ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでliを非表示にする方法
CSSでliを非表示にする方法
- 藏色散人オリジナル
- 2021-04-09 09:22:512594ブラウズ
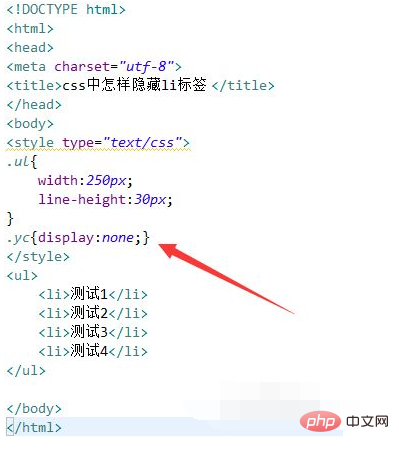
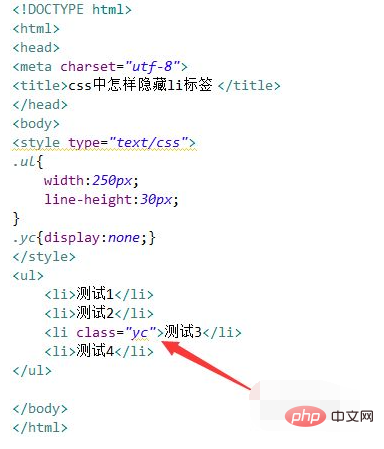
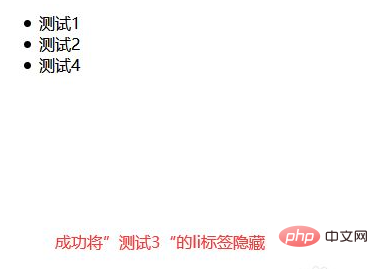
CSS で li を非表示にする方法: 最初に新しい HTML ファイルを作成し、次に ul タグと li タグを使用して項目のリストを作成し、次に yc というクラス名でスタイルを作成し、最後に yc 内でスタイル、表示属性を設定します。 li タグを非表示にするには none に設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で li タグを非表示にする方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、ul タグと li タグを使用して項目のリストを作成します。コードは次のとおりです。






css ビデオ チュートリアル]
以上がCSSでliを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS liのドットを削除する方法次の記事:CSS liのドットを削除する方法

