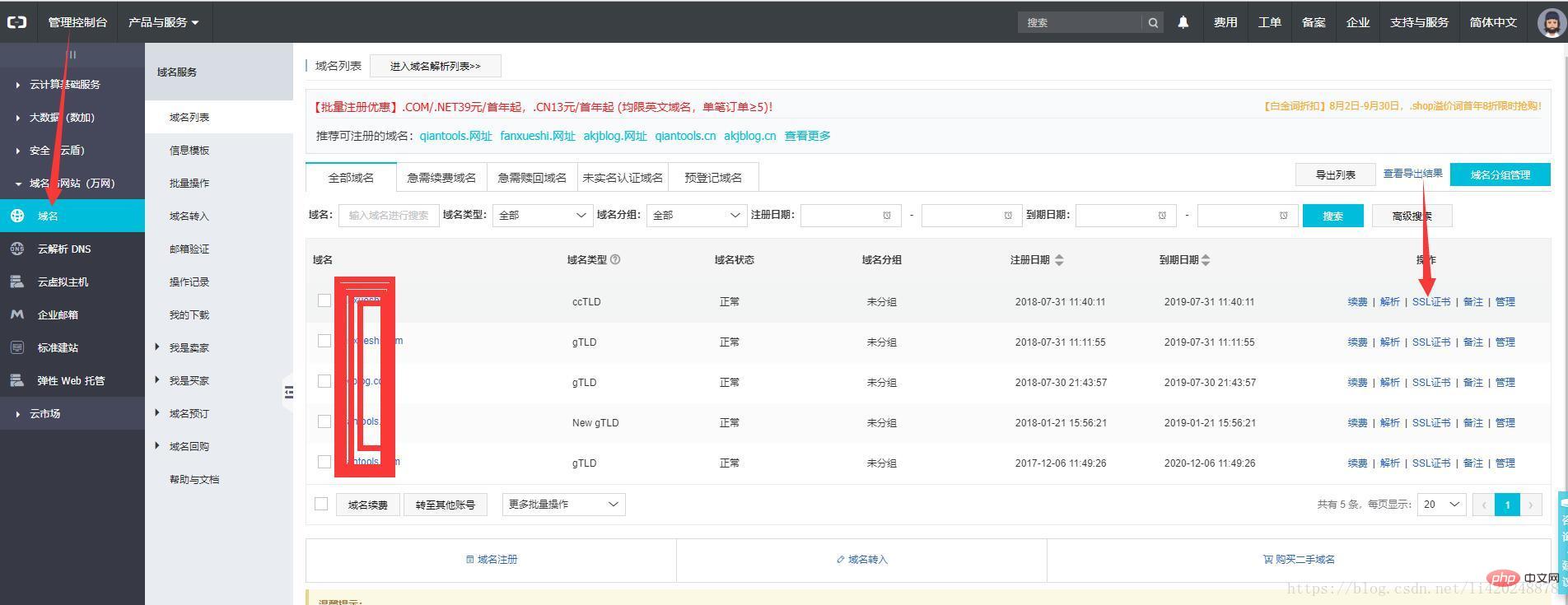
Alibaba Cloud は無料で証明書を再度申請できます。Alibaba Cloud にドメイン名を登録します。将来的には、コンソール- ドメイン名 - ドメイン名リスト


2 つの条件が準備できたら、WeChat サーバーの構築を開始します。ミニプログラムの環境。
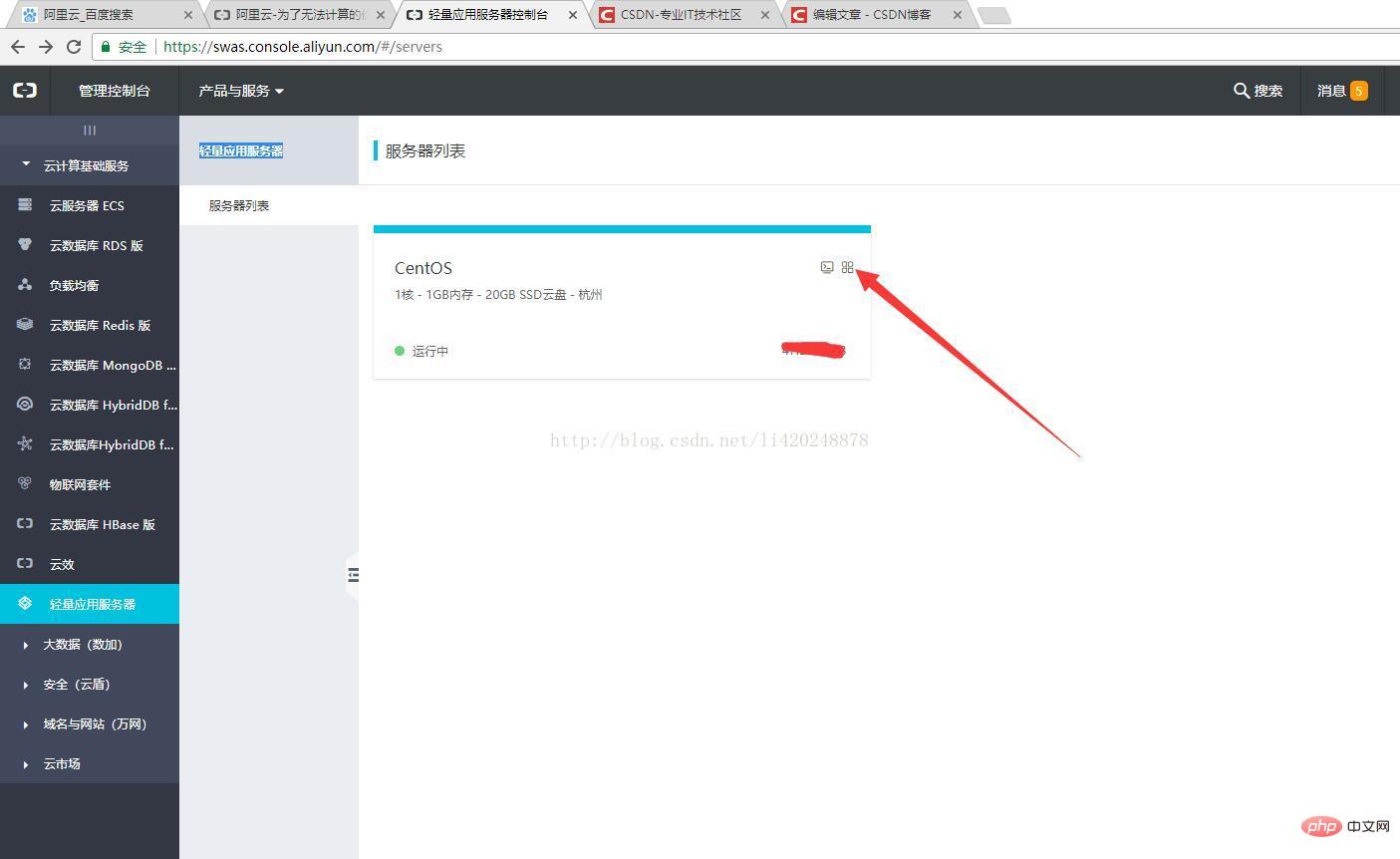
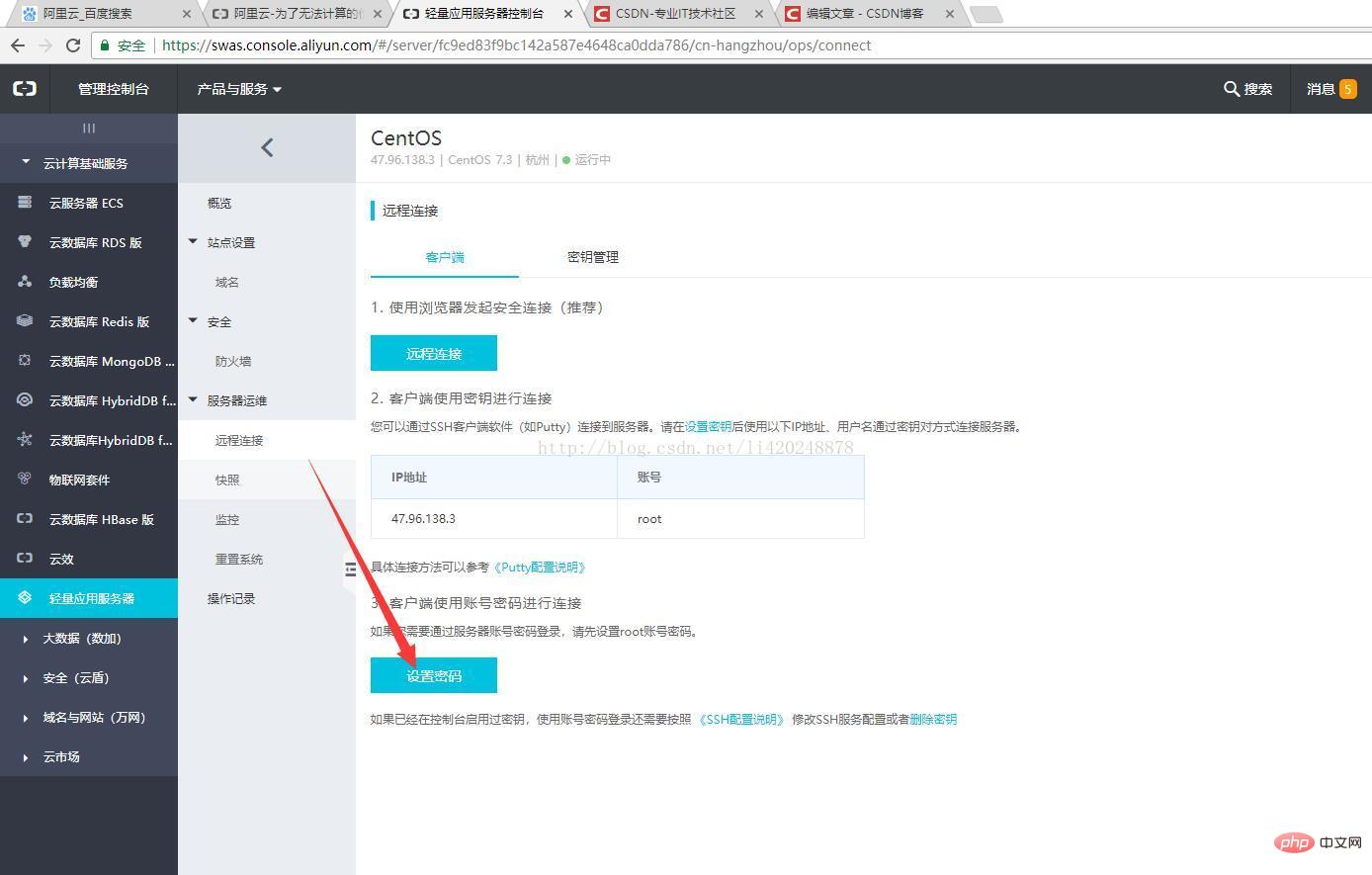
1. リモート接続サーバーをセットアップし (ブラウザーの操作は非常にぎこちない)、コンソール上で独自の 軽量アプリケーション サーバーを見つけ、リモート接続パスワード ## を設定します。 #### ################## #########パスワードを設定してください#################
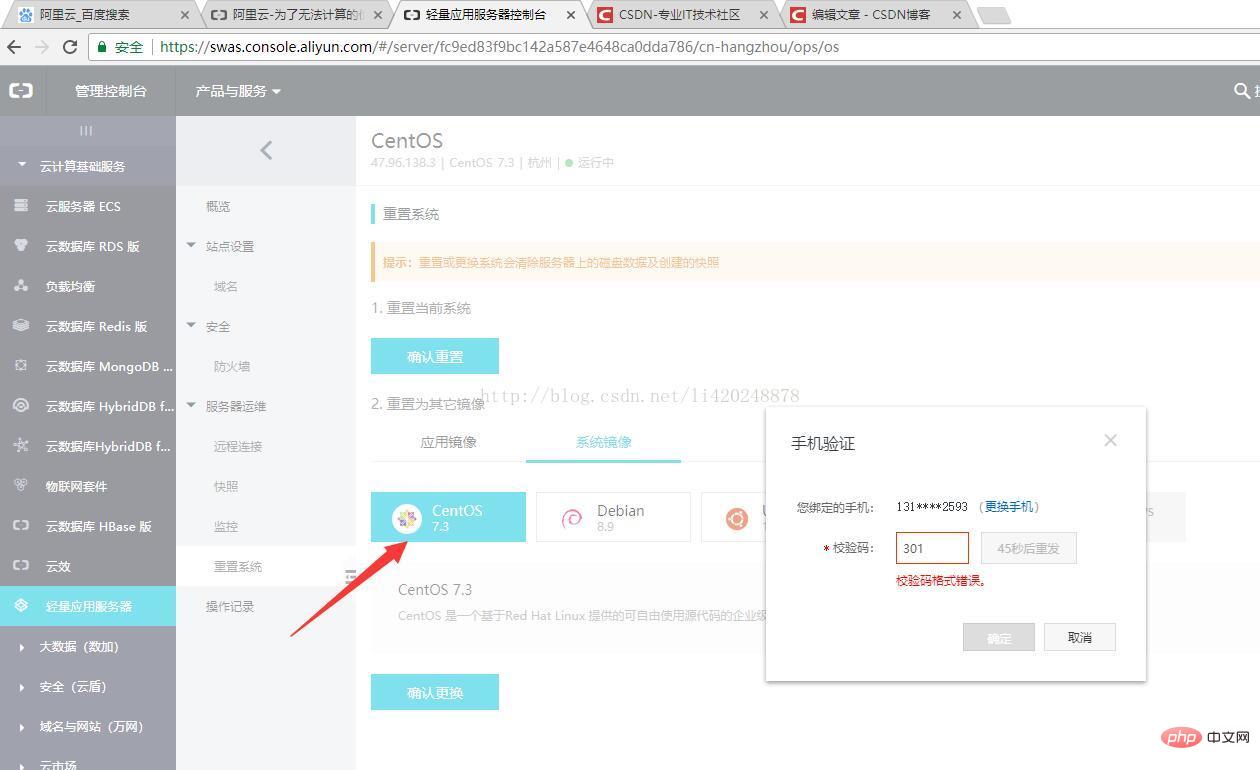
 #純粋な centos 環境をインストールしておらず、Alibaba Cloud によってインストールされたソフトウェアがあまり役に立たない場合は、システムをリセットできます
#純粋な centos 環境をインストールしておらず、Alibaba Cloud によってインストールされたソフトウェアがあまり役に立たない場合は、システムをリセットできます
ssh ツールを使用してサーバーに接続し、必要な環境をインストールします: (node.js、nginx、mysql5.7) 1. node.js
1. node.js
mkdir /www
cd /wwwNodejs
wget https://npm をダウンロードします.taabao.org/mirrors/node/v8. 2.1/node-v8.2.1-linux-x64.tar.xz Unzip tar -xvf node-v8.2.1-linux- x64.tar.xz
Unzip tar -xvf node-v8.2.1-linux- x64.tar.xz
インストールが成功したかどうかをテストします
解凍ディレクトリ下の bin ディレクトリに移動し、ls コマンドを実行します
cd node-v8.2.1-linux-x64/ bin && ls ノードと npm
があります テスト
./node -v
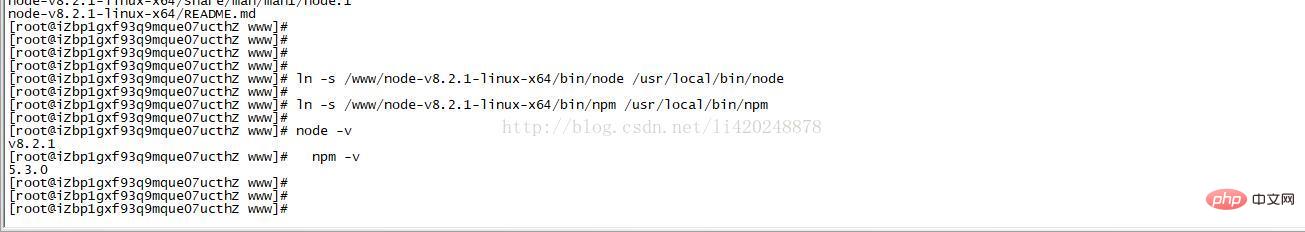
インストール成功
現在、ノードと npm はグローバルに使用できません。リンクを作成してください
ln -s /www/node-v8.2.1-linux-x64/bin/node /usr/local/bin/node
がグローバルに使用できるようになりました
2. nginx をインストールします
Node.js は単一プロセスです。はい、複数の Node.js を開いて Nginx と連携することで、マルチプロセス Node.js の負荷分散を実現できます。また、いくつかの静的ファイルを直接プロキシすることもできます。 Nginx を使用してパフォーマンスを向上させます。最初のステップは、Nginx をインストールすることです。
SSH 経由でクラウド サーバーに接続し、パッケージ管理ツール yum を直接使用して Nginx をインストールします:
yum -y install nginx
nginx -v

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
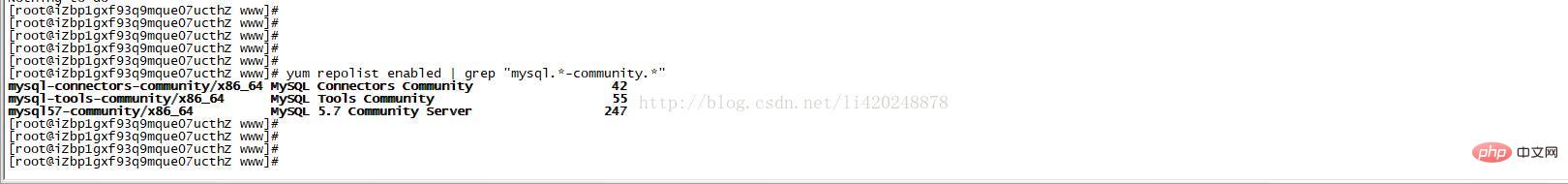
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
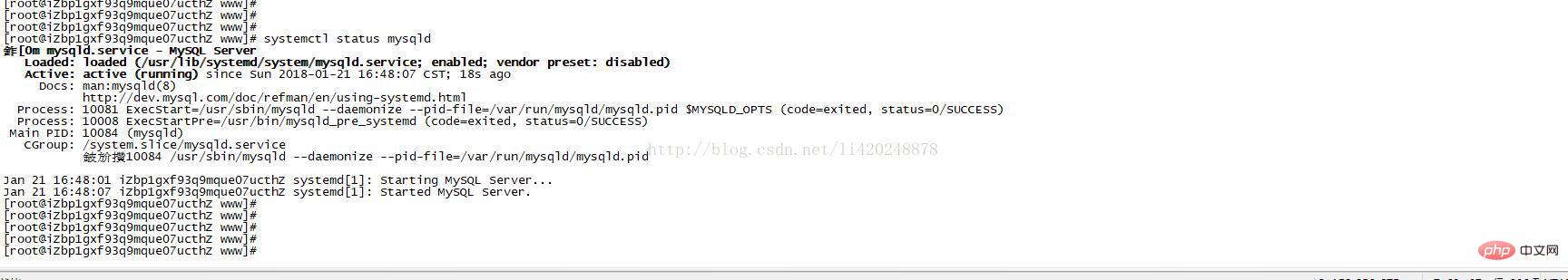
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
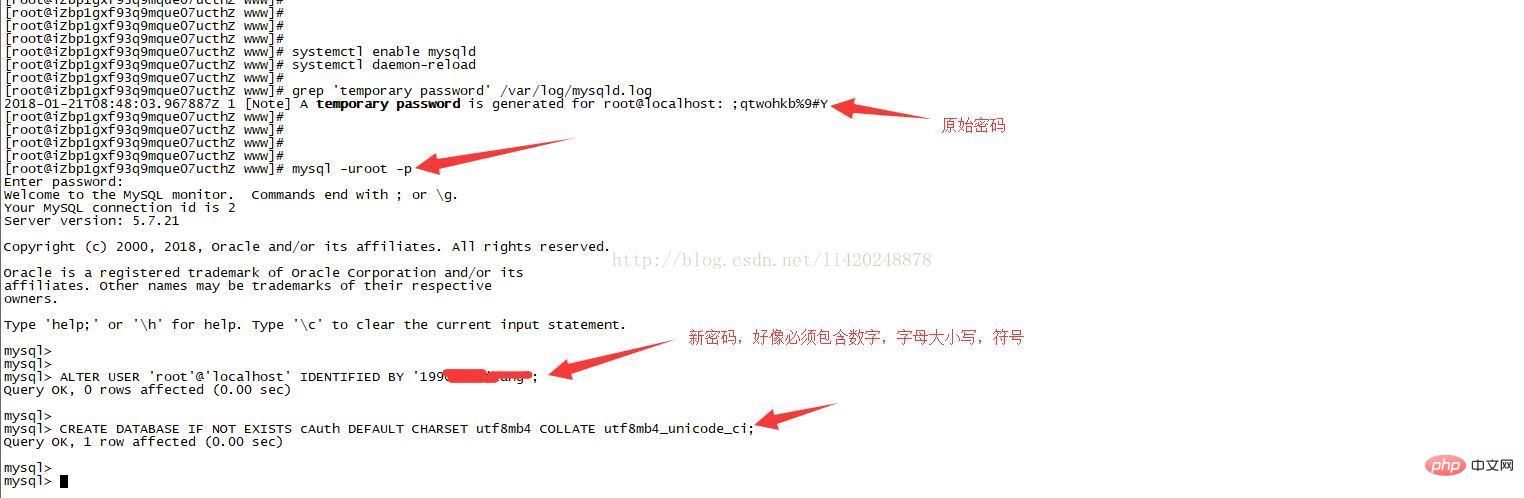
5、修改root本地登录密码
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
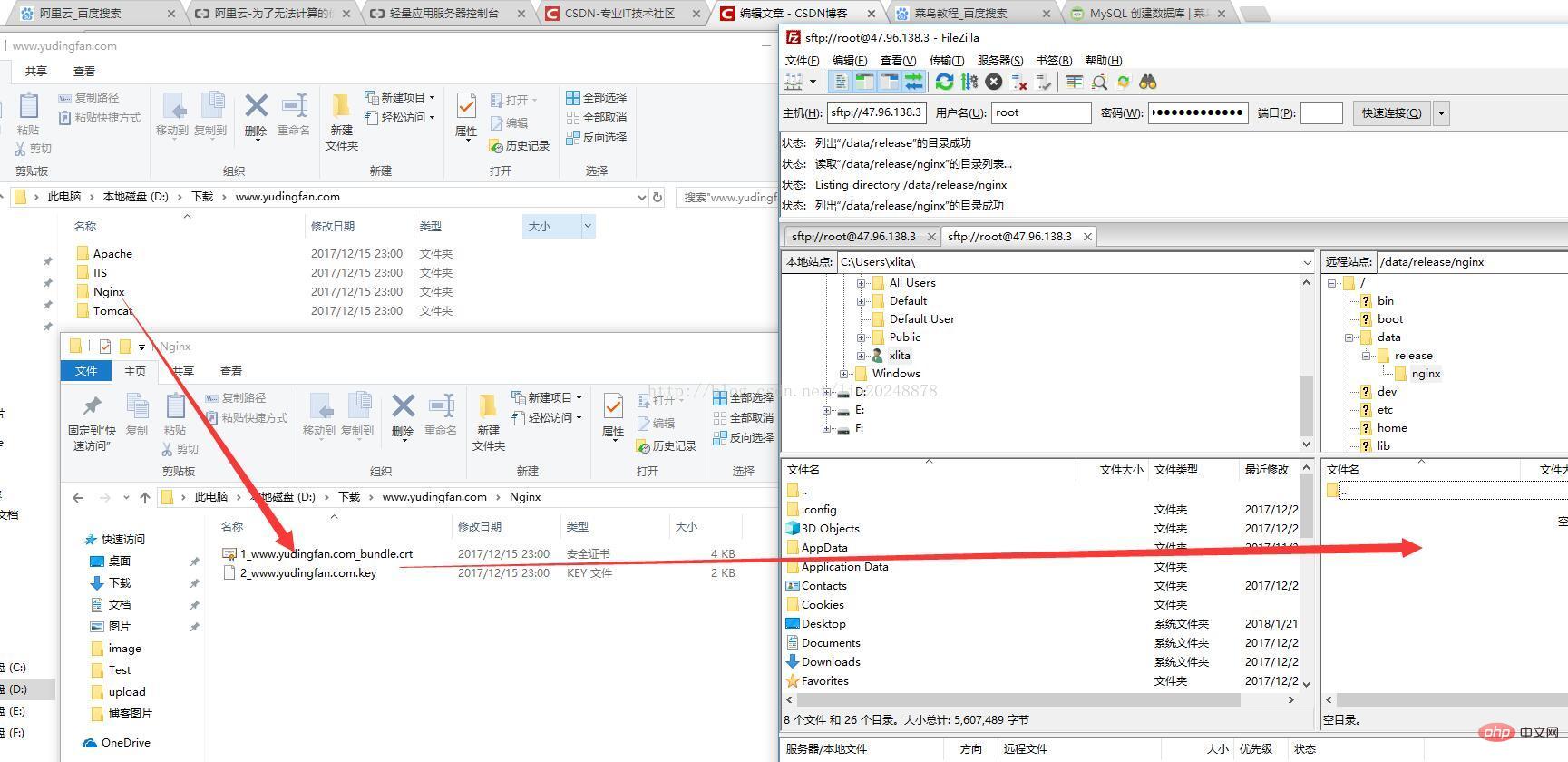
新建/data/release/nginx
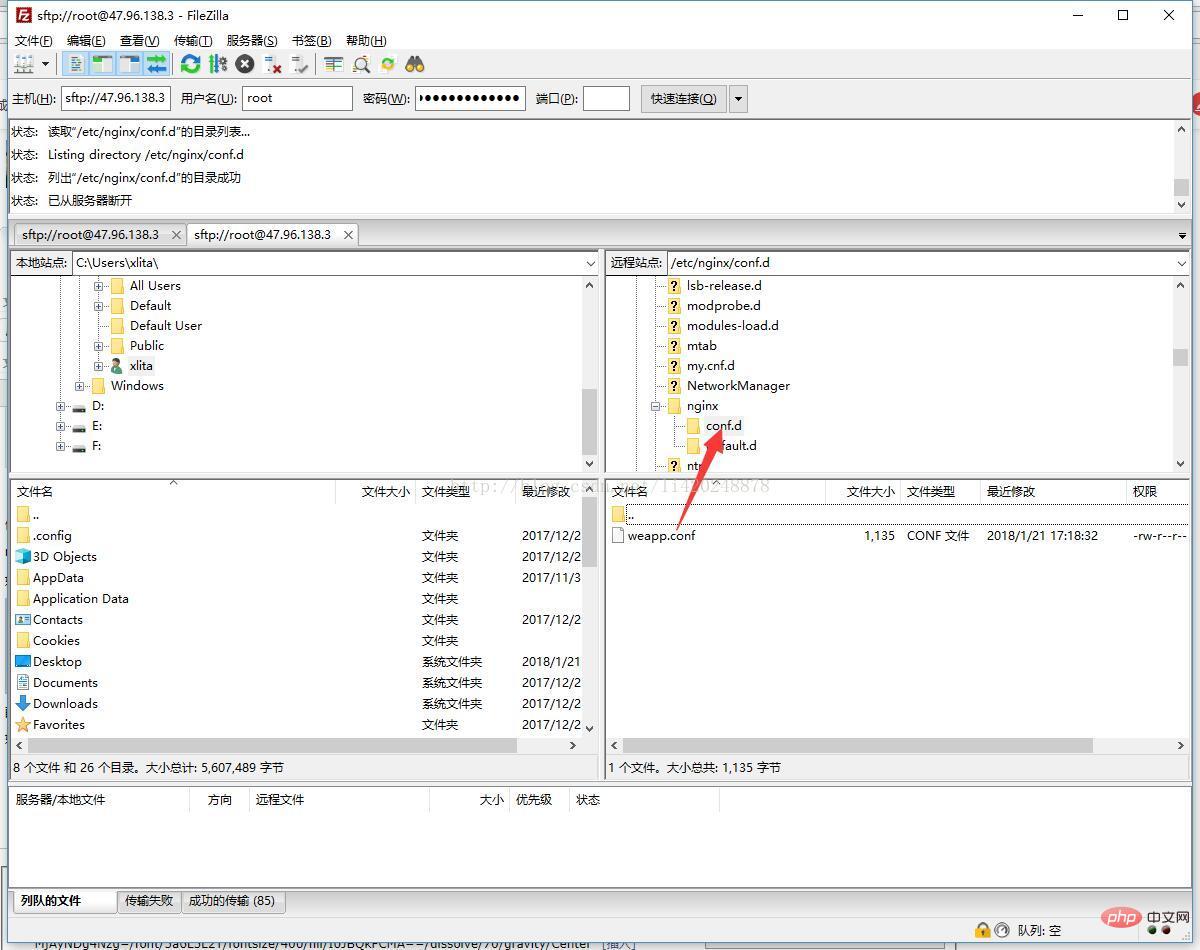
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

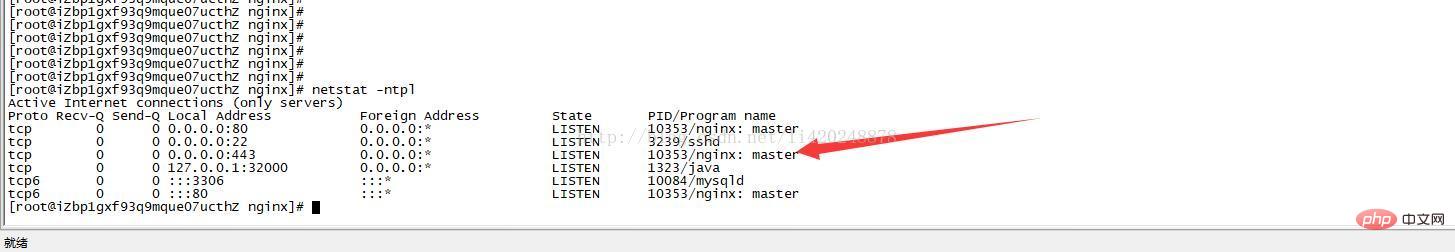
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
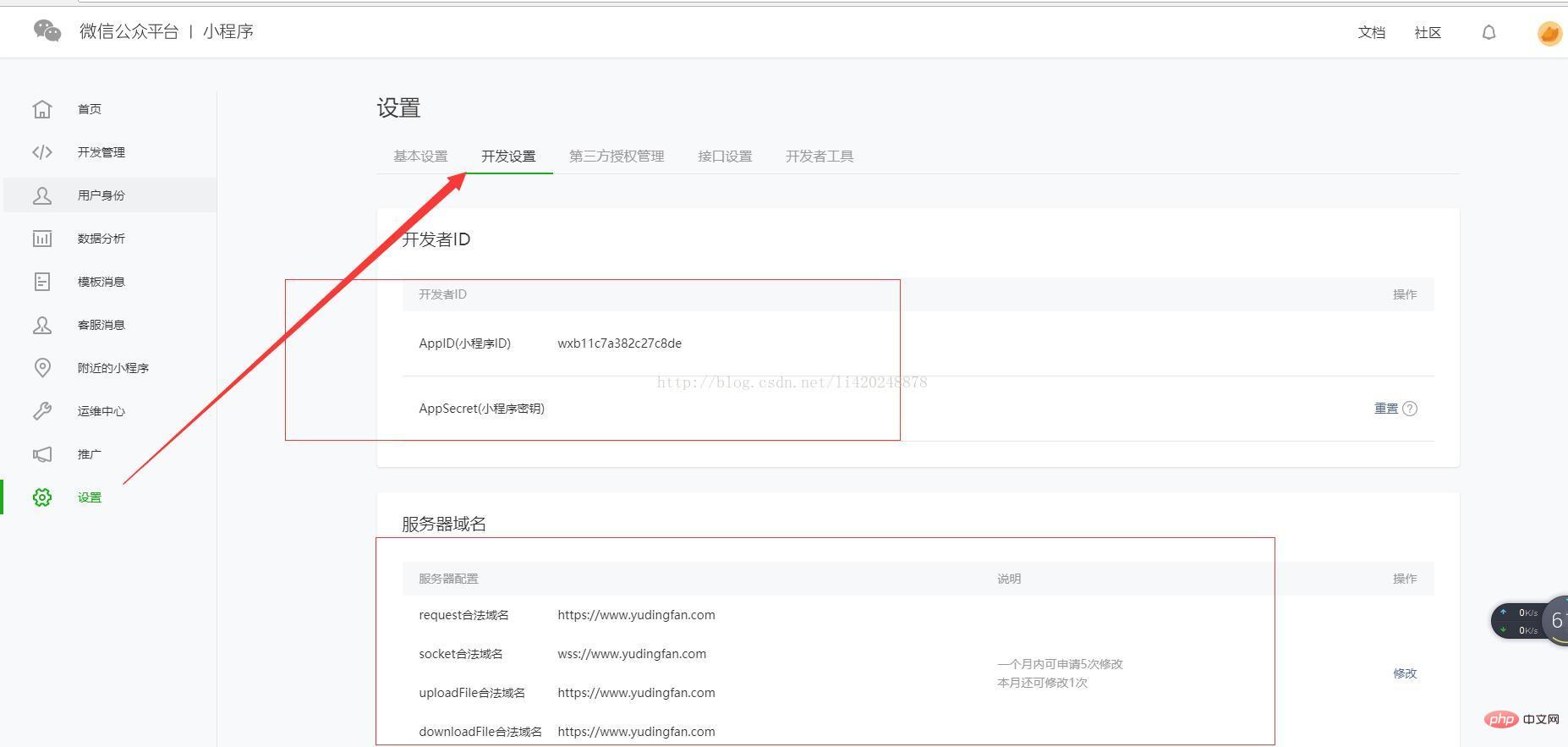
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

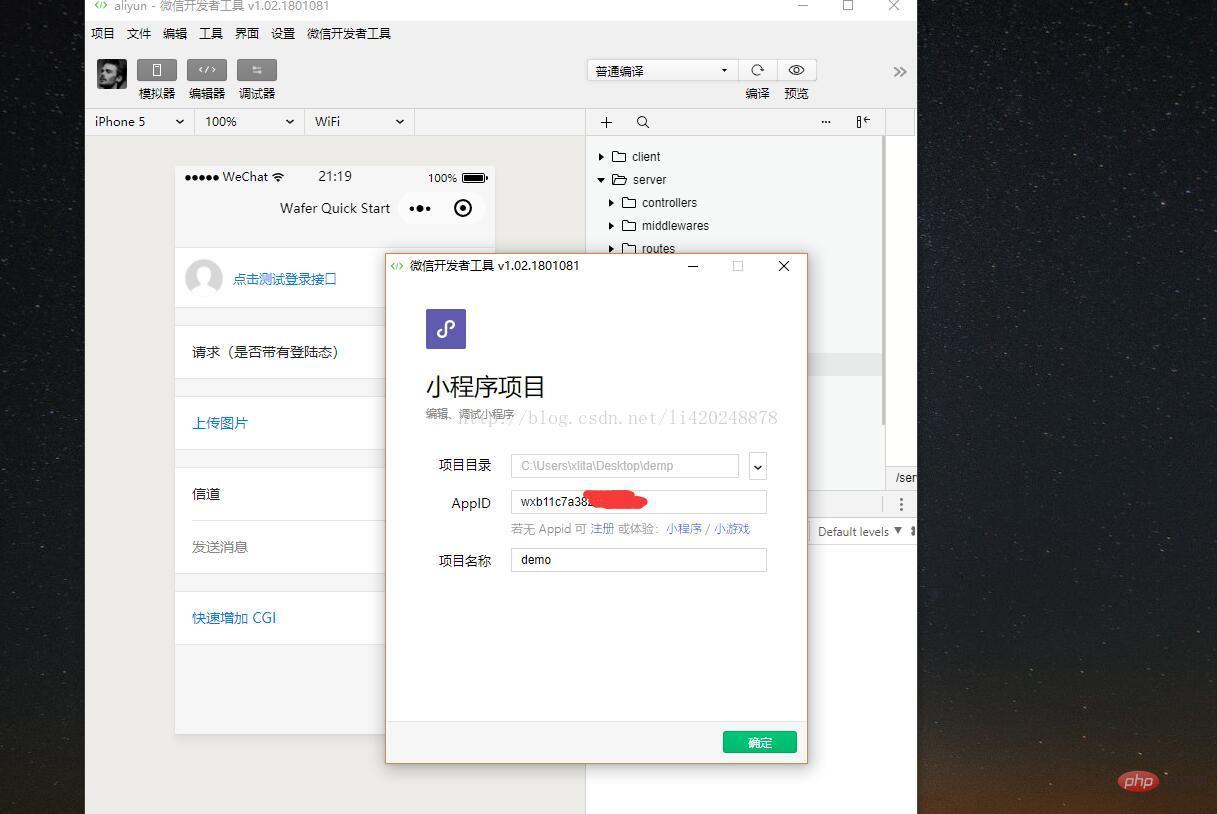
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
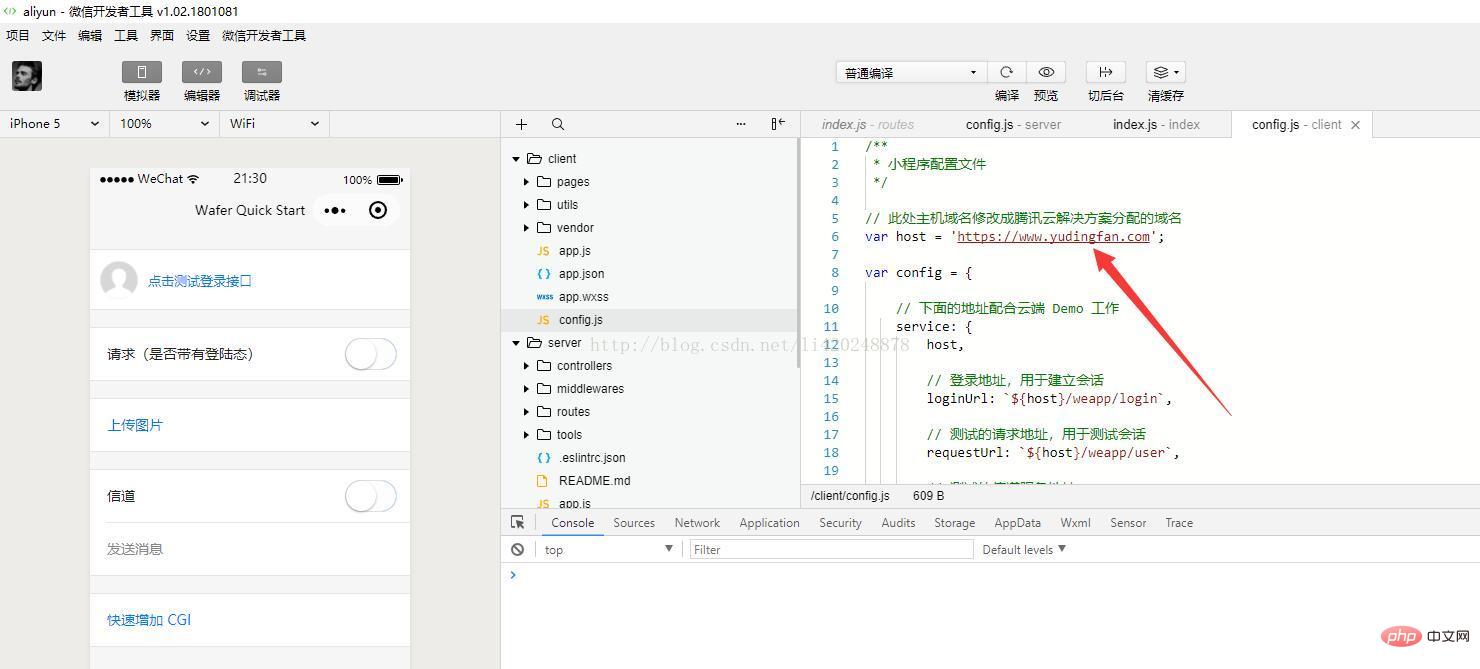
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

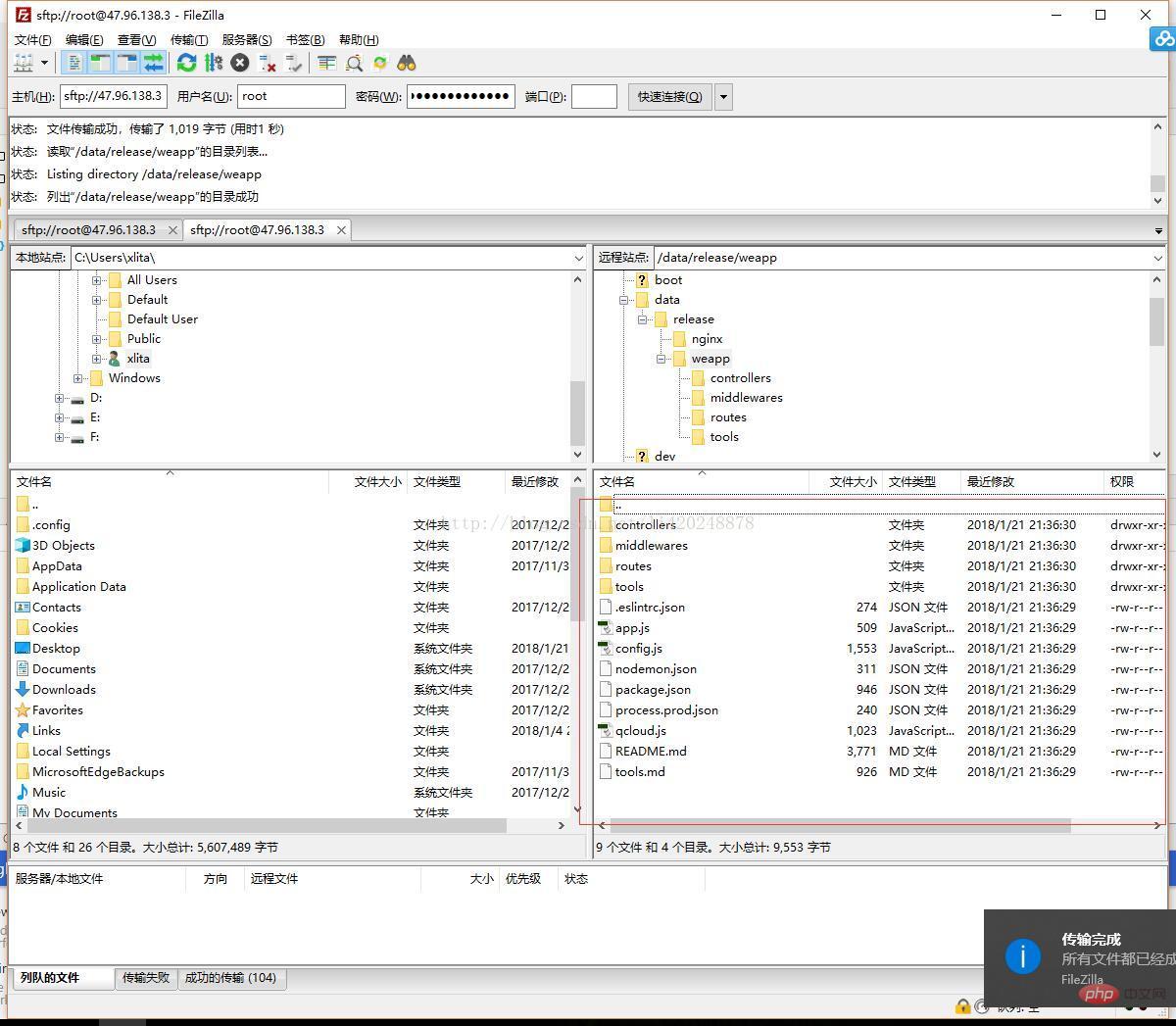
すべての構成が完了したら、サーバー側のコードをサーバーの /data/release/weapp ディレクトリにアップロードする必要があります。

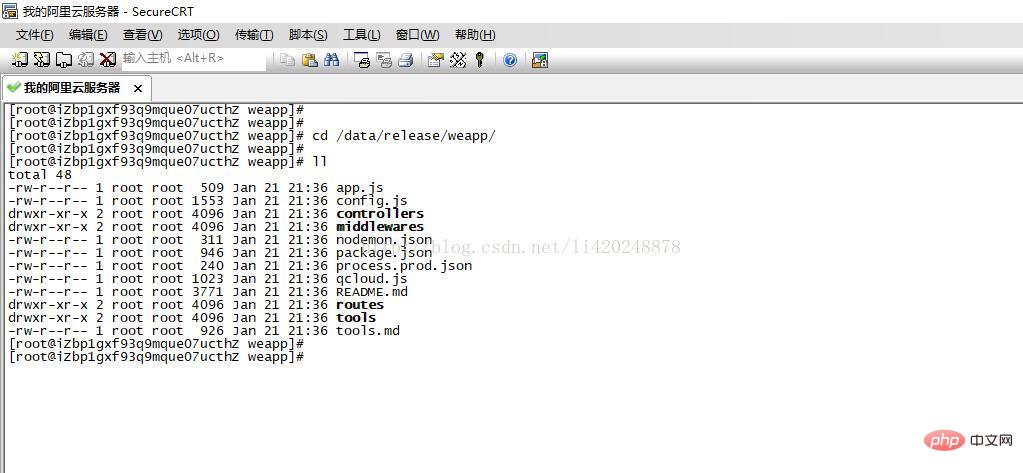
サーバー コードをアップロードした後、 cd /data/release/weapp

コード転送 完了したら、次の操作を行います。
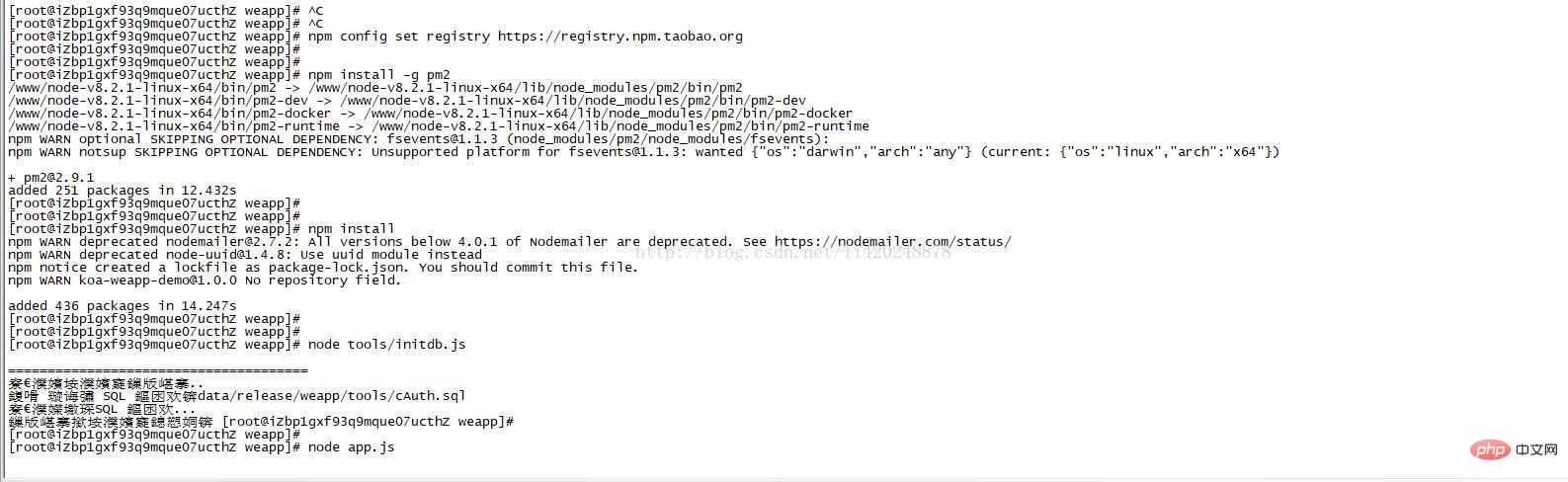
次のコマンドを入力して、npm ソースを Taobao 画像に切り替え、公式画像が表示されないようにします。ダウンロードに失敗しました:
npm config set registry https://registry.npm.taabao.org
npm を使用してグローバル依存関係をインストールします
npm install -g pm2
次にローカルの依存関係をインストールします:
npm install
次に tools/initdb.js ツールを使用しますデータベースを初期化するデモ コード内:
node tools/initdb.js
初期化が成功すると、「データベースの初期化に成功しました!」というプロンプトが表示されます。 "
次に、次のコードを実行して Node.js
node app.js

成功したら以上の操作で、Wafer Demo の自社サーバーへの配備が完了します。 http://ドメイン名/weapp/login に直接アクセスすると、プロンプトが表示されます:
{"code":-1,"error":"ERR_HEADER_MISSED"}
は構成を意味します成功です。共同デバッグとテストに開発者ツールを使用できるようになりました。

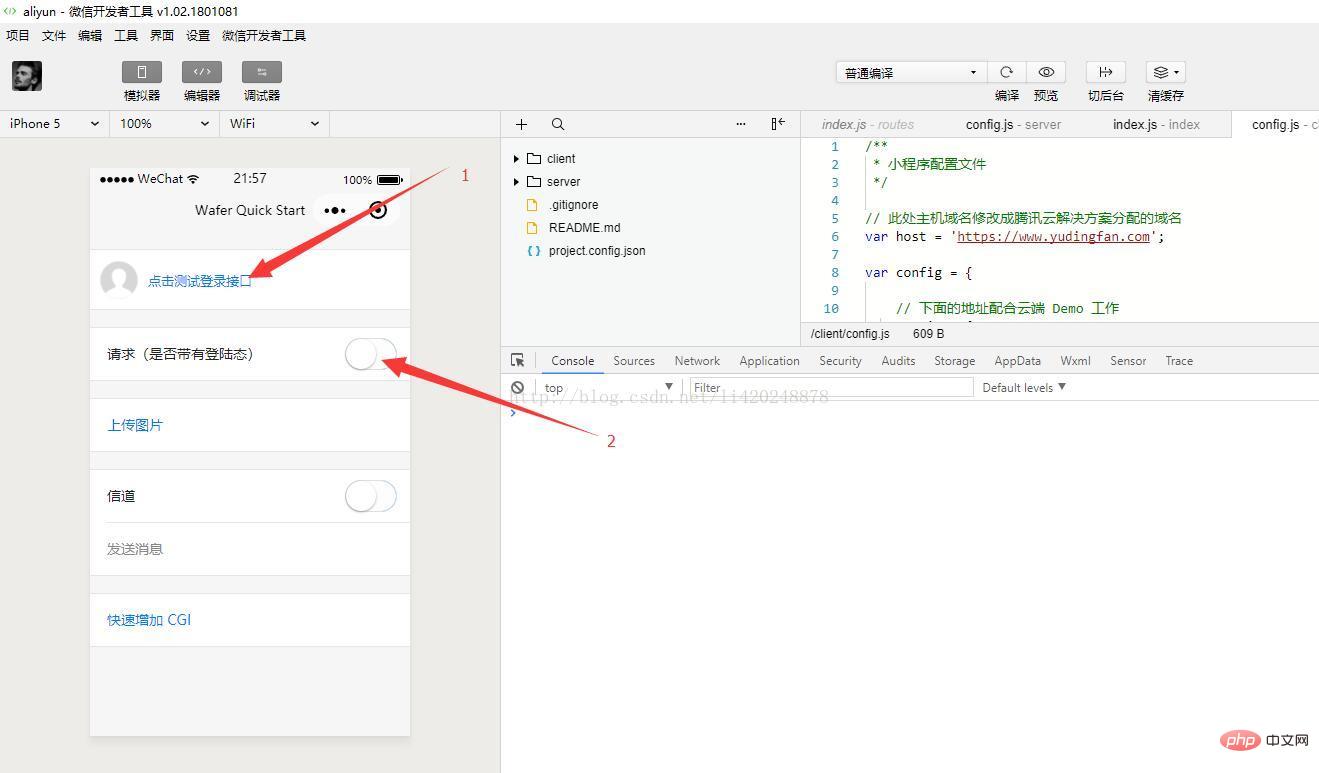
最後に、ミニ プログラム開発ツールをクリックしてログイン インターフェイスをテストし、次のようにログイン ステータスを要求します。

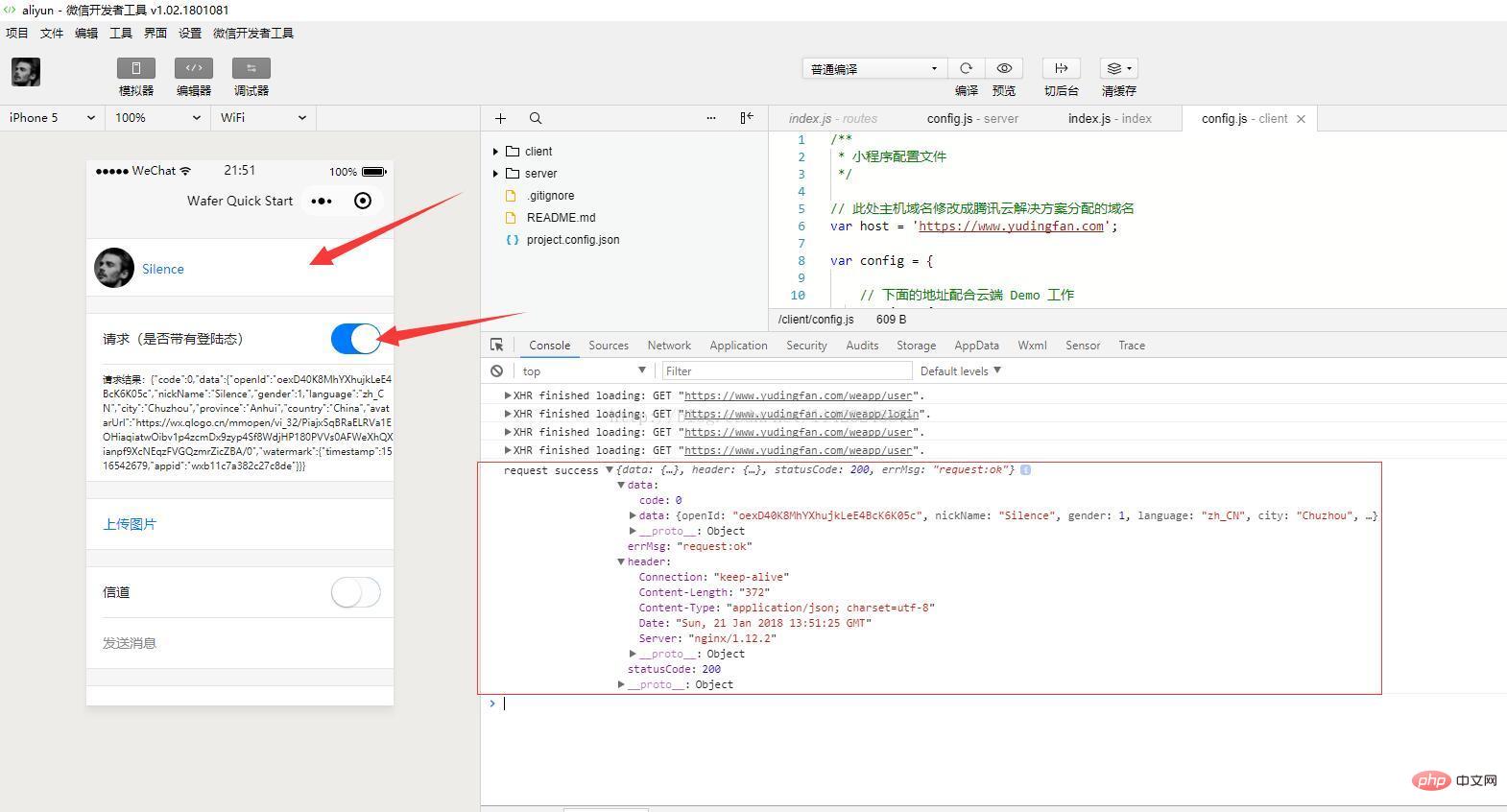
正しい操作は次のとおりです:

これで、独自の小さなプログラムを開発できます
これを学ぶことも最善です。小さなプログラム 本があります。現在ミニ プログラムに関連する本の内容に大きな違いはありません。主なことは、それらが新しいということです。ブロガーは、2018 年 1 月初めに出版された本を JD.com で見つけました。これは比較的新しい本で、誰にでもお勧めします。もしかしたら、誰もがこの本を知らないかもしれません。私は本を読んで勉強するのがとても好きですが、それでも本は学習プロセスを提供すると感じています。本の内容はオンラインで見つけることができます。最初に何を学び、次に何を学ぶかということを本にまとめるプロセスは非常に優れています。
関連する無料学習の推奨事項: WeChat ミニ プログラム開発
以上がWeChat アプレット開発環境の詳細説明(Alibaba Cloud サービス構築 + 実行可能デモ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

