ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラム開発ドキュメントの概要
ミニプログラム開発ドキュメントの概要
- coldplay.xixi転載
- 2021-03-26 09:58:072833ブラウズ
小規模プログラム開発の概要

最近、リーダーから小さなプログラムのプロジェクトを一人で開発するというタスクが与えられました。 . 小さなプログラムのプロジェクト ドキュメントを公開します。私もミニ プログラムに触れるのは初めてだったので、このトピックに対するリーダーの要件と開発プロセス中に遭遇した問題を次のようにまとめました:
1. ミニ プログラムの作成方法プログラム プロジェクト
公式ドキュメントのこのステップの説明は非常に明確で、主にいくつかのステップに分かれています:
- アカウントを申請してミニを取得する番組アカウント。
- ミニ プログラム管理プラットフォームでは、ミニ プログラムの AppID と AppSecret を確認できます。
WeChat オープン プラットフォーム アカウントにバインドされたサブスクリプション アカウント、サービス アカウント、ミニ プログラム、APP、および PC Web サイトはすべて「アプリケーション」と呼ばれます。各アプリケーションには独自の AppID と AppSecret、AppID があります。はアプリケーションの一意の識別子と呼ばれ、AppSecret はアプリケーション キーと呼ばれます。
AppID と AppSecret の役割と使用法:
開発プロセス中に WeChat 関連の機能を使用したい場合は、正式に認定されたアカウントのパスワードが必要です
App inミニ プログラム プロジェクト .js データには、appid 属性と Secret 属性を追加する必要があります。一緒に使用すると、公式アカウントのインターフェイス機能を呼び出すことができます。
- 管理者は、開発者の WeChat ID を開発者アカウントとして使用できます。小規模プログラムを開発できます
- 開発ツールのインストール
- 開発ツールの概要
WeChat 小規模プログラムと公式アカウントには独自の WeChat 開発ツールがあります。公式アカウント Web デバッグと小規模プログラムの統合 プログラムのデバッグには 2 つの開発モードがあります。
- 公式アカウントの Web デバッグを使用すると、開発者は WeChat Web 認証と WeChat JS-SDK の詳細をデバッグできます
- ミニ プログラムのデバッグを使用すると、開発者はミニ プログラムの API を完成できますページの開発とデバッグ、コードの表示と編集、ミニプログラムのプレビューと公開、その他の機能。

ガント チャート 1 関数をサポートするためにマーメイド構文を追加しました。
(関連する学習の推奨事項: #小プログラム開発チュートリアル #)
2. WeChat アカウント情報を取得してサードパーティ アカウントにバインドする方法 (ミニ プログラムの開始プロセスで行われる処理)
機能的なミニ プログラムは通常、ユーザーの WeChat アカウント情報を取得する必要があります。当初、ミニ プログラムは、初回入力時に WeChat 認証用の wx.getUserInfo(Object object) ポップアップ ウィンドウを呼び出すことができましたが、その後、getUserInfo インターフェースが調整されました。このインターフェースがユーザーの認証なしに呼び出されると、認証ポップアップ ウィンドウが表示されます。アップ ウィンドウは表示されなくなり、ユーザーは直接失敗コールバックを入力するようになります。ユーザーが認証されたときにこのインターフェースを呼び出すと、ユーザー情報を正常に取得できます。
ここで、ミニ プログラムは、ボタン コンポーネントの bindinggetuserinfo 属性と open-type 属性を組み合わせて認証を取得する必要があります。これにより、ボタンをクリックすると、取得したユーザー情報が返されます。
<button></button>
ミニ プログラムの起動プログラム:
. ミニ プログラムを開く前に、WeChat クライアントはミニ プログラム コード パッケージ全体をローカルにダウンロードします。
. その後、app.json の Pages フィールドを通じて、現在のミニ プログラムのすべてのページ パスを知ることができます。pages フィールドに書かれた最初のページが、このミニ プログラムのホームページです (ミニプログラムを開きます))。
. したがって、WeChat クライアントはホームページのコードをロードし、ミニ プログラムの下部にあるいくつかのメカニズムを通じて、ホームページをレンダリングできます。
. ミニ プログラムが開始されると、app.js で定義された App インスタンスの onLaunch (ミニ プログラムの開始時にトリガーされる) コールバックが実行されます
私のミニ プログラムは、次の onLaunch メソッドで実行されます。 app.js 実行された操作:
1. プロジェクトの開始時に wx.getSetting() を実行して、ユーザーの現在の設定を取得し、ユーザーが承認されているかどうかを確認します。
2. ユーザーが承認されている場合は、 wx.getUserInfo() を呼び出してユーザー情報とアバターのニックネームなどを取得し、独自のミニ プログラムの内部操作を実行します
3. ユーザーが承認されていない場合は、ログイン ページにジャンプします。ボタンをクリックして認証ウィンドウをポップアップ表示し、ユーザー情報を取得します

// app.js onShow: function () {
var that = this
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.ミニプログラム開発ドキュメントの概要 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 执行项目内部操作
that.onLogin()
}
})
}else{
// 没有授权,跳转授权登录页
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},
<!--login.wxml --><button>允许获取公开信息</button>
// login.jsonGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用户信息}
WeChat アカウント情報を自分のプロジェクト アカウントにバインドする必要がある場合は、取得した WeChat アカウント情報をパラメータとして背景に渡すと、背景は対応するプロジェクト アカウントを生成します。
3. ミニプログラム構成: グローバルとページ
全局配置
app.json是小程序的全局配置,包括小程序的所有页面路径、界面表现、底部 tab 等,一般包含几个字段:pages、window、tabBar
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 定义小程序底部tab栏的表现,以及 tab 切换时显示的对应页面。
{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有页面路径
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表现
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部栏配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab对应页面路径
"text": "消息", // tab文字显示
"iconPath": "images/icon_message.png", // tab默认显示图标
"selectedIconPath": "images/icon_message_blue.png" // tab选中后的图标
},
{
"pagePath": "pages/zone/index/index",
"text": "空间",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
注: tab栏的图标icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片,同时tab列表配置最少2个,最多5个。
页面配置
一个小程序页面由四个文件组成:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
每个小程序页面可以使用自己的.json文件来对本页面的窗口表现进行配置。
页面配置一般包括导航栏标题文字内容(navigationBarTitleText),是否开启下拉刷新(enablePullDownRefresh)等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"}
4. 小程序组件及页面介绍
小程序为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
组件是视图层的基本组成单元,一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容 在两个标签之内,例如:
<view>这是内容</view>
注意:所有组件与属性都是小写,以连字符-连接
小程序组件参考。
页面的生命周期:

小程序注册完成后,加载页面,触发ミニプログラム開発ドキュメントの概要方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
页面之间的通讯
小程序页面之间有时需要进行数据的传递,个人使用的页面间数据通讯有两种方式:
- 页面A跳转到页面B时,在页面路由后携带参数,页面B在ミニプログラム開発ドキュメントの概要时获取options中的参数。
页面A:
wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})
页面B:
ミニプログラム開発ドキュメントの概要: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid })
}
}
- 如果页面之间需要传递的参数为对象或者数组,那么通过路由拼接参数的形式就不可取了,此时可以通过app.js中的globalData全局变量进行赋值。
页面A:
onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child let name = e.currentTarget.dataset.name if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局变量进行赋值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
}
页面B:
ミニプログラム開発ドキュメントの概要: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild })
}
}
5. 如何开发公共代码
开发公共组件,个人使用的是component构造器定义公共组件。
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
具体开发方式是:
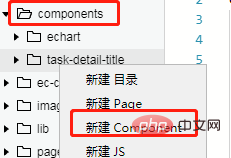
- 项目外层目录中创建components文件夹,创建组件文件夹然后新建Component,在这里写好公共组件的页面结构,样式,事件等。

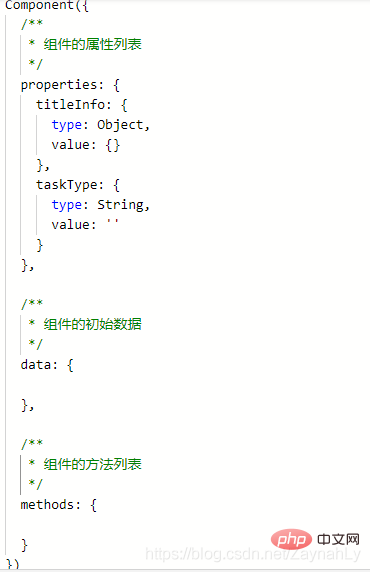
组件的js文件中包含组件属性,组件数据,组件方法等,与vue组件有相似之处。
properties是组件的对外属性,比如引用组件的页面传递给公共组件的值就通过properties来接收。
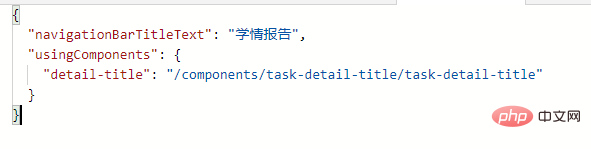
- 在需要使用公共组件的页面JSON文件中,添加usingComponents配置,使用公共组件,key值是组件要在页面中使用时的标签名,val是公共组件的路径。

在页面的wxml文件中,使用json定义的公共组件标签,引用公共组件,并传递数据:
- 公共组件中通过properties接收引用页面传递的值,然后使用{{}}在组件页面进行数据绑定即可。

6. 如何使用微信提供的API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
调用微信扫一扫功能:
wx.scanCode({ //扫描API
success: function (res) {
that.setData({
IMECode: res.result });
// 接下来执行自己的业务逻辑
that.ChkWXZIme(res.result)
}
})
调起本地相册选择图片或使用相机拍照功能(适用于更换头像):
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
})
发起网络请求:
wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session },
success: function(res){}
})
更多的 API 能力见 小程序的API。
7. 代码的审核与发布
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
请点击发布,即可发布小程序。
附:版本号书写规范
major.minor.patch
主版本号.次版本号.修补版本号
patch: 修复bug,兼容老版本
minor:新增功能,兼容老版本
major:新的架构调整,不兼容老版本
相关学习推荐:微信小程序教程
以上がミニプログラム開発ドキュメントの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。