ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで先の部分を非表示にする方法
CSSで先の部分を非表示にする方法
- coldplay.xixiオリジナル
- 2021-04-16 14:14:4023935ブラウズ
CSS でオーバーフローの非表示部分を設定する方法: 最初に新しいファイルを作成し、div タグを使用してテキストを作成し、次に div タグの class 属性を txtdiv に設定し、次に div のスタイルを設定します。 class; そして最後に "overflow:hidden" ” を使用して、div 内のテキストが幅を超えた場合に表示されないように設定します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で余分な部分を非表示に設定する方法:
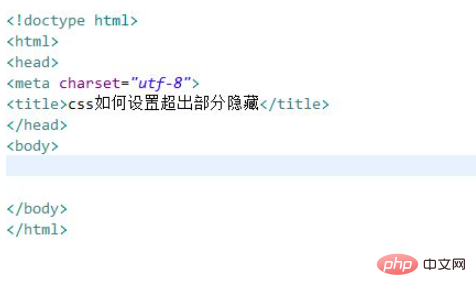
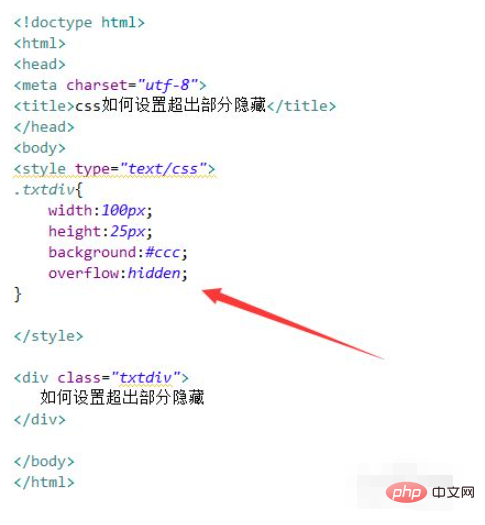
1. 余分な部分を設定する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 CSSで非表示にする部分。

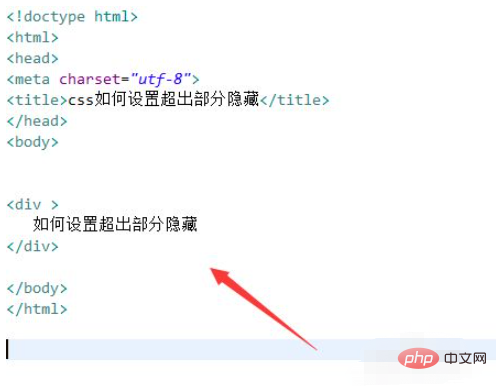
2. test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

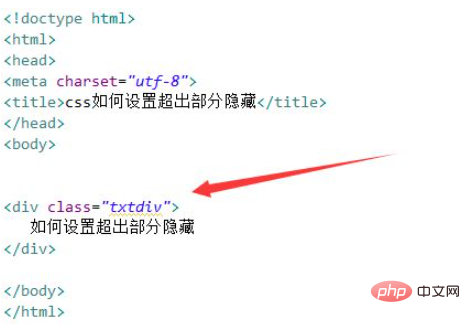
3. test.html ファイルで、div タグの class 属性を txtdiv に設定します。これは、以下のこのクラスを通じてスタイルを定義するために使用されます。

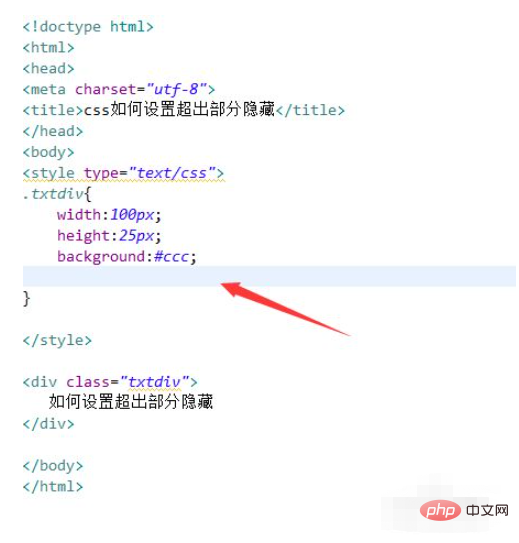
4. css タグで、クラスを通じて div のスタイルを設定し、幅を 100 ピクセル、高さを 25 ピクセル、背景色をグレーとして定義します。

5. css タグで「overflow:hidden」を使用して、div 内のテキストが幅を超えた場合に非表示にし、表示しないように設定します。

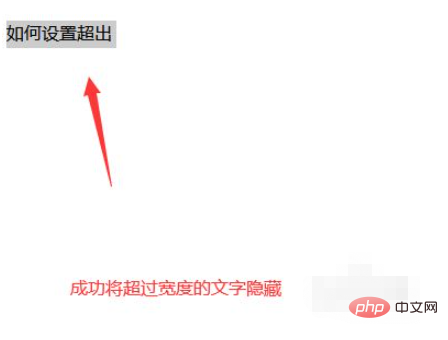
6. ブラウザで test.html ファイルを開き、結果を確認します。

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSで先の部分を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

