ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで自動行折り返しを設定する方法
CSSで自動行折り返しを設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-15 18:05:0741932ブラウズ
CSS では、「word-wrap」属性を使用して自動行折り返しを設定できます。構文は「word-wrap:break-word」です。 word-wrap属性は、長いコンテンツの行折り返し方法を設定するもので、値が「break-word」の場合、長い単語またはURLアドレス内で自動行折り返しが行われます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
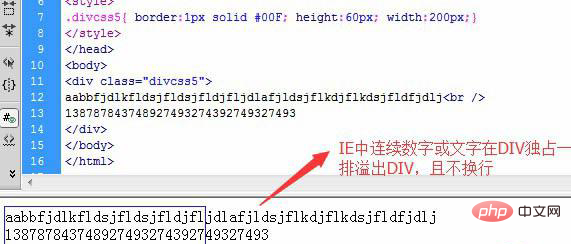
div css レイアウトにおいて、div、p、h2、h1 などのボックス内に連続した英字や連続した数字が並んで表示される場合、ボックス幅の制限に従って自動的に折り返されません。
もちろん、CSS スタイルを実装しなくても、中国語の文字は DIV または任意のボックス内で自動的に折り返されますが、連続した文字または数字のみが自動的に折り返されない問題が発生するため、これを解決するには CSS が必要です。

解決策:
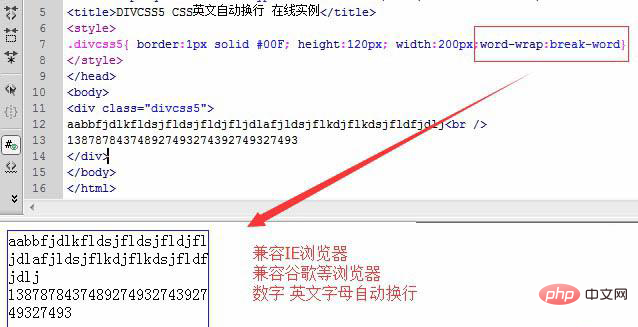
word-wrap:break-word
説明: ブレークワードを使用すると、改行が強制されます。
IE ブラウザおよび Google Chrome のすべてのバージョンと互換性があります。
完全な HTML CSS コード
nbsp;html>
<meta>
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
<div>aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br>138787843748927493274392749327493</div>
効果のスクリーンショットの例

推奨される学習: CSSビデオチュートリアル
以上がCSSで自動行折り返しを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでの重要な使い方次の記事:CSSでの重要な使い方

