ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSシャドウの作り方
CSSシャドウの作り方
- 醉折花枝作酒筹オリジナル
- 2021-04-09 18:03:362749ブラウズ
css では、box-shadow 属性を使用して影を設定できます。構文は「box-shadow: X 軸 Y 軸 サイズ カラー inset」です。「inset」の値はオプションです。影が追加されている場合は内側の影を表し、追加されていない場合は外側の影を表します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
box-shadow は CSS のシャドウ設定で、アウターシャドウとインナーシャドウに分かれており、デフォルトではアウターシャドウが一般的です。 : X 軸 Y 軸 px color
- プロパティの説明 (対応する順序): 影の X 軸 (負の値を使用できます) 影の Y 軸 (負の値を使用できます) 影ブラー値 (サイズ) 影の色
-
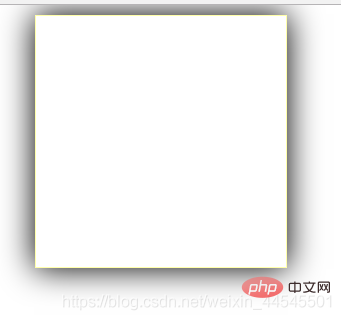
<style> .one{ margin: auto; width: 200px; height: 200px; border: 1px solid #ffa; box-shadow: 0 0 20px #000; } </style> <p> </p>結果は次のようになります:
 #内側の影のプロパティは次のとおりです。 :X軸 Y軸 px color inset
#内側の影のプロパティは次のとおりです。 :X軸 Y軸 px color inset
- プロパティ 説明(順に対応):影のX軸(負の値も可) 影のY軸(負の値も可)影のぼかし値 (サイズ) 影の色 インセット
-
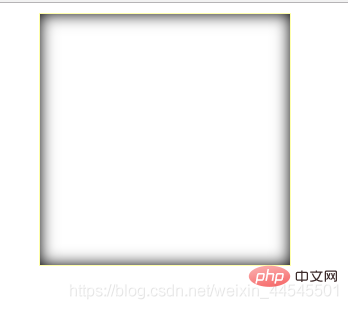
<style> .one{ margin: auto; width: 200px; height: 200px; border: 1px solid #ffa; box-shadow: 0 0 20px #000 inset; } </style> <p> </p>結果は次のようになります:
 推奨される学習:
推奨される学習:
以上がCSSシャドウの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでliの前のドットを削除する方法次の記事:CSSでliの前のドットを削除する方法

