ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでテーブルの行を設定する方法
CSSでテーブルの行を設定する方法
- 藏色散人オリジナル
- 2021-04-12 16:11:224426ブラウズ
CSS でテーブル行を設定する方法: 最初に新しい HTML ファイルを作成し、次に table タグを使用して 2 行 2 列のテーブルを作成し、次にテーブル table の ID を testable に設定します。 border 属性を使用してテーブルの線を 1px に設定します。赤い線で十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
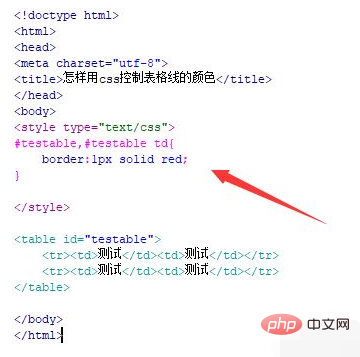
test.html という名前の新しい HTML ファイルを作成し、CSS を使用してテーブルの線の色を制御する方法を説明します。

test.html ファイルで、table タグを使用して、テスト用に 2 行 2 列のテーブルを作成します。

test.html ファイルで、テーブル table の ID を testable に設定します。これは主に、以下のスタイルを設定するために使用されます。

test.html ファイルに、 タグを記述します。 page このタグ内にCSSスタイルを記述します。

css タグで、id を使用してテーブルの外枠とセル スタイルを設定し、border 属性を使用してテーブルの線を 1 ピクセルの赤い線に設定します。

test.html ファイルをブラウザで開き、効果を確認します。

[推奨学習: css ビデオ チュートリアル]
以上がCSSでテーブルの行を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで入力色を設定する方法次の記事:CSSで入力色を設定する方法

