ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで透明度を設定する方法
CSSで透明度を設定する方法
- coldplay.xixiオリジナル
- 2021-04-16 11:56:0222850ブラウズ
CSS で透明度を設定する方法: 1. 不透明度属性を使用します。構文は [opacity: value|inherit] です。 2. 実行してカラー値の透明度を設定します。構文は [rgba (R 、G、B、A)】。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で透明度を設定する方法:
1. 不透明度属性
不透明度属性は、不透明度を設定するために使用されます。要素のレベル。不透明度の値の範囲は 0.0 ~ 1.0 で、低い値は高い透明度を表し、高い値は低い透明度を表します。不透明度のパーセンテージは、Opacity%=Opacity* 100 として計算されます。
構文:
opacity: value|inherit;
属性値:
値: 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明)
- #inherit: Opacity 属性の値は親要素から継承する必要があります
2. rgba()
RGBA は (赤-緑-青-アルファ) を意味し、「アルファ」チャネルを含むように RGB を拡張し、カラー値の透明度を設定します。 構文:rgba(R,G,B,A);rgba() の値の紹介:
- R: 赤色の値。正の整数 (0 ~ 255)
- G: 緑色の値。正の整数 (0 ~ 255)
- B: 青色の値。正の整数 (0 ~ 255)
- A: 透明度。 0 ~ 1 の値
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
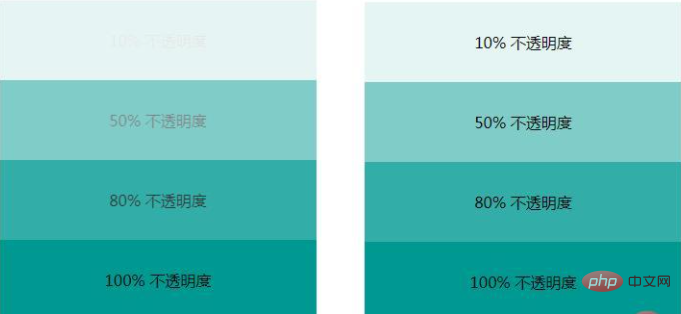
</html>Rendering:

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSで透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの回転プロパティとは次の記事:CSSの回転プロパティとは

