ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムの実装原理を分析する
小さなプログラムの実装原理を分析する
- coldplay.xixi転載
- 2021-03-24 10:46:263657ブラウズ

概要
フロントエンド開発者として、まだアプリケーション開発レベルにいる場合は、ミニ プログラム フレームワーク自体の基礎となる実装に関する技術的な詳細について、ミニ プログラムの動作メカニズムを深く理解しましょう。
ミニ プログラムは、HTML、CSS、JS を使用した WEB 仕様に基づいた一連のフレームワークであり、WeChat では公式に WXML、WXSS という非常にクールな名前が付けられていますが、本質的には依然として WEB システム全体の下に構築されています。
WXML、個人的には、この名前は WeChat の Xml に由来しているのではないかと推測していますが、最終的には XML のサブセットです。 WXML は、WeChat によってカスタマイズされた少数のタグ WXSS を使用します。これは、カスタマイズされた CSS として理解できます。論理部分を実装する JS は依然として共通の ES 仕様であり、ランタイムは Webview (IOS WKWEBVIEW、ANDROID X5) のままです。
(学習の推奨事項: 小さなプログラム開発チュートリアル)
小さなプログラム
ミニ プログラムのディレクトリ構造

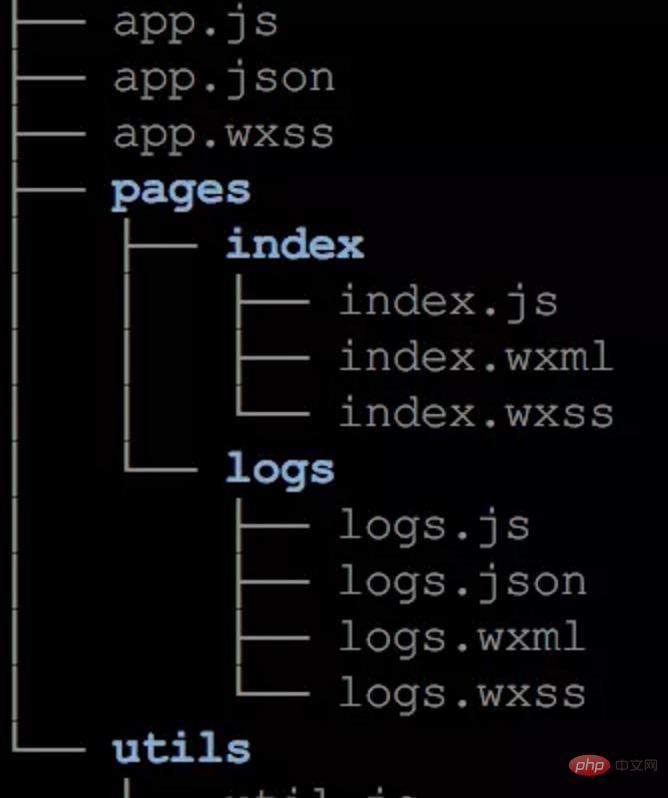
完全なミニ プログラムは、主に次の部分で構成されます。
エントリファイル: app.js
グローバル スタイル: app.wxss
グローバル構成: app.json
ページ: ページの下で、各ページはフォルダーごとに分割され、各ページには 4 つのファイルがあります
ビュー: wxml、wxss
ロジック: js、json (ページ構成、必須ではありません)
注: ページは、モジュールに基づいてサブディレクトリと孫ディレクトリに分割することもできます。それらは app.json 内にのみ存在する必要があります。登録時にパスを入力します。
ミニプログラムのパッケージ化
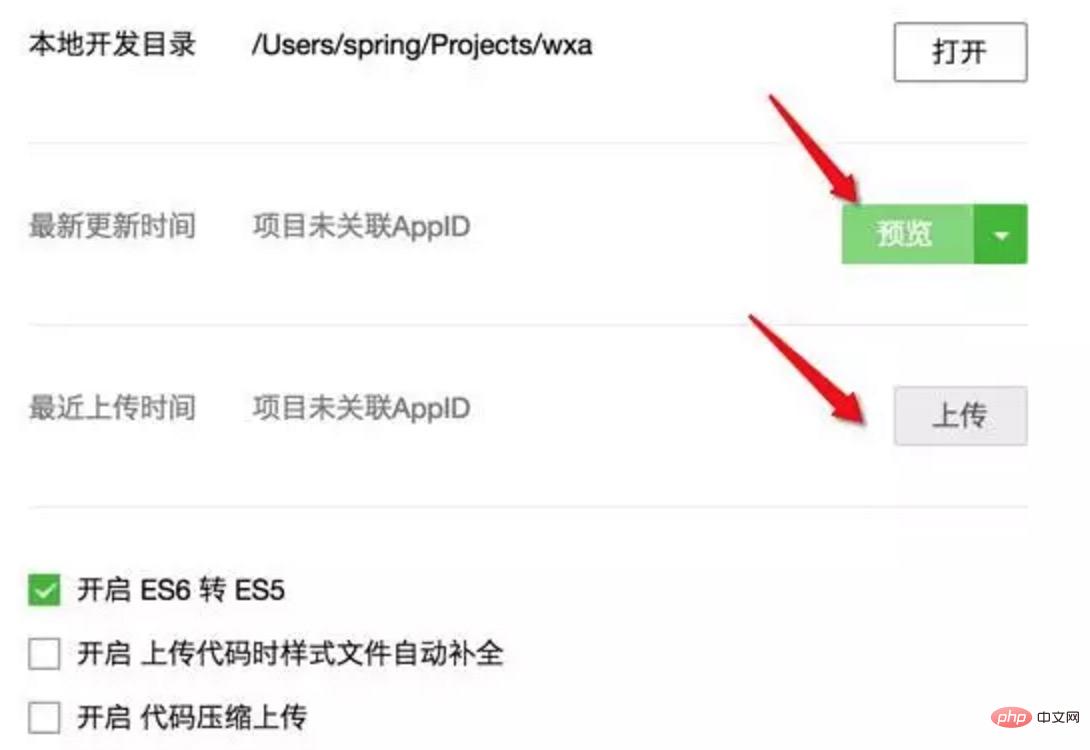
開発が完了したら、ここに表示されているボタンをクリックして直接パッケージ化、アップロード、公開することができます。レビューに合格すると、ユーザーはそれを検索することができます。 
これには、このエディターの実装原理とメソッドが含まれます。それ自体も WEB テクノロジー システムに基づいて実装されています。nwjs React、nwjs とは: 簡単に言うと、ノード Web キットであり、ノードはローカル API 機能を提供します。 Webkit は Web 機能を提供し、この 2 つを組み合わせることで、JS HTML を使用してローカル アプリケーションを実装できます。
nodejsがあるので上記のパッケージ化オプションの機能が簡単に実現できます。
ES6 から ES5: babel-core のノード パッケージを導入します。
CSS 補完: postcss と autoprefixer のノード パッケージを導入します (postcss と autoprefixer の原理については、こちらを参照してください)
コード圧縮: babel-core のノード パッケージを導入します。 uglifyjs
パッケージ化されたディレクトリ構造
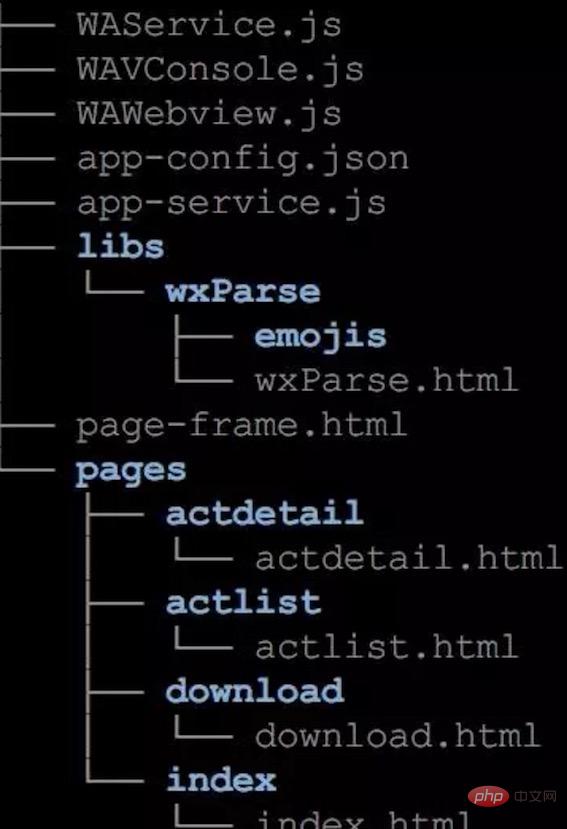
ミニ プログラムのパッケージ化された構造は次のとおりです。
1. WAService.js フレームワーク JS ライブラリ。ロジック層に基本的な API 機能を提供します。
2. WAWebview.js フレームワーク JS ライブラリ。ロジック層に基本的な API 機能を提供します。ビュー レイヤー
3. WAConsole.js フレームワーク JS ライブラリ、コンソール
4. app-config.js ミニ プログラムの完全な構成 (app.json で渡したすべての構成を、デフォルトの構成タイプと組み合わせたものです)
5 .app-service.js 独自の JS コードはすべてこのファイルにパッケージ化されています
6. page-frame.html はアプレット ビューのテンプレート ファイルです。すべてのページはこれを使用してロードおよびレンダリングされ、すべての WXML は次のように逆アセンブルされます。パッケージング用の JS. ここ
7. ページ すべてのページ. これは以前の wxml ファイルではなく、主に WXSS 変換を処理し、js を使用してヘッダー領域に挿入します。
ミニ プログラム アーキテクチャ
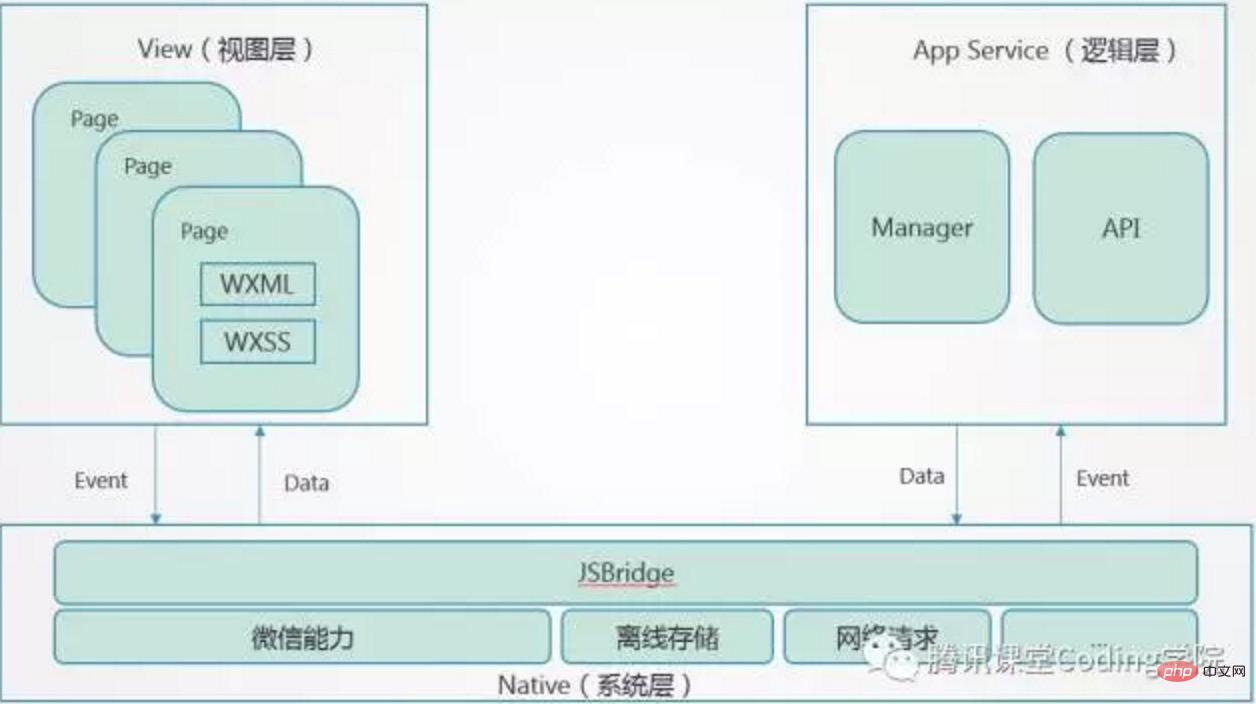
WeChat ミニ プログラムのフレームワークは、ビュー レイヤーと App Service ロジック レイヤーの 2 つの部分で構成されます。ビュー レイヤーはレンダリングに使用されます。ページ構造をレンダリングするために AppService レイヤーが使用され、論理処理、データ要求、インターフェイス呼び出しが 2 つのプロセス (2 つの Webview) で実行されます。 ビュー層とロジック層は、システム層の JSBridage を介して通信します。ロジック層は、ビュー層にデータ変更を通知し、ビュー層でページの更新をトリガーします。ビュー層は、トリガーされたイベントをロジック層に通知します。事務処理。

ミニ プログラム テクノロジの実装
ミニ プログラムの UI ビューと論理処理は、複数の Web ビューを使用して実装されます。論理処理用の JS コードはすべて、AppService と呼ばれる 1 つの Web ビューにロードされます。ミニ プログラム全体は 1 つだけあり、その全体を通じてメモリ内に常駐します。すべてのビュー (wxml および wxss) は、AppView と呼ばれる別の Web ビューによってホストされます。したがって、小さなプログラムを開くと、少なくとも 2 つの Webview プロセスが存在します。正式には、各ビューは独立した Webview プロセスであるため、パフォーマンスの消費を考慮して、小さなプログラムは 5 レベルを超えるページを開くことはできません。もちろん、それは経験のためでもあります。
AppService
AppService は単純なページであることが理解できます。その主な機能は、論理処理部分の実行を担当することです。最下層は以下を提供します。さまざまな API インターフェイスを提供する WAService.js ファイルは主に次の部分で構成されます。
メッセージ通信パッケージは WeixinJSBridge (開発環境は window.postMessage、IOS では window.webkit.messageHandlers.invokeHandler.postMessage) です。 Android WeixinJSCore.invokeHandler の下の WKWebview)
1. ログ コンポーネント Reporter のカプセル化
2. wx オブジェクトの下の API メソッド
3. グローバル アプリ、ページ、getApp、getCurrentPages およびその他のグローバル メソッド
4. AMD モジュールの仕様もあります。実装
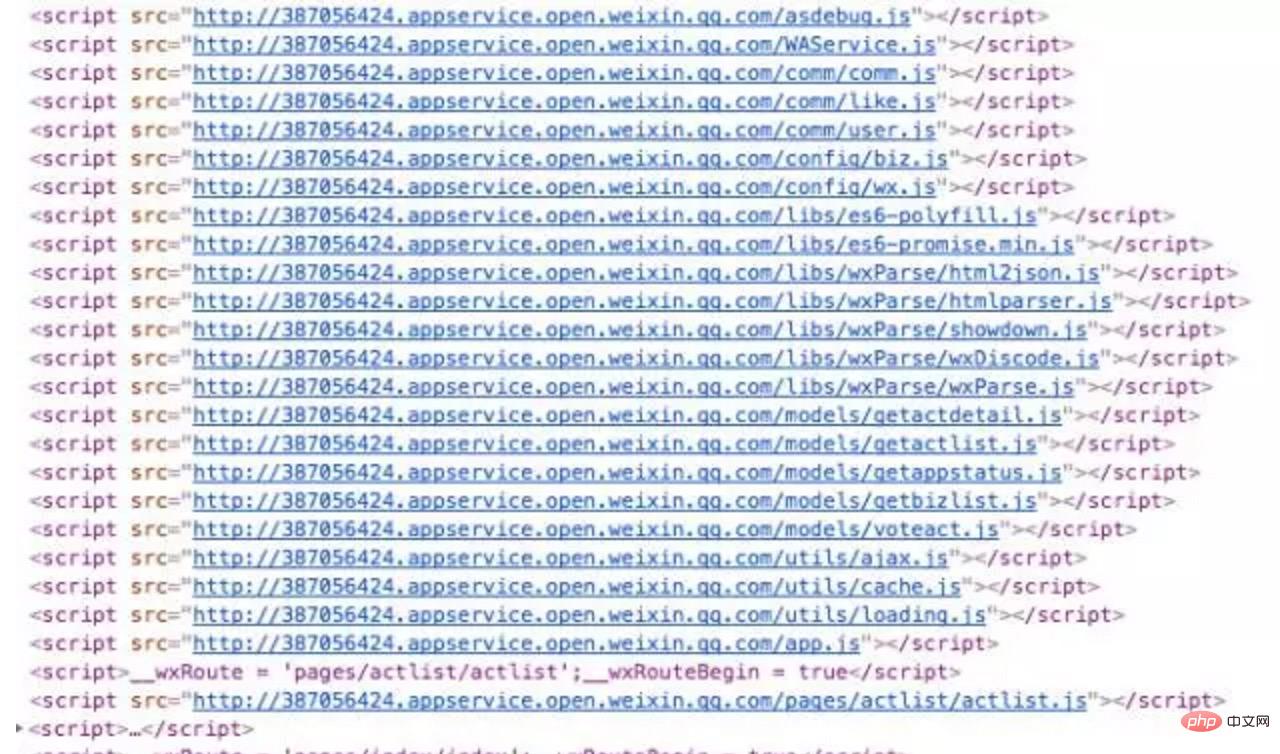
次に、ページ全体で、ミニ プログラム構成構成、上記の WAService.js (デバッグ モードの asdebug.js) を含む、一連の JS ファイルをロードします。 、残りはすべて自分たちで書いた js ファイルで、一度にロードされます。
開発環境の場合
1. ページ テンプレート: app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. 構成情報、これは、js 変数 __wxConfig に直接書き込まれます。
3. その他の構成
オンライン環境
オンラインになると、アプリケーション部分は app - という名前の 2 つのファイルにパッケージ化されます。 config.json と app-service.js を選択すると、WeChat が Web ビューを開いてロードします。オンライン部分については、WeChat 自体が対応するテンプレート ファイルを提供しているはずですが、圧縮パッケージには見つかりませんでした。
1. WAService.js (基礎となるサポート)
2. app-config.json (アプリケーション構成)
3. app-service.js (アプリケーション ロジック)
その後、JavaScriptCore で実行しますエンジン内部。
AppView
これは、UI レンダリングを提供する h5 ページとして理解できます。最下層は、次のように基礎となる機能を提供する WAWebview.js を提供します。 ## 1、メッセージ通信パッケージはWeixinJSBridgeです(開発環境はwindow.postMessage、IOSではWKWebviewのwindow.webkit.messageHandlers.invokeHandler.postMessage、androidではWeixinJSCore.invokeHandlerを使用します)
2. ログコンポーネントReporter パッケージ
3. wx オブジェクト配下の API は WAService の API と同じではありません。類似した機能もいくつかありますが、ほとんどが UI 表示の処理に関するメソッドです。## 4.小さなプログラム コンポーネントの実装と登録
5. VirtualDOM、Diff、レンダリング UI の実装
6. ページ イベントのトリガー
これに基づいて、AppView には HTML テンプレート ファイルがあり、これを介して特定のページが表示されます。このテンプレートは主に $gwx という 1 つのメソッドで、主に指定されたページの VirtualDOM を返します。パッケージ化する際、すべてのページの WXML が事前に VirtualDOM に変換され、テンプレート ファイルに入れられます。WeChat 自体は 2 つのツール wcc (convert) を作成しましたWXML から VirtualDOM へ)および wcsc (WXSS を JS 文字列に変換し、style タグを介してヘッダーに追加します)。
メッセージ パブリッシュ メカニズムとサブスクライブ メカニズムを使用して、2 つの Web ビュー間の通信を実装します。実装方法は、WeixinJSBridge オブジェクトとさまざまな環境を均一にカプセル化することです。カプセル化されたインターフェイスは異なり、具体的な実装テクノロジは次のとおりです。
Windows 環境# は window.postMessage を通じて実装されます (Chrome 拡張インターフェイスを使用して contentScript を挿入します) .js、WebView 間の通信を実現するために postMessage メソッドをカプセル化し、chrome.runtime.connect メソッドを通じて Chrome ネイティブ メソッドを直接操作するためのインターフェイスも提供します)
メッセージの送信: window.postMessage(data, '*' ) ; // メッセージを受信するデータに webviewID を指定します: window.addEventListener('message', messageHandler); // メッセージの処理と配布は、nwjs のネイティブ機能の呼び出しもサポートします。
contentScript の文を見たところ、appservice も Webview を通じて実装されていることが確認できましたが、実装原理は view と同じですが、処理するビジネスロジックが異なります。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
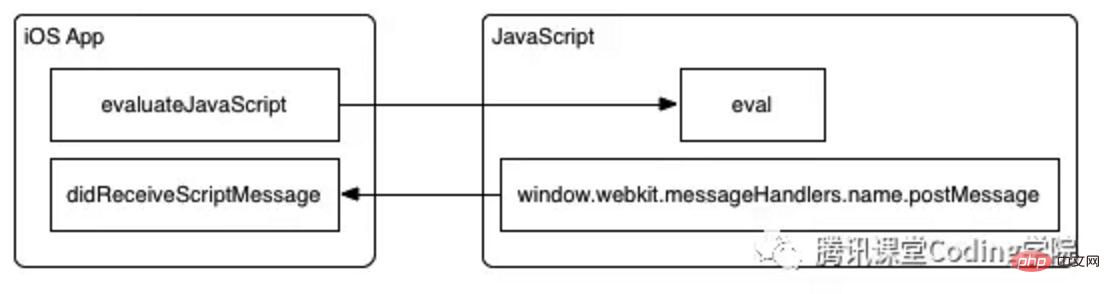
IOS
WKWebview の window.webkit.messageHandlers.NAME.postMessage を通じて、2 つのハンドラー メッセージ プロセッサが WeChat ナビゲート コードに実装されます。
invokeHandler :ネイティブ機能の呼び出しpublishHandler: メッセージ配信 Android
Android
は WeixinJSCore.invokeHanlder を通じて実装されます。この WeixinJSCore は、JS 呼び出し用に WeChat によって提供されるインターフェイスです (ネイティブ実装) )
invokeHandler: ネイティブ機能の呼び出し publicHandler: メッセージ配布
在WAWebview.js裡有個物件叫exparser,它完整的實作小程式裡的元件,看具體的實作方式,思路上跟w3c的web components規範神似,但是具體實作上是不一樣的,我們使用的所有元件,都會提前註冊好,在Webview裡渲染的時候進行替換組裝。 #元件觸發事件(帶上webviewID),呼叫WeixinJSBridge的接口,publish到native,然後native再分發到AppService層指定webviewID的Page註冊事件處理方法。 總結 小程式底層還是基於Webview來實現的,並沒有發明創造新技術,整個框架體系,比較清晰和簡單,基於Web規範,保證現有技能價值的最大化,只需了解框架規格即可使用已有Web技術進行開發。易於理解和開發。 MSSM:對邏輯和UI進行了完全隔離,這個跟當前流行的react,agular,vue有本質的區別,小程式邏輯和UI完全運行在2個獨立的Webview裡面,而後面這幾個框架還是運行在一個webview裡面的,如果你想,還是可以直接操作dom對象,進行ui渲染的。 元件機制:引入元件化機制,但不完全基於元件開發,跟vue一樣大部分UI還是模板化渲染,引入元件機制能更好的規範開發模式,也更方便升級和維護。 多種節制:不能同時開啟超過5個窗口,打包檔案不能大於1M,dom物件不能大於16000個等,這些都是為了保證更好的體驗。 相關免費學習推薦:微信小程式開發教學
exparser有個核心方法:
regiisterBehavior: 註冊元件的一些基礎行為,供元件繼承
registerElement:註冊元件,跟我們互動介面主要是屬性和事件
以上が小さなプログラムの実装原理を分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

