ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで入力色を設定する方法
CSSで入力色を設定する方法
- 藏色散人オリジナル
- 2021-04-12 15:43:497465ブラウズ
CSS で入力カラーを設定する方法: 最初に新しい HTML ファイルを作成し、body タグに input タグを入力します。次に、head タグと body タグの間に style タグ style を追加します。最後に「#」を入力します。スタイルタグの中で、demo{backgroung:red;}」で十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
入力の背景色の設定方法
入力CSSのbackground属性を使用して設定できます。
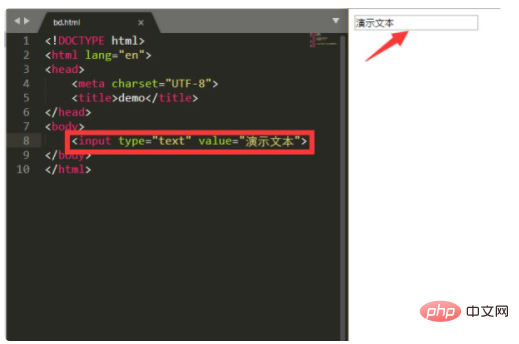
新しい HTML ファイルを作成し、body タグに input タグを入力し、ブラウザでファイルを開くと、input タグのデフォルトの背景色が白であることがわかります。

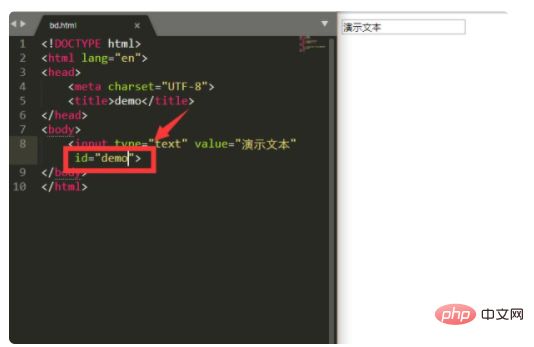
現在の入力の背景色が他の入力タグと競合しないようにするために、現在の入力に一意の ID を設定できます。ここでは例として「デモ」を使用します:

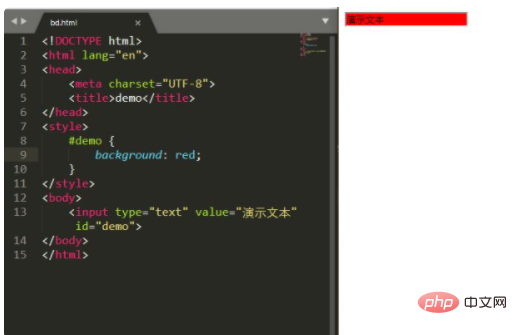
head タグの と body タグの間に style タグを追加します。style タグに「#demo {backgroung : red; }」と入力します。ここでは背景色として赤色を使用しています。例 この時、ブラウザのinputタグの背景色は赤になります:

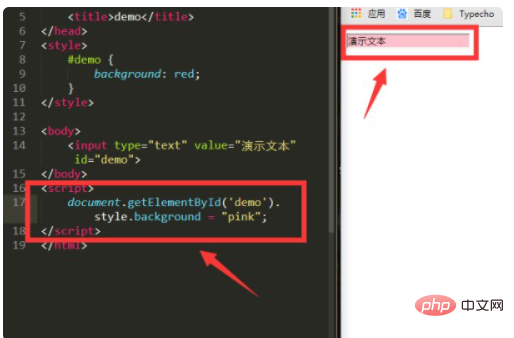
入力の背景色をcssで設定するほかに、次のようにすることもできます。入力背景色を動的に設定するための JavaScript。 bodyタグとhtmlタグの間にscriptタグを追加し、まず要素のidを取得し、次に背景色の属性を取得します。図のように、スクリプトタグに「document.getElementById('demo').style.background = 'pink';」と入力します。ここでは例としてピンクを使用します。このとき、入力の背景色はブラウザのタグがピンク色になります。 ;

[推奨学習: css ビデオ チュートリアル]
以上がCSSで入力色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

