ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでクリックイベントを無効にする方法
CSSでクリックイベントを無効にする方法
- 青灯夜游オリジナル
- 2021-04-16 14:00:425726ブラウズ
CSS では、pointer-events 属性を使用してクリック イベントを禁止できます。要素に「pointer-events:none;」スタイルを追加するだけで、要素がターゲットにならないようになります。マウスイベントを追加して、マウスイベントを禁止するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、pointer-events 属性を使用してクリック イベントを無効にすることができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a.disabled {
pointer-events: none;
cursor: default;
filter: alpha(opacity=50);
/*IE滤镜,透明度50%*/
-moz-opacity: 0.5;
/*Firefox私有,透明度50%*/
opacity: 0.5;
/*其他,透明度50%*/
}
</style>
</head>
<body><br/><br/>
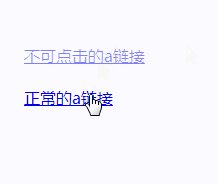
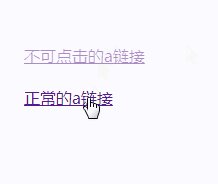
<a href="#" class="disabled">不可点击的a链接</a><br/><br/>
<a href="#">正常的a链接</a>
</body>
</html>レンダリング:

pointer-events:none これは何ですか?
pointer-events 属性は、どのような状況 (存在する場合) で特定のグラフィック要素がマウス イベントのターゲットになり得るかを指定します。
pointer-events:none 名前が示すように、マウス イベントにさよならを意味します。要素がマウス イベントのターゲットになることはありません。要素にCSS属性が適用され、リンクやクリック等が全て「浮雲ブランドしょうゆ」になります。
ただし、子孫要素の pointer-events 属性が他の値を指定している場合、マウス イベントは子孫要素を指すことができます。この場合、マウス イベントは、親要素のイベント検出をトリガーします。キャプチャまたはバブリング段階の聴覚装置。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでクリックイベントを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

