ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発のためのユーザー認証ログイン
WeChat アプレット開発のためのユーザー認証ログイン
- coldplay.xixi転載
- 2021-03-25 10:22:023063ブラウズ

準備:
WeChat 開発者ツールのダウンロード アドレス: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
WeChat ミニ プログラム開発ドキュメント: https://developers.weixin.qq.com/miniprogram/dev/index.html
開発:
開発の開始時に、次のものが必要です。まず、WeChat が開発した認証ログインプロセスを明確にするため、公式 API - ログイン インターフェースを参照してください。
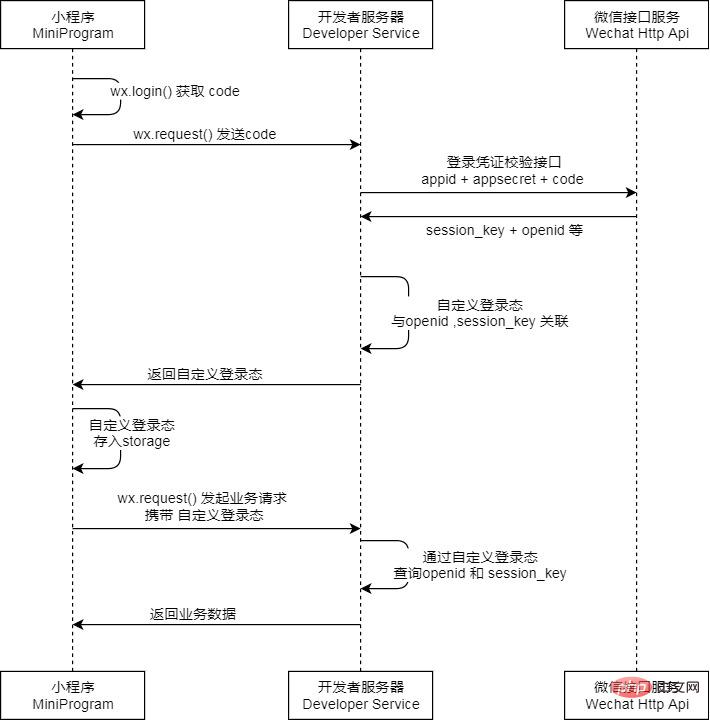
WeChat が開発者向けに開発したログイン認証プロセスが表示されます:

次の図に、フォワード ユーザ ログイン認証プロセスを示します。
これが前進プロセスと言われるのはなぜですか?実際のミニ プログラム開発では、ユーザーが上記のログイン プロセスをいつ開始する必要があるかがわからないためです (たとえば、ユーザーは特定のシナリオで資格情報を失いますが、ミニ プログラムを終了するのではなく、ミニ プログラム内でジャンプを実行します)。およびその他の関連操作は予期しない例外につながる可能性があります)。そのため、これらの異常なシナリオを解決するには、この転送プロセスに加えて検出メカニズムの層を追加する必要があります。公式 API では、wx .checkSession でこの問題を特定のレベルまで解決できます。範囲。
そして、実際の認証プロセスは次のようになります。
- 小さなプログラム wx.checkSession は、ログイン ステータスが無効であることを確認します。
- 成功: インターフェイス呼び出し成功したコールバック関数、session_key の有効期限が切れていない、プロセスは終了しました; -
- fail: 呼び出しに失敗したコールバック関数インターフェイス、session_key の有効期限が切れています
-「アプレット側の wx.login がコードを取得し、wx.request がコードを独自のサーバーに送信します
-」Appid AppSecret コードをWeChat 側のサーバーで session_key と openid を取得
#-「サーバーは 3rd_session を生成します ( session_key と openid に基づいて WeChat 側で考慮事項を検討します。開発者はキー情報を使用しないことをお勧めします) openid
など) を返し、小さなプログラムに 3rd_session を返します Duan -"ミニ プログラム側 wx.setStorage ストレージ 3rd_session (後続のユーザー操作が必要な場合にこのパラメーターが付属します)##-"ミニプログラム側 ユーザー情報を取得する wx.Getuserinfo wx.getStoTorage After 3rd_session データを取得し、自分のサーバーに送信します
-" ##ミニ プログラム:
ミニ プログラム内で、基本サポート用の新しい汎用 JS
そして、参照が必要ないくつかのページでそれを参照しますvar common = require("../Common/Common.js") 次に、Common.js にロジックを実装します
次に、Common.js にロジックを実装します//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}この時点で、ミニ プログラムのプロセスは基本的に完了しています。次に、独自のサービス APIを実装します。
ログイン インターフェイスのロジックの例
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}UserInfoUpdate インターフェイスは作成されません。詳細はこちらで説明しています ユーザーは自分の条件に合わせてデータを操作できます WeChat 通話が成功したときに返される関連パラメータ情報は次のとおりです
#これまでのところ、ミニプログラムの基本認証ログインとユーザー情報の取得。以上がWeChat アプレット開発のためのユーザー認証ログインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

