ホームページ >ウェブフロントエンド >CSSチュートリアル >なぜCSSが機能しないのか
なぜCSSが機能しないのか
- coldplay.xixiオリジナル
- 2021-04-16 14:18:344442ブラウズ
CSS が機能しない理由: 1. HTML タグが完全に記述されておらず、「」、「/」などが欠落している; 2. スタイル シートのエンコーディングが間違っている; 3. スタイルがカスケードされている; 4. CSS 構文エラー; 5. セレクターが正しく書かれていない。

CSS が機能しない原因:
1. HTML タグが完全に記述されておらず、「" または "/" など。
これは、レイアウト設計が失敗する最も一般的な理由の 1 つです。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。2. スタイル シート保存時のエンコード エラー
CSS テーブルのエンコードが間違っていると思われる場合は、CSS ファイルを直接保存できます。ファイルは utf-8 エンコーディングで作成されます。3. スタイルがカスケードされている
カスケードが原因の場合は、スタイルの優先順位を上げる必要があります。 一般的に使用される方法には、セレクターに要素を追加してその特異性を高めるか、次のようにスタイルのセミコロンの前のスペースに ! important を追加する方法が含まれます:background-color: pink !important;
4. CSS 構文エラー
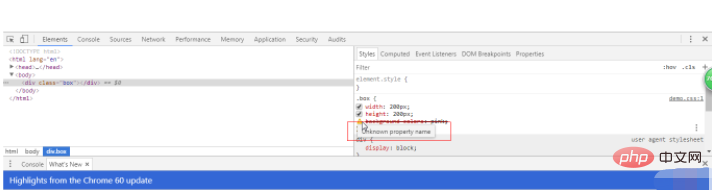
Google Chrome の開発者ツールを例に挙げると、通常、スタイルに取り消し線が引かれ、スタイルの左側にアイコン プロンプトが表示されると構文エラーが表示されます。マウスを移動すると英語のプロンプトが表示されます。以下の図に示すように:
,;{}:
5. 子孫、子孫などを記述する際のセレクターの記述が間違っています
., 複数のタグとクラス名、ID などが関係します。サブセレクターの順序と名前を誤って記述すると、エラーが発生する可能性があります。html 内のタグは、クラス名と ID を書き忘れます。セレクターがこれらの欠落したクラス名や名前 ID などを使用すると、スタイルは当然有効になりません。 子孫セレクターにスペースが記述されるかどうか;div.box{} のようなセレクターが div.box{} として記述されるかどうか、つまり、もう 1 つのスペースが記述されるかどうか関連チュートリアルの推奨事項:
以上がなぜCSSが機能しないのかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで先の部分を非表示にする方法次の記事:CSSで先の部分を非表示にする方法

